Appearance
for Windows and Linux
for OS X
Ctrl+Alt+S
![]()
Use this page to customize the appearance of the Editor.
| Item | Description |
|---|---|
| Caret blinking (ms) | Select this check box to make the caret blink with the specified period (in milliseconds). |
| Use block caret | Select this check box to have the block caret applied in the Insert mode
and the usual caret applied in the Overwrite mode. Clear this check box to have the usual caret applied in the Insert mode and the block caret applied in the Overwrite mode. |
| Show right margin (configured in Code Style options) | Select this check box to have a thin vertical line at the right margin of the editor displayed. Refer to the description of the Code Style settings. |
| Show line numbers | Select this check box to have line numbering shown in the left gutter area. |
| Show method separators | Select this check box to have thin lines displayed in PHP and JavaScript classes to separate functions from field declarations. |
| Show whitespaces | Select this check box to have PhpStorm display white spaces or tabs
(depending on the Code Style settings). You can select the following options: |
| Show vertical indent guides | Select this check box to have PhpStorm display vertical lines in the editor to indicate positions of indents and thus facilitate typing, manual formatting, reading, and maintaining code. |
| Show code lens on scrollbar hover | Select this check box to enable lens mode. |
| Show breadcrumbs | Select this check box to show a breadcrumb trail on top of the editor tab for an HTML or an XML file.
Reopen the editor for the changes to take effect.
|
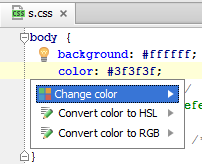
| Show CSS color preview icon in gutter | Select this check box to show color preview icons for the color values.
See Changing Color Values in Style Sheets.  If this check box is not selected, it is still possible to invoke the color picker and change color values, by choosing the Change color intention action. |
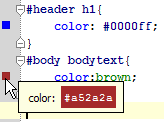
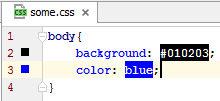
| Show CSS color preview as background | If this check box is selected, the background of the color value shows the color preview: |
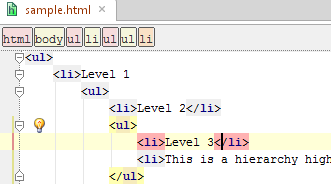
| Enable XML/HTML tag tree highlighting | Select this check box to show the hierarchy of tags highlighted with different colors.
If this option is enabled, you can define the following options:
 Highlighting is activated when there is more than one tag with the same name in the hierarchy. |
See Also
Procedures:
Reference:
Last modified: 24 November 2016