Code reference information
Definitions
In AppCode, you can see where and how symbols, such as classes, fields, methods, or functions are defined in your project. For this purpose, the IDE features the Quick Definition popup.
To view definition of a symbol, select it in the editor and press ⌃ ⇧ I (or click ).

Alternatively, with the Ctrl key pressed, hover the cursor over any symbol. AppCode displays the symbol as a link and shows its definition in a tooltip. Click this link to jump to the definition of the symbol.

You can open a definition in the Find tool window. To do so, click the icon in the top-right corner of the popup and click
Open in Find Tool Window.
To open the source code of the definition for editing and close the popup, click the icon and then click
Edit Source (F4).
Type definitions
The Quick Type Definition feature allows you to view the type definition of variables, fields, methods, or any other symbols in a popup without switching from the code you're editing.
Place the caret at the symbol for which you want to view the type definition and select .

To open the source code of the definition for editing and close the popup, click the
icon and then click
Edit Source (F4).
AppCode doesn't have a default keyboard shortcut for this action, but you can manually configure it in the settings. For more information on how to configure custom shortcuts, refer to Configure keyboard shortcuts.
Parameter info
The Parameter Info popup shows the names of parameters in method and function calls. AppCode automatically shows a popup with all available method signatures within 1 second (1000 milliseconds) after you type an opening bracket in the editor, or select a method from the suggestions list.
You can explicitly invoke the popup if it has closed or if your IDE is configured not to show the popup automatically. To do so, press ⌃ P (or click ).

Show full method or function signatures
By default, the parameter info popup shows simple signatures. You can configure the IDE to show full signatures that include method names and returned types.
In the Preferences dialog (⌃ ⌥ S), go to , and select the Show full method signatures checkbox.

Configure the parameter info popup
In the Preferences dialog (⌃ ⌥ S), go to .
In the Show the parameter info popup in ... milliseconds field, specify the time in milliseconds after which the popup should appear.
If you don't want the popup to appear automatically, clear the Show the parameter info popup in ... milliseconds checkbox.
Inlay hints
Inlay hints are special markers that appear in the editor and provide you with additional information about your code, like the names of the parameters that a called method expects. Other types of hints inform you about annotations, method parameters, usages, and so on (depending on the language).

Configure inlay hints
Go to . Alternatively, right-click a hint and select Hints Settings.
Inlay hints in Swift
For Swift, you can enable two types of inline hints: type and error hints.
Show type hints
Type hints show types of variables declared without explicit type annotation.
To show the type hints in the open file, make sure the editor is in focus and select from the main menu.
To show the type hints in all files, in the Preferences dialog (⌃ ⌥ S), go to and select the Show Swift type hints checkbox. This setting will be applied to all Swift files in all your projects.
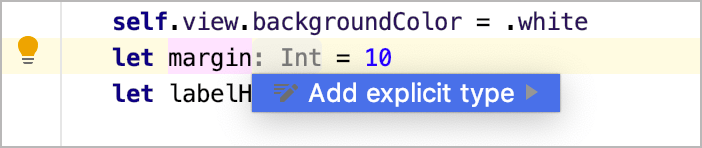
If you want to add an explicit type to the variable declaration, place the caret at the variable, press ⌥ ⏎, and select the Add explicit type intention action:

If this intention action is unavailable, enable it in .
Show error hints
Error hints appear next to function/method declarations and calls and show all the errors functions/methods can throw.
To show the error hints in the open file, make sure the editor is in focus and select from the main menu.
To show the error hints in all files, in the Preferences dialog (⌃ ⌥ S), go to and select the Show Swift type hints checkbox. This setting will be applied to all Swift files in all your projects.

If a method that you call has several implementations/overrides, AppCode will display hints for all known errors that can be thrown in these implementations/overrides.
For non-final public protocols and open methods of open classes, the … sign appears in the error hint. It means some errors unknown at compile time may be thrown in overrides.
The down arrow next to the error name indicates that the error is thrown not in the method's body but in a method's override or implementation.
Configure hints appearance
You can change the way the error and type hints in Swift look like.
In the Preferences dialog (⌃ ⌥ S), go to .
Find Inline hints | Error hint or Inline hints | Type hint in the list. Adjust the parameters you want to change, such as foreground and background colors, effects and so on. In the preview, you can see how the hints will look like.
Quick Documentation
You can get quick information for any symbol right from the editor by means of the Quick Documentation feature. It shows you code documentation in a popup as you hover the mouse over code elements. Note that the symbol must be supplied with documentation comments created in accordance with the supported markup or with the SDK documentation.
Quick Documentation in a popup
View Quick Documentation in a popup
Hover the mouse over the necessary symbol in the editor.
Place the caret at the symbol and press ⌃ Q ().
Press ⌃ Q again to open this documentation in the Documentation tool window.
Click in the popup to change the font size, display the quick documentation toolbar, or go to the source code.
Disable Quick Documentation on hover
By default, the quick documentation popup appears as you hover the mouse over code elements. You can configure the IDE to display the popup only after you explicitly invoke the Quick Documentation feature.
Click
in the popup and disable the Show on Mouse Move option.
In the Preferences dialog (⌃ ⌥ S), go to and clear the Show quick documentation on hover checkbox.
In this case, to view documentation for a symbol at caret, press ⌃ Q or select from the main menu. The documentation will be shown in a popup, but you can configure the IDE to display it in the tool window right away.
Quick Documentation in the tool window
View documentation in the tool window
With the default settings, pressing ⌃ Q () opens quick documentation opens a popup. You can change the settings to view documentation in the tool window.
In the quick documentation popup, click
and disable the Show Documentation Popup First option.
In the Documentation tool window, click the
icon on the tool window toolbar and disable the Show Documentation Popup First option.
External documentation
External documentation opens the necessary information in a web browser so that you can navigate to related symbols and keep the information for further reference at the same time. The External Documentation action opens Apple Developer Documentation for a selected symbol in a web or offline browser of your choice.
View external documentation
To open documentation for a symbol at the caret in an external browser, do one of the following:
Press ⇧ F1.
Select from the main menu.
Click the link in the Quick Documentation ⌃ Q popup:

Select an external documentation browser
To choose where external documentation will be opened:
In the Preferences dialog (⌃ ⌥ S), go to .
Choose one of the following options:
Default Web Browser (default): your default web browser.
Dash: the Dash browser for offline API documentation (if it is installed on your computer).
Xcode Documentation: the offline Xcode documentation viewer.
Context info
If the current method or class declaration is not visible, you can view it in the tooltip that appears in the top-left corner of the editor. To do this, press ⌥ Q or select View | Context Info from the main menu.
