JSON
The JSON format is commonly used for storing data and for configuration files. AppCode helps you work with JSON files — it checks their syntax and formatting. In popular types of configuration files, AppCode provides code completion, thanks to the JSON Schema, which is a special format for describing the structure and contents of such files. You can also use custom JSON Schemas to enable code completion in your JSON files and validate them.
Enabling JSON5
AppCode recognizes a number of most popular JSON standards including JSON5. AppCode by default treats files with the json5 extension as JSON5 files and supports this new syntax in them.

Extend the JSON5 syntax to all JSON files
In the Preferences dialog ⌃ ⌥ S, go to .
In the Recognized File Types list, select JSON5.
In the File Name Patterns area, click
and type
*.jsonin the Add Wildcard dialog that opens.
Using schemas from JSON Schema Store
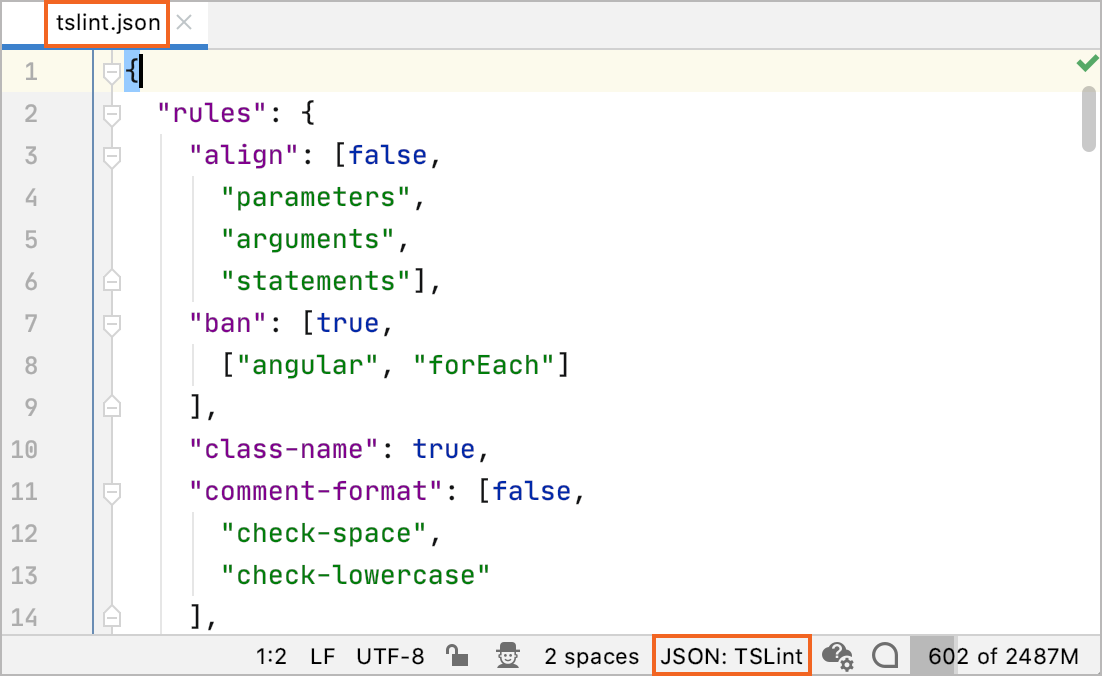
AppCode can automatically download and use schemas from the JSON Schema Store that hosts schema files for many popular configuration files. As soon as you open a file whose name is associated with one of the available schemas (for example, tslint.json), AppCode downloads and uses this schema for it. The name of the applied schema is shown on the Status bar.

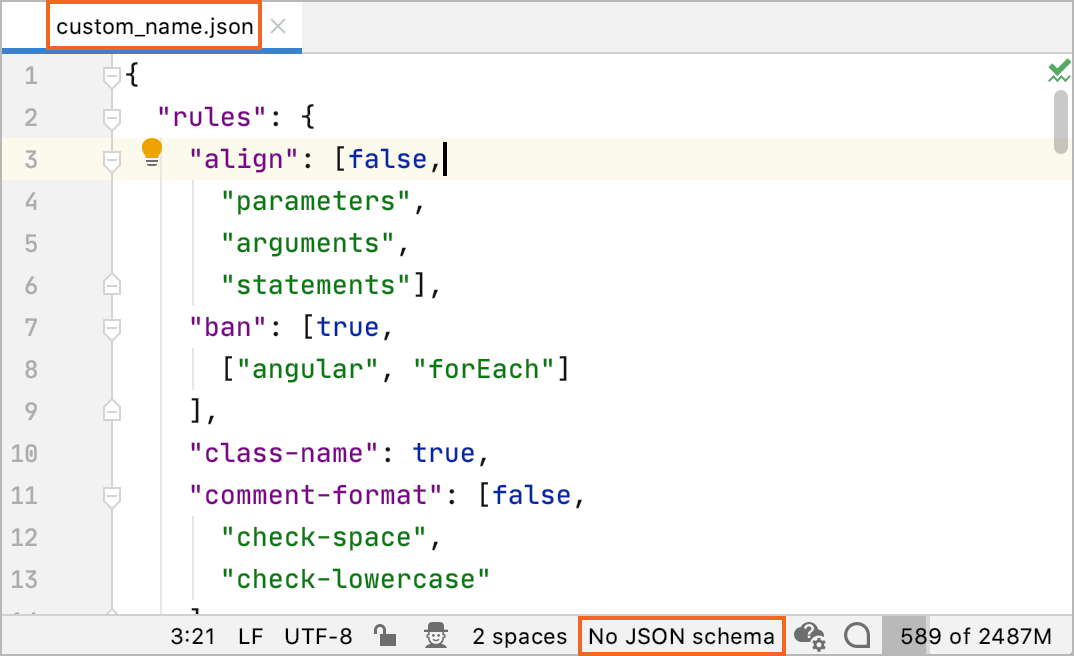
If your configuration file has a custom name or you are working with a scratch file, click No JSON schema on the Status bar and select the required schema from the list or click New Schema Mapping to open the JSON Schema Mappings page and configure a new custom schema.

By default, automatic download of Schemas from the JSON Schema Store is enabled. If for some reason it was turned off, you can enable it again at any time.
Enable automatic download schemas from the JSON Schema Store
In the Preferences dialog ⌃ ⌥ S, go to .
Select the Allow downloading JSON schemas from remote sources and the Use schemastore.org JSON Schema catalog checkboxes.
AppCode comes bundled with a number of popular schemas. Although these schemas are automatically updated on a regular basis they still may happen to be outdated.
Use the up-to-date versions of bundled schemas
In the Preferences dialog ⌃ ⌥ S, go to .
Select the Always download the most recent version of schemas checkbox.
Using custom JSON schemas
Besides schemas from JSON Schema Store, AppCode lets you configure and use custom schemas from other storages. You can download the required schema and store it under the project root or specify the URL of the resource so AppCode can download the schema automatically.
Configure a custom JSON Schema
In the Preferences dialog ⌃ ⌥ S, go to .
In the central pane, that shows all your previously configured custom Schemas, click
on the toolbar.
Specify the name of the Schema and the Schema Specification version with which your Schema complies. In the Schema file or URL field, specify the location of a previously downloaded Schema file or type the URL at which the required schema is available.
Create a list of files or folders that you want to be validated against this Schema. The list may contain the names of specific files, the names of entire directories, and filename patterns. Based on the list, AppCode internally detects the files to be validated.
To add an item to the list, click
and specify the path to a file or folder or type a file pattern.
Enable automatic download of JSON schemas from remote sources
In the Preferences dialog ⌃ ⌥ S, go to .
Select the Allow downloading JSON schemas from remote sources.
When the checkbox is cleared, any network activity around JSON Schemas, including schemas from the JSON Schema Store, is disabled.
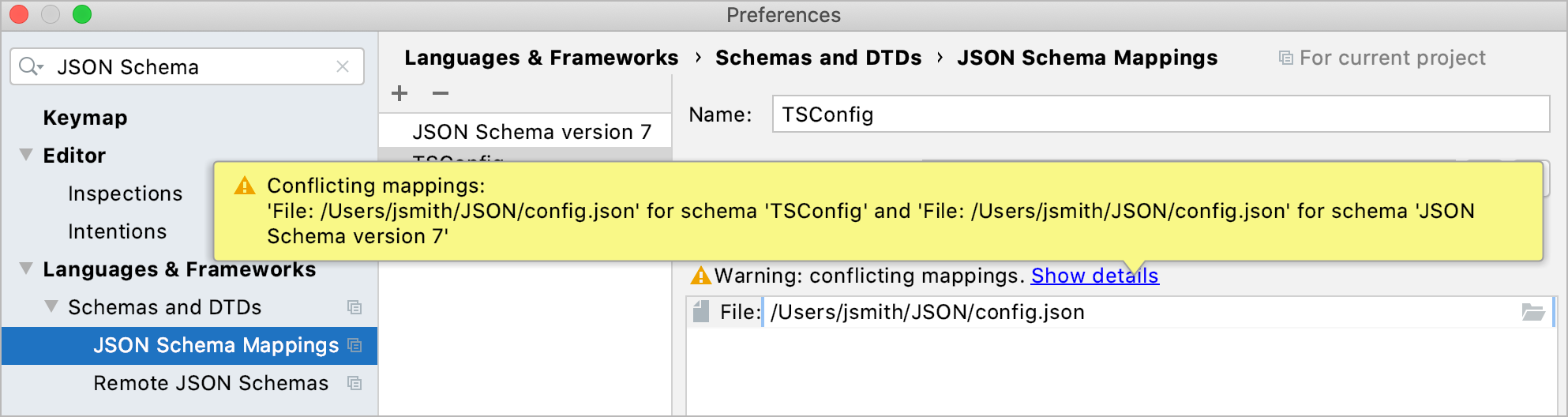
Conflicts among scopes of schemas
When you are trying to map one file to different JSON schemas in , the following warning will appear: 
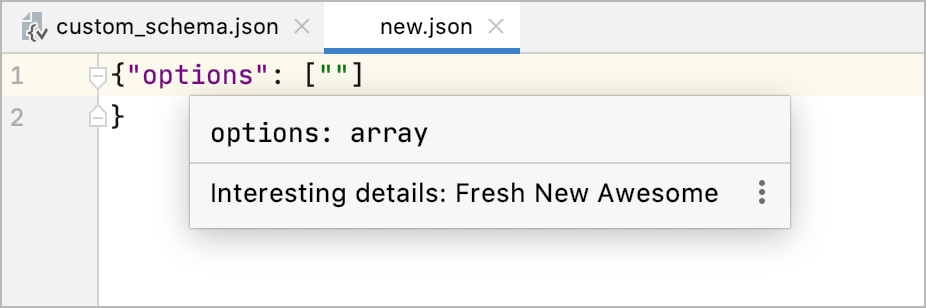
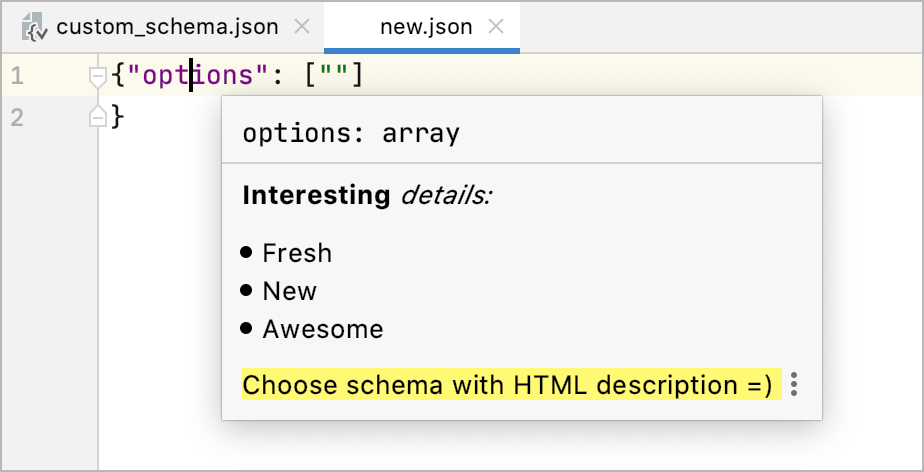
Using HTML descriptions in JSON schema
By default, AppCode escapes HTML characters when displaying documentation for JSON schema definitions in documentation popups. To get nice looking documentation with rich HTML markup, store the HTML description in the x-intellij-html-description extension property instead of description.


Configuring syntax highlighting
You can configure JSON-aware syntax highlighting according to your preferences and habits.
In the Preferences dialog ⌃ ⌥ S, go to .
Select the color scheme, accept the highlighting settings inherited from the defaults or customize them as described in Colors and fonts.