Create live templates
The following example procedure illustrates how to create a template for a TODO comment with the current date and user name.
Press ⌃ ⌥ S to open the IDE settings and select Editor | Live Templates.
Select the template group where you want to create a new live template .
If you do not select a template group, the live template will be added to the user group.
Click
and select Live Template.
In the Abbreviation field, specify the characters that will be used to expand the template. For example:
todo.(Optional) In the Description field, describe the template for reference in the future.
For example:
Insert TODO comment with the current date and usernameIn the Template text field, specify the body of the template with variables.
For example:
//TODO $DATE$ $USER$: $END$Click Edit variables to define the variables using functions:
Name
Expression
Default value
Skip if defined
DATE
date()
None
Yes
USER
user()
None
Yes
You can set a default value for cases when the expression fails to evaluate, although these particular functions should always return a valid value. You can also disable the Skip if defined option for a variable to highlight the expanded value and let the user modify it if necessary.
Apply all your changes.
In the editor, type
todoand press ⇥.Depending on the current system date and username, the template should expand to something like:
//TODO 2019-07-02 jsmith:
Create a surround live template
In this example, we will create surround live templates for VStack and HStack SwiftUI-elements.
In the Preferences dialog ⌃ ⌥ S, go to .
Press ⌘ N or click
and select Template Group. In the dialog that opens, enter the group name, for example SwiftUI.
Select the new group in the list, press ⌘ N, and select Live Template.
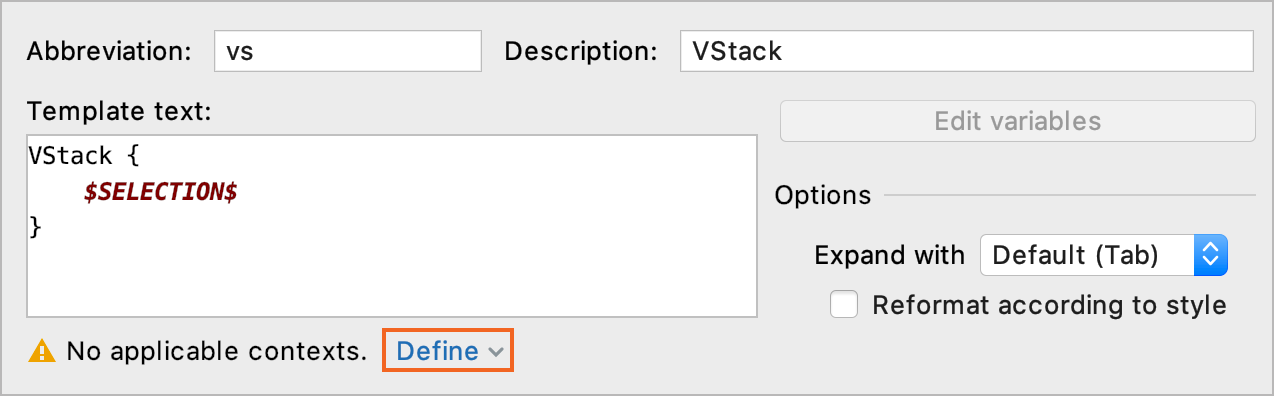
In the Abbreviation field, enter a short set of letters that you will use to insert the template on the page, for example, vs for
VStack. In the Description field, explain what the abbreviation stands for. In the Template Text area, add the code:VStack { $SELECTION$ }Click the Define link and select the Swift context:

Select the newly created template in the list and click
— a copy of the template will be created. Replace
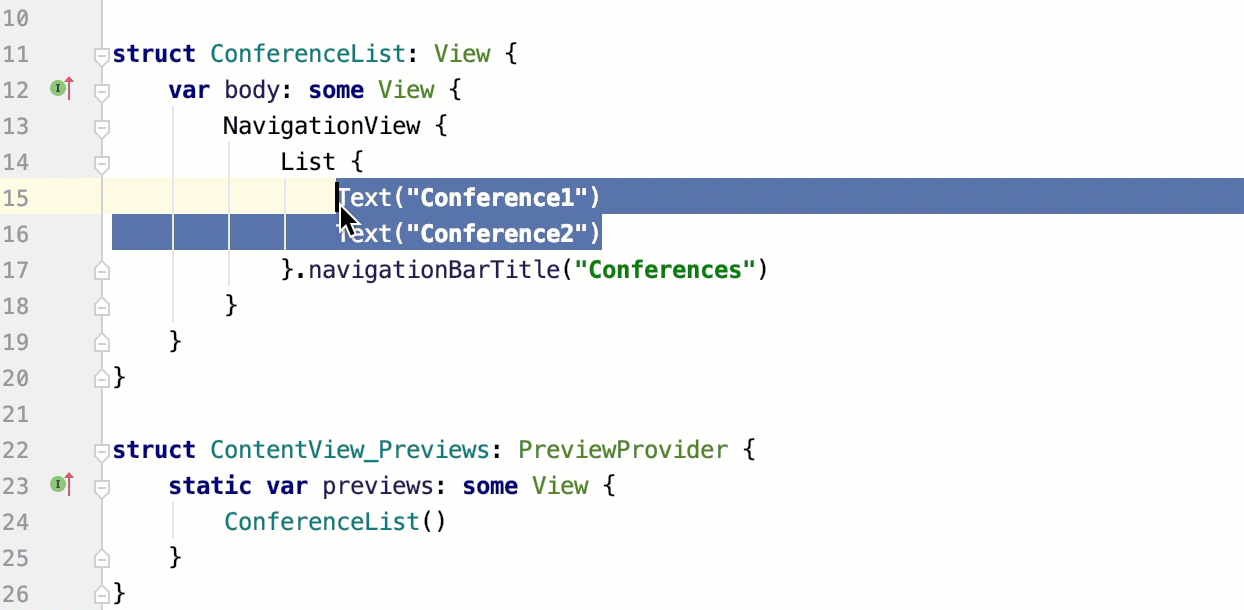
VStackwithHStackin code and description, add the hs abbreviation, and click OK.In the editor, select the code that you want to wrap with the newly created template, press ⌃ ⌥ T, and choose the desired template from the list:

Create a new template from a fragment of code
In the editor, select the text fragment to create a live template from.
Select from the main menu. The list of the live templates opens. In this list, the newly created template has been added to the user group.
Specify an abbreviation for the template, an optional description (to identify what the template is for) and modify the template body. If the template has variables defined, click Edit Variables to configure them.
Click OK to apply the changes.
Copy an existing template
If you want to reuse the same template in multiple groups, or you want to create a new template based on another one, you can duplicate an existing template.
On the page of the Preferences dialog ⌃ ⌥ S, select the template you want to copy.
Click Duplicate
on the toolbar. A new template item is added to the same group as the original, and selected.
Specify a new abbreviation for the template, an optional description (to identify what the template is for), and modify the template body if necessary. If the template has variables defined, click Edit Variables to configure them.
Click OK to apply the changes.