Scopes and file colors
A scope is a group of files and folders in a project. You can use scopes to visually distinguish project items in different IDE views and to limit the range of specific operations.
Scopes are designed to logically organize files in your project: test sources can go to the test-related scope, and production code can be associated with the scope of production files. These logical chunks make your project easier to manage. For example, running test-related inspections only in test classes takes less time than if you run them in all files in your application.
AppCode comes with a set of predefined scopes, but you can also create custom scopes. There, you can include any files and folders. For example, a custom scope can include only those files in the project for which you are responsible.
In AppCode, scopes are used in code inspections, some refactorings, search, in copyright settings, in various features for code analysis, and so on.
There are 2 types of scopes: local and shared.
Local scopes are stored in the IDE configuration directory, that is why they are not shared through VCS and are not available to other members of your team.
Using shared scopes makes sense if your project is under version control. If you don't use a VCS, local scopes will be sufficient to cover your needs.
Define a new scope
In AppCode, there's a set of predefined scopes, but you can also define your own scopes.
Press Ctrl+Alt+S to open the IDE settings and select .
Click
and select what kind of scope you want to define: local or shared.
You can change the state of the selected scope (local or shared) later using the Share through VCS checkbox.

In the dialog that opens, name the new scope and click OK.
Add files to the new scope. Select the necessary items in the project tree and click one of the options located on the right from the tree:
Include: include the selected items. If you are including a folder, this action adds only the files located inside this folder. All nested subfolders and their contents will not be included.
Include Recursively: include the selected folder together with the nested subfolders and their contents.
Exclude: exclude the selected items from the scope. If you are excluding a folder, this action removes only the files located inside this folder. All nested subfolders and their contents will remain in the scope.
Exclude Recursively: exclude the selected folder together with the nested subfolders and their contents.

As you add files to the scope, AppCode creates an expression and displays it in the Pattern field. Instead of using the buttons, you can also type a pattern in the Pattern field manually using the scope language syntax reference.
Apply the changes and close the dialog.
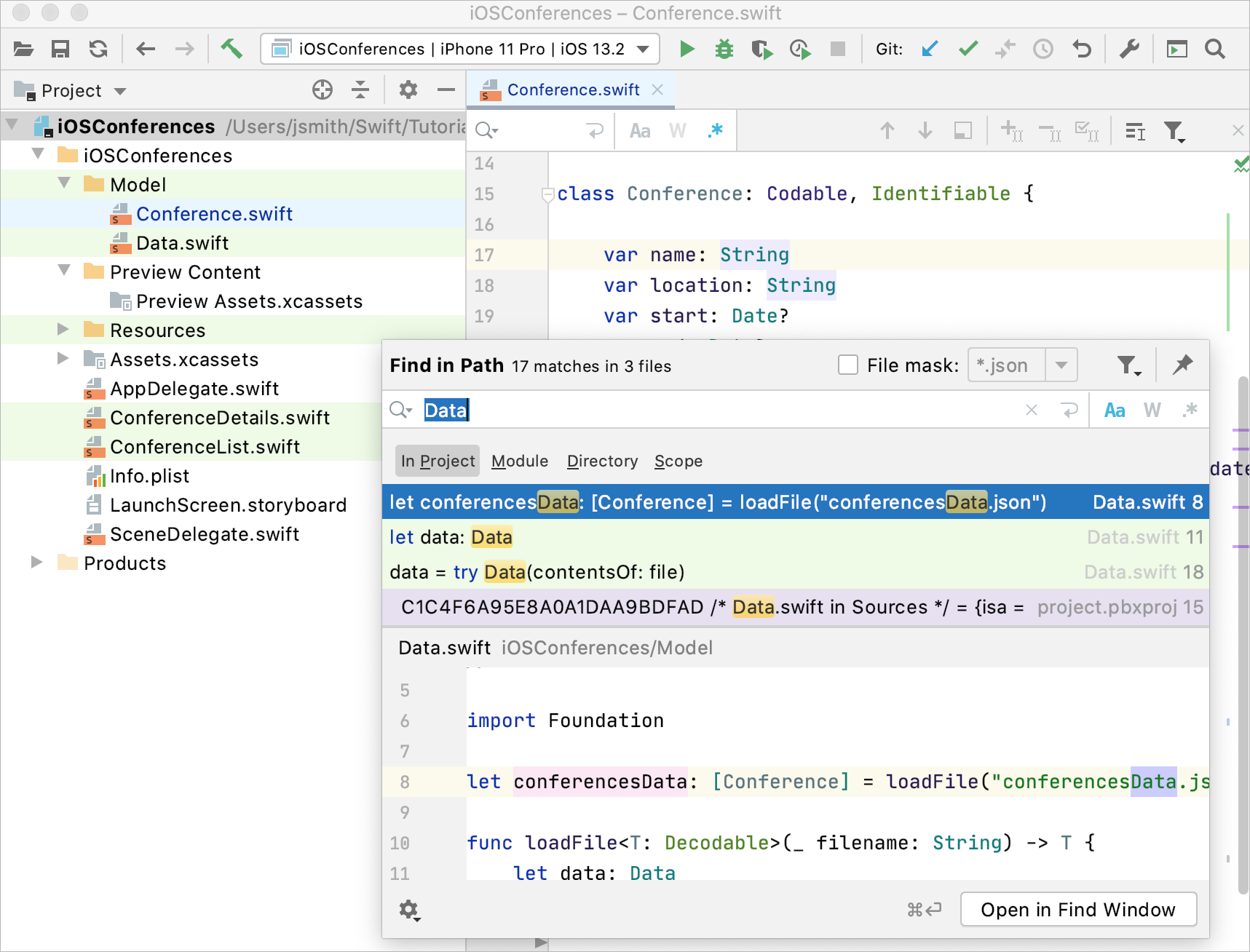
Files and folders displayed for the selected scope are shown in different colors to help you understand what is included and what is not:
 Files and folders included in the scope.
Files and folders included in the scope. Folders that contain both excluded and included files and folders.
Folders that contain both excluded and included files and folders. Files and folders that are excluded from the selected scope.
Files and folders that are excluded from the selected scope.
After you create a custom scope, you can find it in the Project tool window and in all dialogs that allow you to limit the number of files to which you want to apply an action.

Predefined scopes
AppCode provides a set of predefined scopes. The IDE adds files to these scopes automatically based on in the information about them. Note that these scopes cannot be modified.
List of predefined scopes
Files:this scope includes all files within a project content root. Libraries and frameworks generally are not included in this scope.
Project Source Files: this scope corresponds to the files that contain project source code, including programs and tests.
Project Non-Source Files: this scope corresponds to other project files, for example, resources, licenses, and so on.
Scratches and Consoles: includes all files from the Scratches and Consoles directory located in the Project tool window.
All Changed Files: includes the last 50 files that you have opened or modified in the editor. You can change the number of recent files in the Limits area on the page of the Preferences dialog (Ctrl+Alt+S).
Open Files: includes the files that are currently open in the editor.
Associate scopes with colors
Files that belong to different scopes can be highlighted in different colors in search results, in editor tabs, and in the Project tool window.

To each scope, you can assign its own color. For example, you can assign a color to the Open Files scope and configure the IDE to show this color in the Project tool window. In this case, the files that you are currently working with in the editor will be colored in the project tree. This makes project navigation faster and simpler. Note that file colors work only in association with scopes.
Similarly to scopes, color associations can be local and shared.
Local colors are only visible to you and are not shared through VCS.
Create a new color association
Press Ctrl+Alt+S to open the IDE settings and select .
Make sure that the Enable File Colors checkbox is selected, and then choose where you want to use the colors: select Use in Editor Tabs or Use in Project View.
If you select the Use in Project View checkbox, you will see colors in the Project tool window and in search results (for example, in the Find in Files dialog Ctrl+Shift+F).
Click
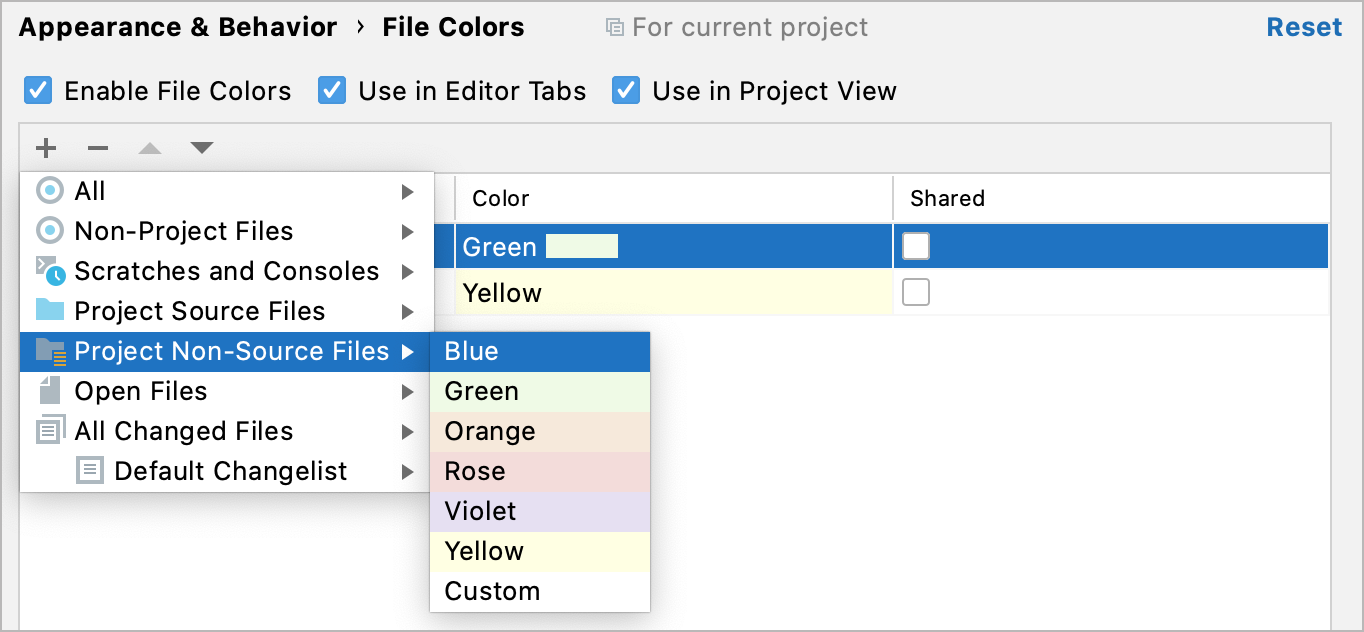
and select the scope for which you want to configure a color.
You can select one of the pre-defined scopes or use a custom scope.
Click the arrow
next to the necessary scope and select a color from the list that opens.
To configure your own color, click Custom.

To edit a color, click the cell that corresponds to the necessary scope in the Color column and select a new color from the list.
To share a color through a VCS, select the checkbox on the corresponding line in the Shared column. If the checkbox is cleared, the color will be used locally.

Apply changes and close the dialog.
If a file is included in several scopes, the order of the scopes becomes important: AppCode processes the scopes from the top to the bottom starting from local scopes. It means that the IDE will apply the color of the last scope in the list to such a file.
You can change the order of the scopes if you want AppCode to process color associations in a different order.
Change the order of scopes
Press Ctrl+Alt+S to open the IDE settings and select .
Select the scope that you want to move and click
(Alt+Up) or
(Alt+Down).
Apply the changes and close the dialog.