Tailwind CSS
AppCode integrates with the Tailwind CSS framework including completion for Tailwind classes in HTML files and completion suggestions for pseudo-class variants, preview of the resulting CSS on hovering over classes in HTML and CSS files or on autocompletion. AppCode recognizes tailwind.config.js files and provides completion based on customization you make to them.
Before you start
Make sure you have Node.js on your computer. Also make sure that your Node.js version complies with the Tailwind CSS requirements. For example, Tailwind CSS v2.0 requires Node.js 12.13 or later. Learn more from the Tailwind CSS Upgrade guide.
Configure a Node.js interpreter in your project as described in Configuring a local Node.js interpreter, or in Using Node.js on Windows Subsystem for Linux, or in Configuring remote Node.js interpreters.
Make sure the CSS bundled plugin is enabled in the Installed tab of the Settings | Plugins page as described in Install plugins.
Install and enable the Tailwind CSS plugin on the Preferences | Plugins page, tab Marketplace, as described in Installing plugins from JetBrains repository.
Install Tailwind CSS
Open the embedded Terminal (Alt+F12) .
To install Tailwind CSS, type:
npm install -D tailwindcssTo generate a configuration file, type:
npx tailwindcss initAs result, a tailwind.config.js configuration file is created in the root of your project.
Learn more from the Tailwind CSS official website.
Complete Tailwind classes
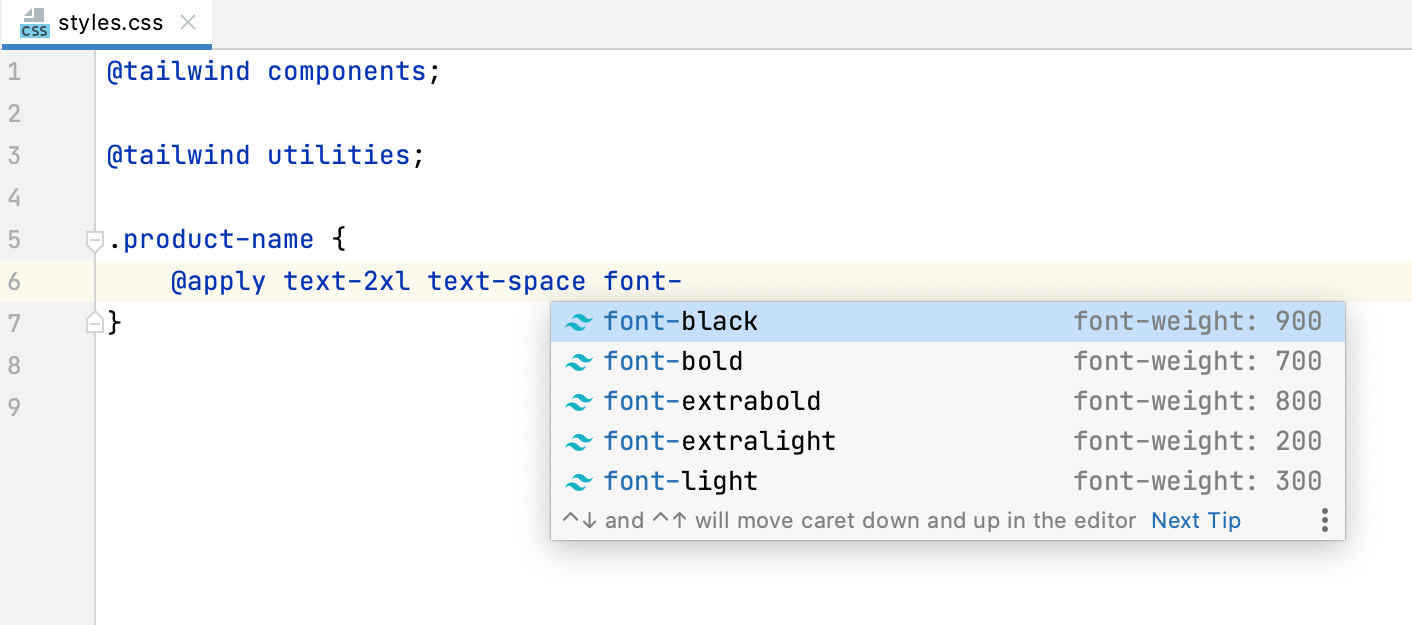
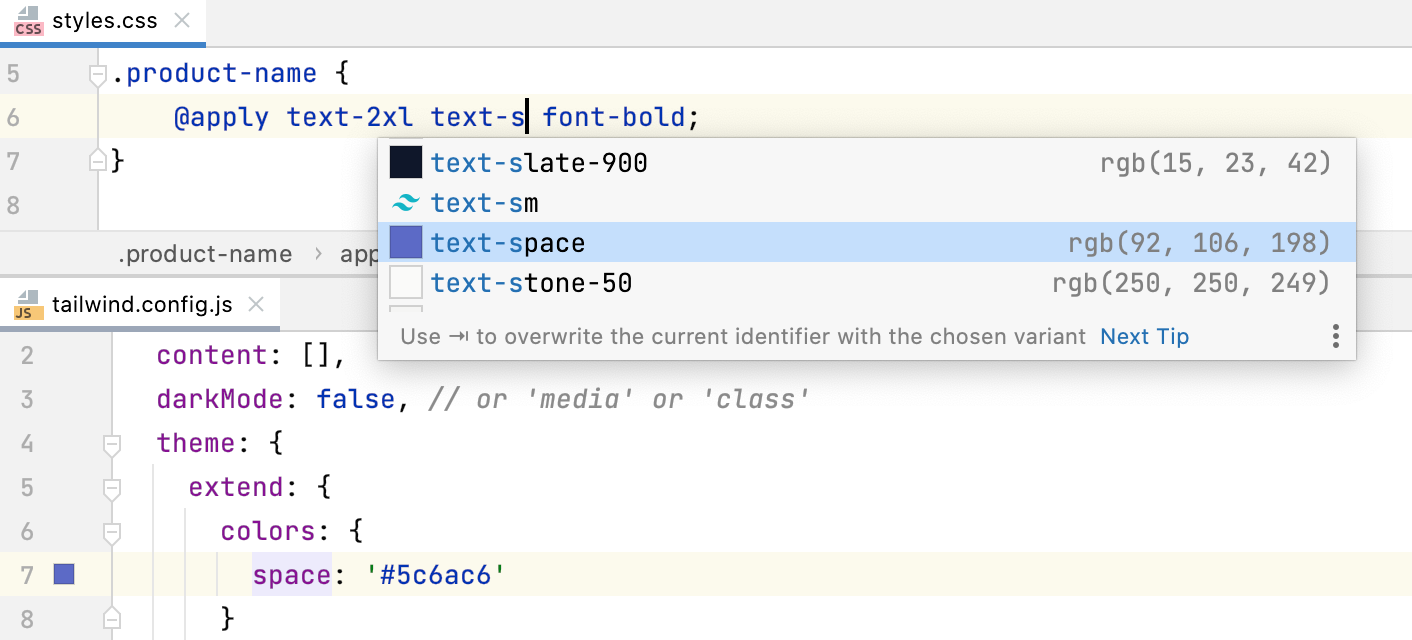
AppCode autocompletes Tailwind classes in HTML files and in CSS files after the @apply directive.

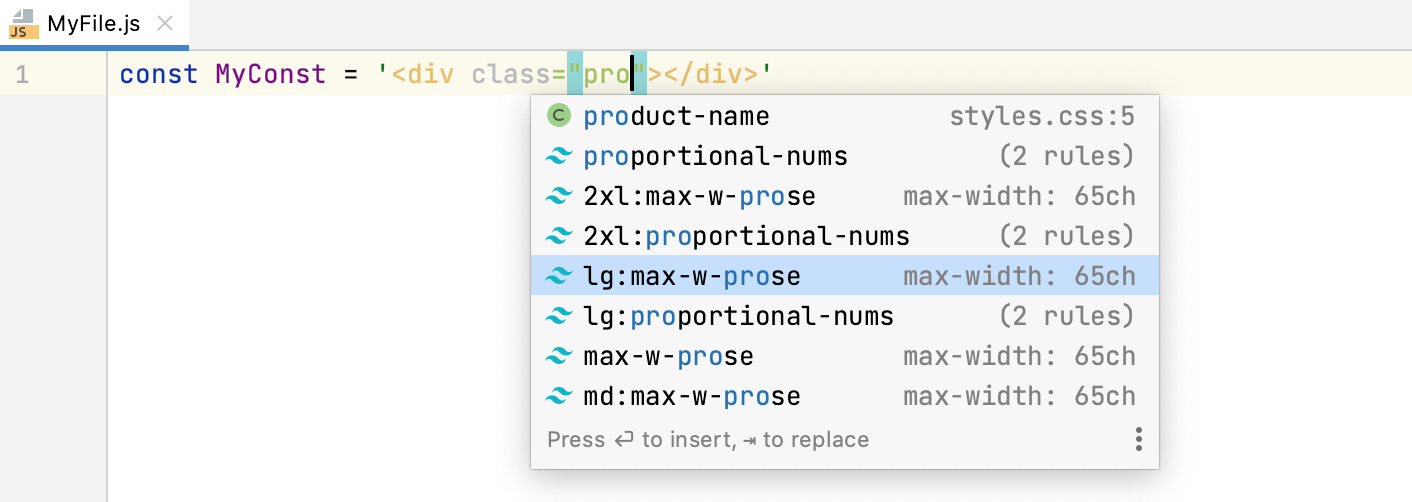
AppCode suggests Tailwind classes for completion in JavaScript string literals.

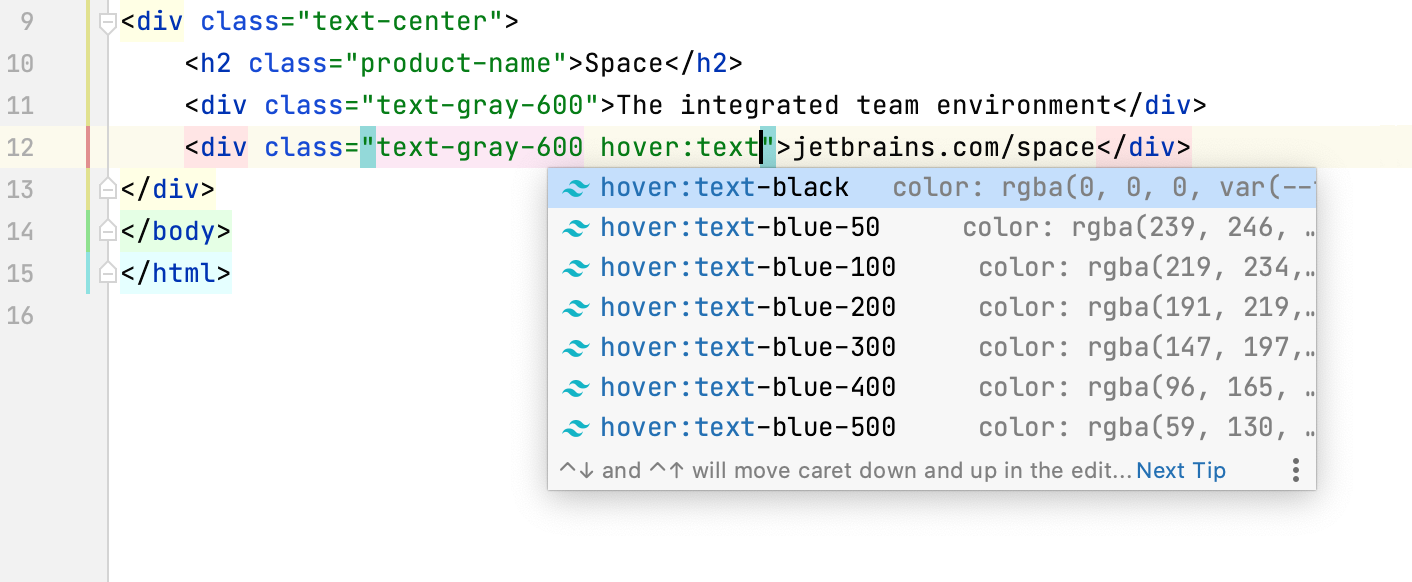
Completion suggestions are also shown for pseudo-class variants.

Preview the resulting CSS
When you hover over a Tailwind class in an HTML or CSS file, AppCode shows you the preview of the resulting CSS.
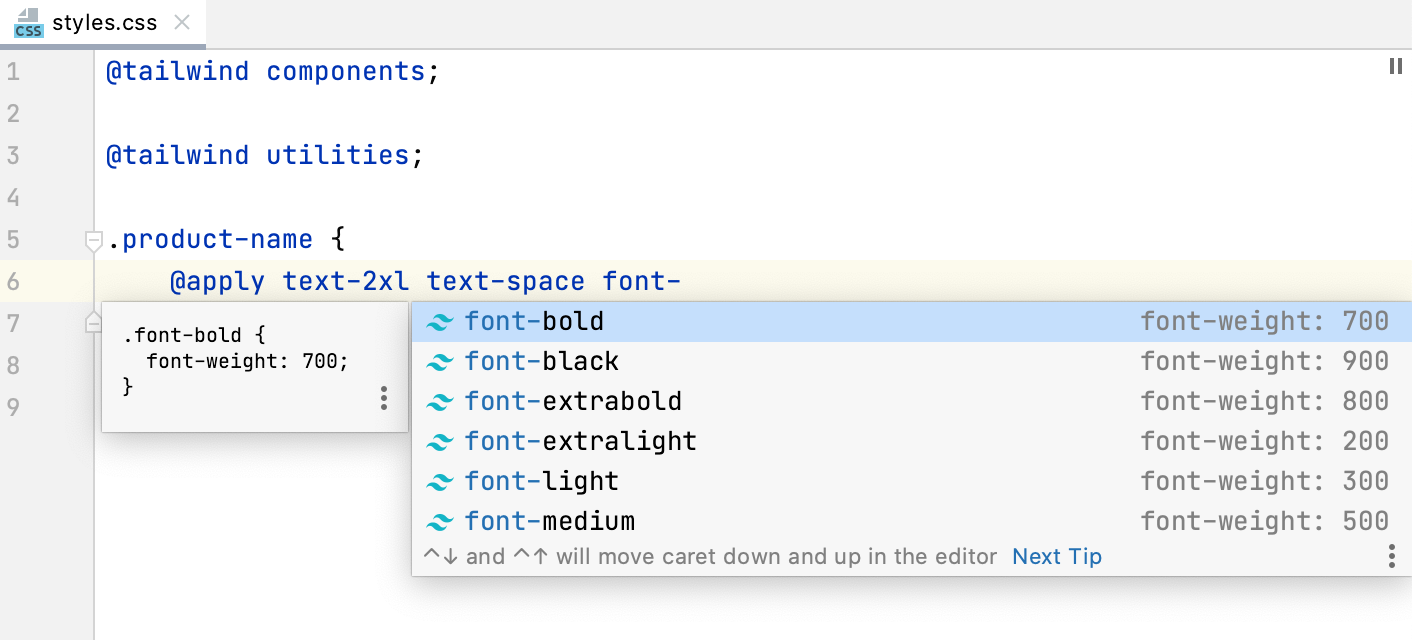
The preview is also shown in the Documentation popup (Ctrl+Q) when you complete your code.

Edit your tailwind.config.js
AppCode provides code completion based on the customization you make through your tailwind.config.js configuration files. For example, if you define a custom theme with new colors, newly generated classes with the name of the custom color will be shown in the completion popup.

Configure Tailwind options
You can also customize the default Tailwind configuration options, for example, enable support of regular expressions or completion for class names in contexts that differ from the standard class(Name) attribute. Learn more from Tailwind CSS documentation.
Open the Preferences dialog (Ctrl+Alt+S) and go to .
Update the properties to add configuration options.