TypeScript
PhpStorm supports developing, running, and debugging TypeScript source code. PhpStorm recognizes .ts and .tsx files and provides full range of coding assistance for editing them without any additional steps from your side. TypeScript files are marked with the ![]() icon.
icon.
TypeScript-aware coding assistance includes completion for keywords, labels, variables, parameters, and functions, error and syntax highlighting, formatting, numerous code inspections and quick-fixes, as well as common and TypeScript-specific refactoring. PhpStorm also verifies TypeScript code on the fly and shows errors in a dedicated Problems tool window.
Compilation errors are reported in the TypeScript tool window. Learn more from Compiling TypeScript into JavaScript.
Before you start
Make sure the JavaScript and TypeScript plugin is enabled in the settings. Press Ctrl+Alt+S to open settings and then select . Click the Installed tab. In the search field, type JavaScript and TypeScript. For more information about plugins, refer to Managing plugins.
Create a new application
PhpStorm can create a basic TypeScript project, so you can set up a project with minimal configuration. The generated project includes a package.json, a tsconfig.json, and an index .ts file with a console.log() welcome message. You can additionally generate an example web application.
By default, PhpStorm automatically creates a Git repository and puts the generated sources under Git control.
Click Create New Project on the Welcome screen or select from the main menu. The New Project dialog opens.
In the left-hand pane, choose New Project.
In the right-hand pane, select TypeScript and specify the path to the folder where the project-related files will be stored.
To generate an example web application, select the Generate a playground project with onboarding tips checkbox. PhpStorm will create a project based on the Vite template and provide hints ensuring smooth onboarding.
Click Create.
Start with an existing TypeScript application
If you are going to continue developing an existing TypeScript application, just open it in PhpStorm. Optionally download the required npm dependencies.
Open the application sources that are already on your machine
Click Open on the Welcome screen or select from the main menu. In the dialog that opens, select the folder where your sources are stored.
Check out the application sources from your version control
Click Clone Repository on the Welcome screen.
Alternatively, select or or from the main menu.
Instead of Git in the main menu, you may see any other Version Control System that is associated with your project. For example, Mercurial or Perforce.
In the dialog that opens, select your version control system from the list and specify the repository to check out the application sources from. For more information, refer to Check out a project (clone).
Project security
When you open a project that was created outside PhpStorm and was imported into it, PhpStorm displays a dialog where you can decide how to handle this project with unfamiliar source code.
Select one of the following options:
Preview in Safe Mode: in this case, PhpStorm opens the project in a preview mode. It means that you can browse the project's sources but you cannot run tasks and script or run/debug your project.
PhpStorm displays a notification on top of the editor area, and you can click the Trust project link and load your project at any time.
Trust Project: in this case, PhpStorm opens and loads a project. That means the project is initialized, project's plugins are resolved, dependencies are added, and all PhpStorm features are available.
Don't Open: in this case, PhpStorm doesn't open the project.
Learn more from Project security.
Verify TypeScript
PhpStorm verifies TypeScript code mainly based on the data from the TypeScript Language Service which also compiles TypeScript into JavaScript.
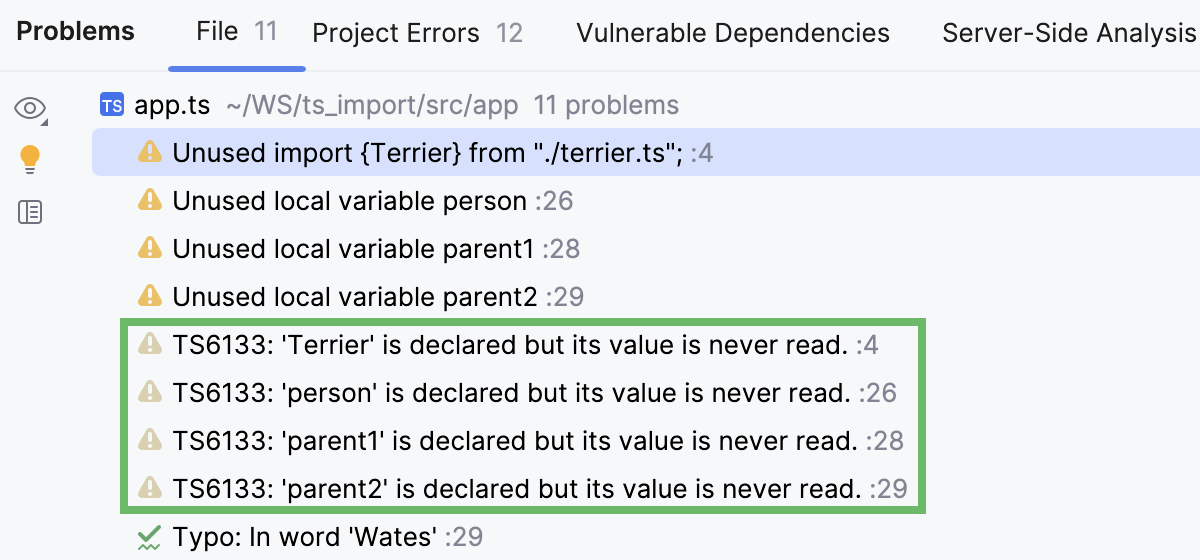
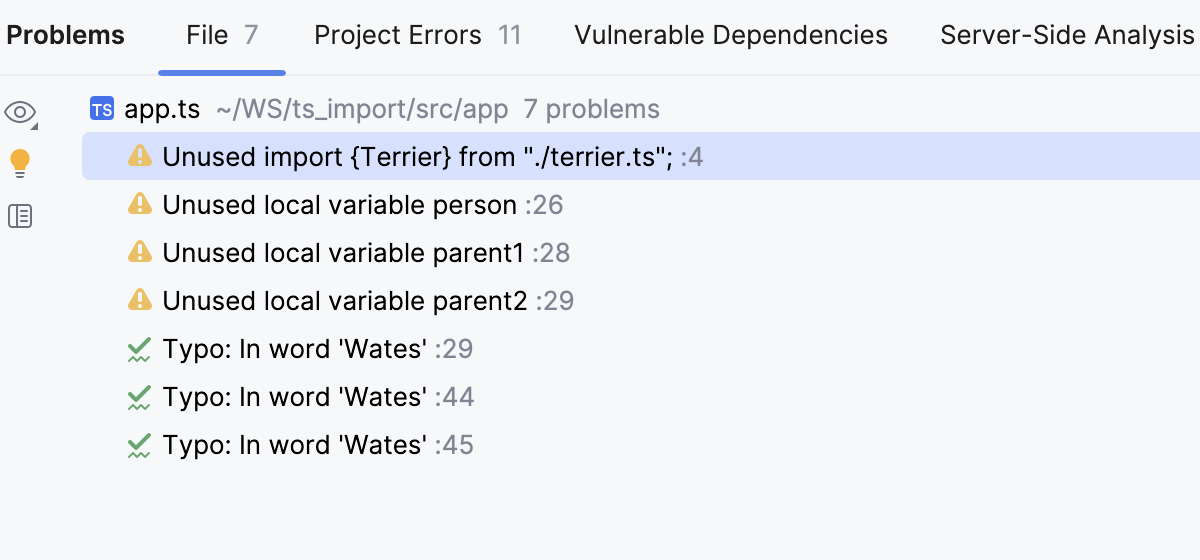
Descriptions of the errors detected in the current file and quick-fixes for them are available from the editor and from the File tab of the Problems tool window.
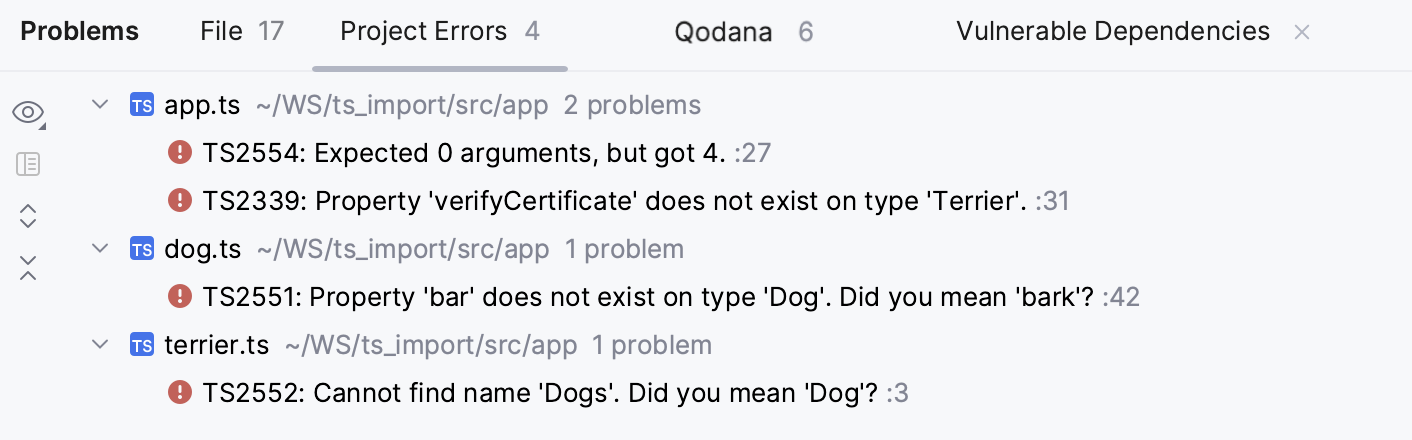
Errors across the entire project and quick-fixes for them are shown in the Project Errors tab of the Problems tool window. To open the tool window, click the Inspection widget in the upper-right corner of the editor:

For more information, refer to View problems and apply quick-fixes in the editor and Problems tool window.
Verify TypeScript in the current file
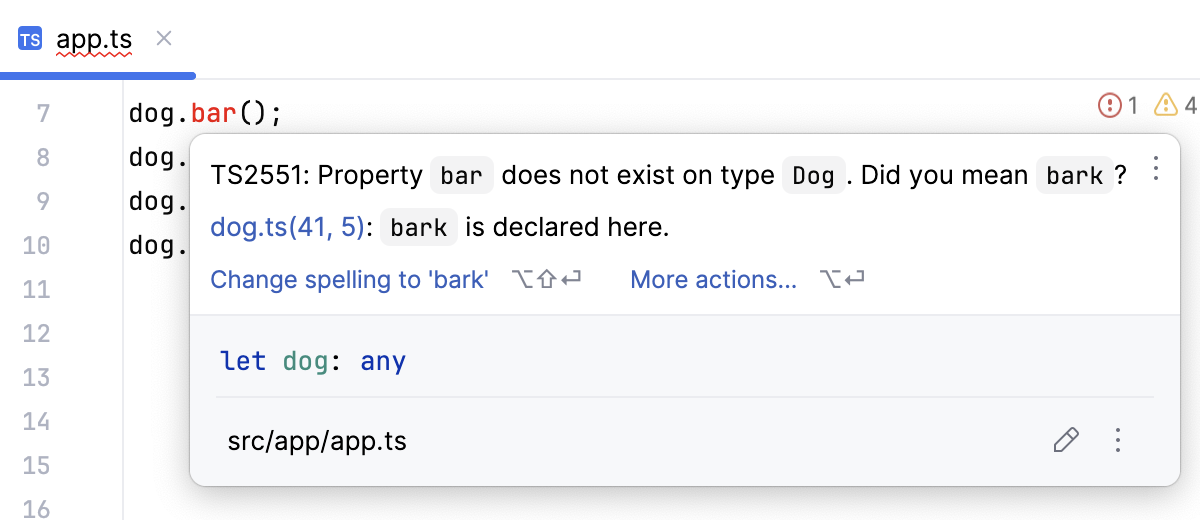
In the editor, hover over the highlighted problem. PhpStorm shows a tooltip with a description of the problem.

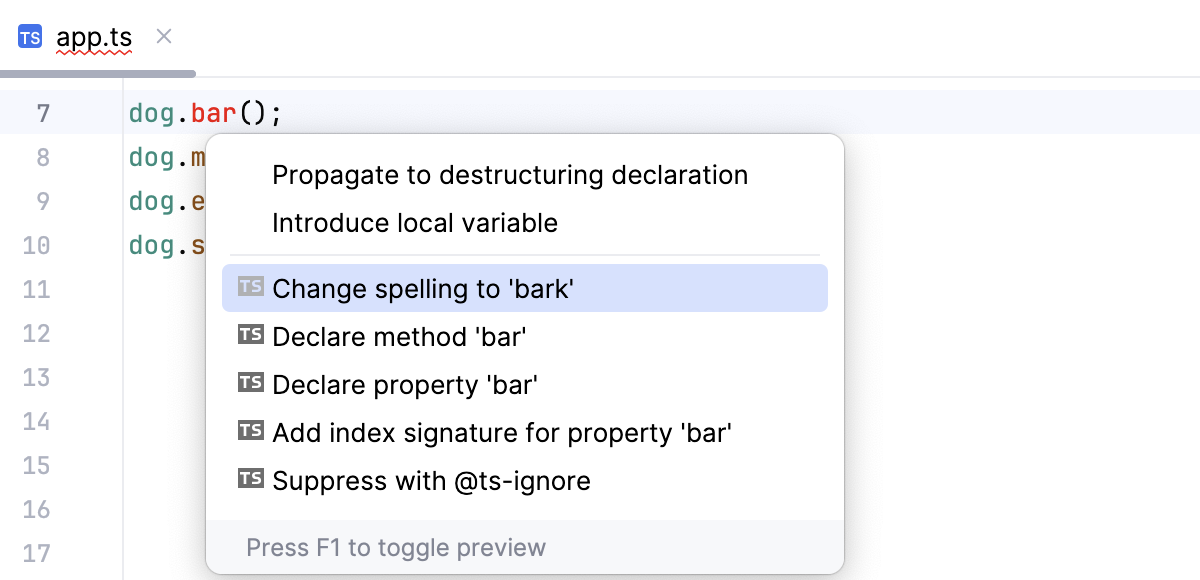
Apply the suggested quick-fix or click More actions and select the relevant one from the list.

Alternatively open the File tab of the Problems tool window Alt+6, where you can view problem descriptions, apply quick-fixes, navigate to the fragments in the source code where errors occurred, as well as fix them in the Editor Preview pane without leaving the tool window. Learn more from Problems tool window.
Verify TypeScript in the entire project
To open the Problems tool window, click the Inspections widget in the upper-right corner of the editor.

Alternatively, select from the main menu or press Alt+6.
Open the Project Errors tab, which shows the errors across the entire project, with error messages grouped by files in which they were detected.

Here you can view problem descriptions, apply quick-fixes, navigate to the fragments in the source code where errors occurred, as well as fix them in the Editor Preview pane without leaving the tool window. Learn more from Problems tool window.
Configure integration with the TypeScript language service
In most cases, everything works out of the box and no manual configuration is required. However, if you want to use a custom typescript package or pass some command-line options to the TypeScript language service, you can customize the default settings.
In the Settings dialog (Ctrl+Alt+S) , go to .
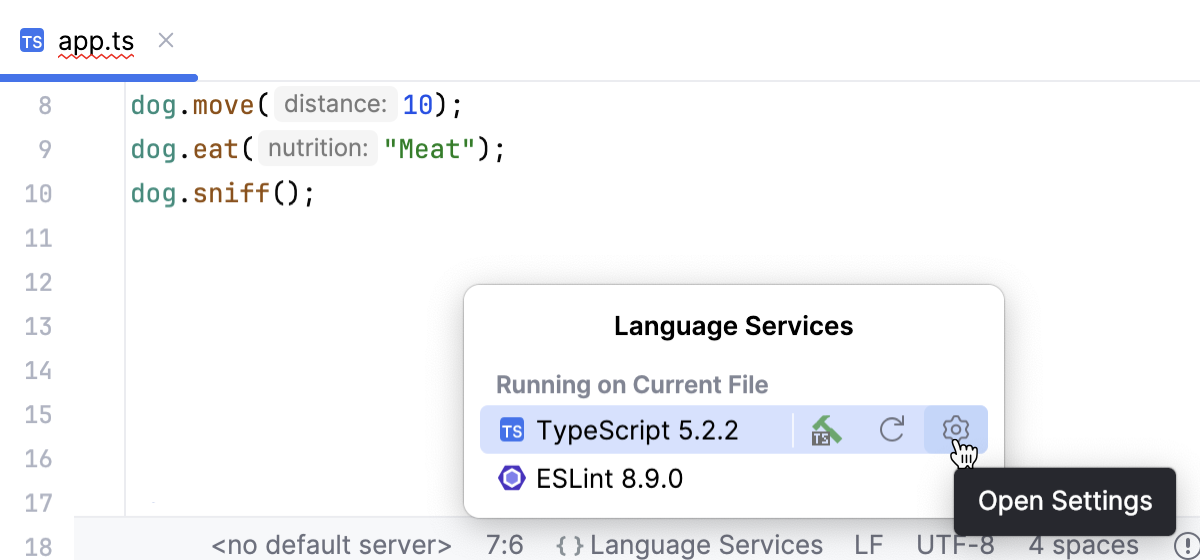
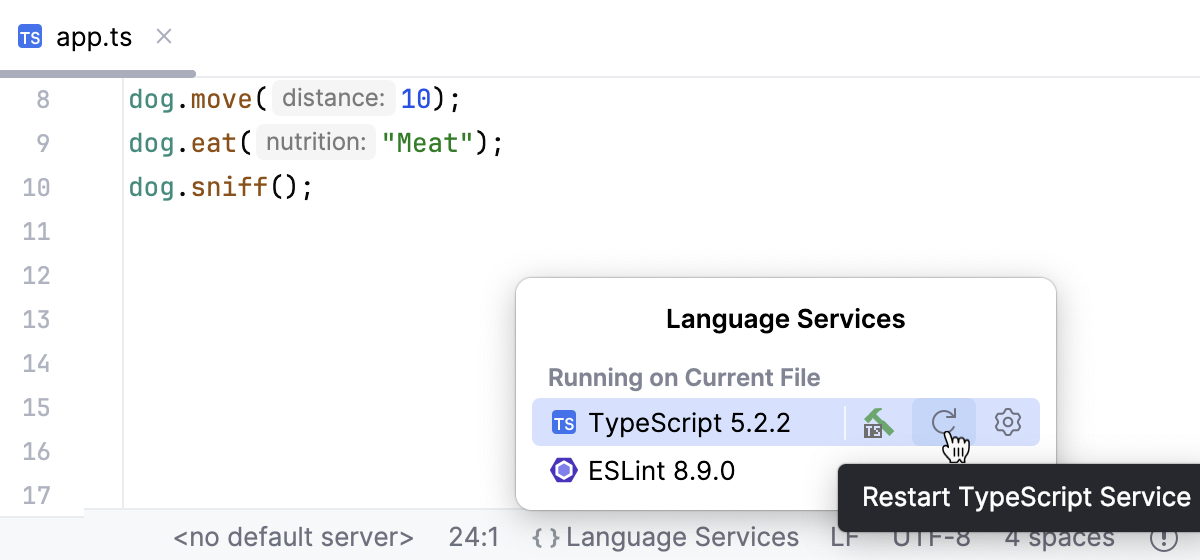
Alternatively, click the Language Services widget on the Status bar and then click
.

The TypeScript page opens.
Specify the Node.js runtime to use.
If you choose the Project alias, PhpStorm will automatically use the project default interpreter from the Node runtime field on the JavaScript Runtime page . In most cases, PhpStorm detects the project default runtime and fills in the field itself.
You can also choose another configured local or remote interpreter or click
and configure a new one.
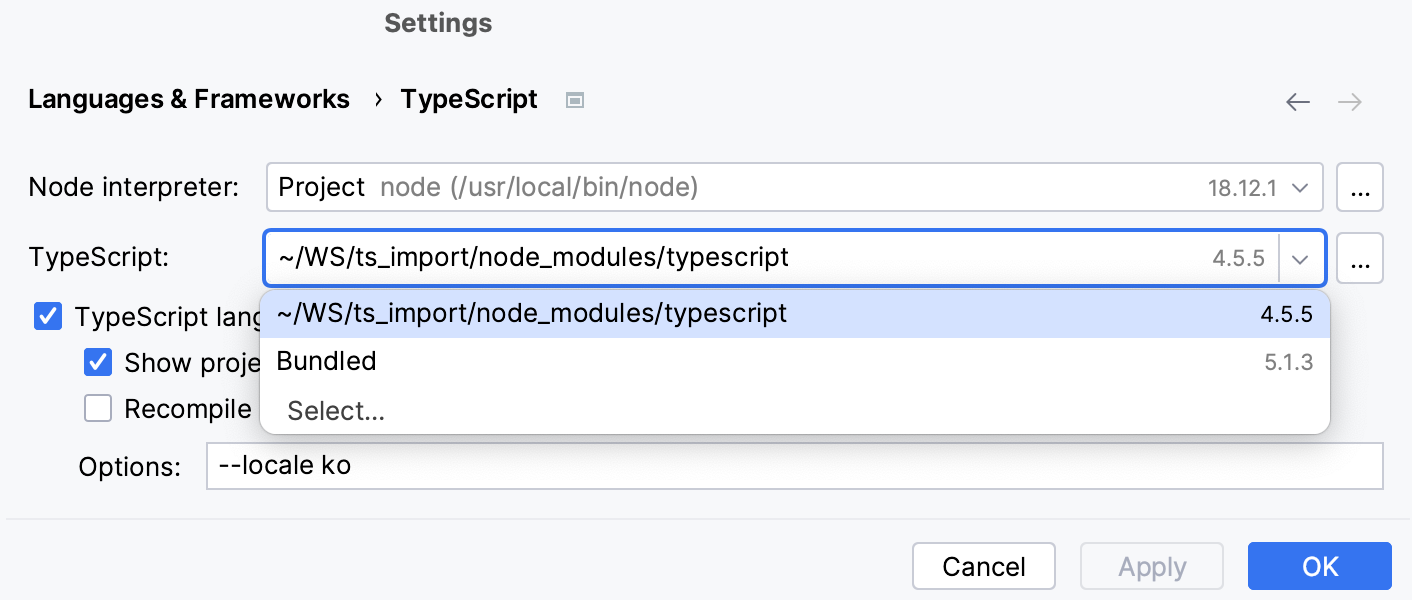
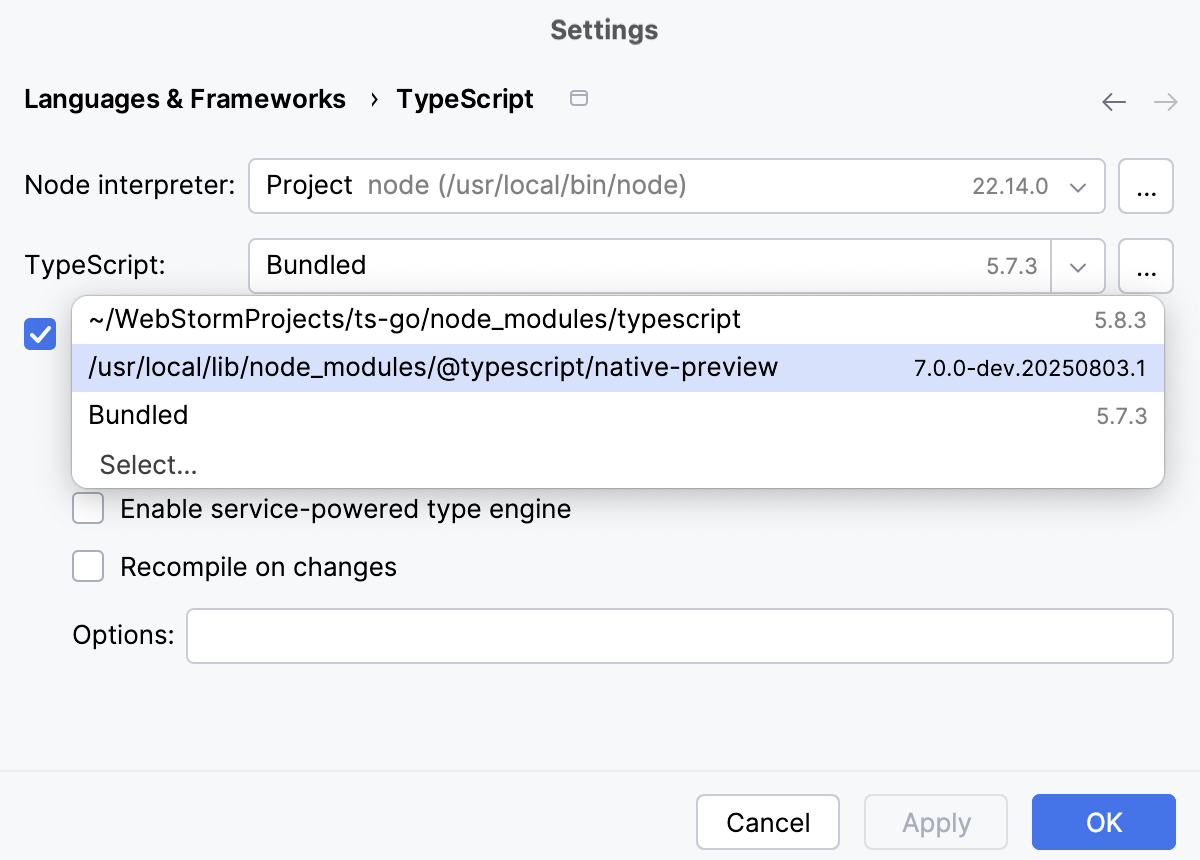
In the TypeScript field, specify the version of the TypeScript to use (PhpStorm displays the currently chosen version).
By default, the
typescriptpackage from the project's node_modules folder is used.Bundled: choose this option to use the
typescriptpackage that is shipped with PhpStorm without attempting to find another one.Select: choose this option to use a custom
typescriptpackage instead of the one bundled with PhpStorm. In the dialog that opens, choose the path to the relevant package.If your project package manager is Yarn 2, you have to use the
typescriptpackage installed via Yarn 2. In this case,yarn:package.json:typescriptis by default selected.Learn more about package managers from npm and Yarn.
Make sure the TypeScript Language Service checkbox is selected. As a result:
Syntax and error highlighting is based on the annotations from the TypeScript language service.
Completion lists contain both suggestions from the TypeScript language service and suggestions calculated by PhpStorm.
TypeScript code is compiled into JavaScript.
Use the controls below to configure the behavior of the TypeScript language service.
Show project errors - By default, this checkbox is selected and the TypeScript language service checks the code across the entire project. The detected errors are listed in the Project Errors tab of the Problems tool window grouped by files where they occurred.
To avoid performance issues, clear the Show project errors checkbox so the TypeScript language service checks files only when you open them. The Project Errors tab will then list the errors that are detected only in the files that you have already opened.
Show suggestions - By default, this checkbox is selected and PhpStorm shows potential problems that the TypeScript language service detects in your code in addition to actual errors.


Enable service-powered type engine - Select this checkbox to evaluate types of symbols based on the data from the TypeScript Compiler.
By default, the checkbox is cleared, so type evaluation, resolution, code inspections and refactorings are based on the type information from the PhpStorm internal TypeScript engine.
This default behavior may result in performance issues and in bugs in type resolution because the type evaluation algorithm that the PhpStorm internal TypeScript engine uses differs from the algorithm of the TypeScript Compiler. Selecting the checkbox may help avoid these problems.
In the Options field, specify the command-line options to be passed to the TypeScript language service when the tsconfig.json file is not found. See the list of acceptable options at TSC arguments. Note that the
-wor--watch(Watch input files) option is irrelevant.
Restart the TypeScriptlanguage service
Click the Language Services widget on the Status bar and then click
 .
. 
Localize error messages

In the Settings dialog (Ctrl+Alt+S) , go to .
In the TypeScript field, specify a
typescriptpackage different from Bundled. This may be thetypescriptpackage from your projectnode_modulesfolder or from any other location.In the Options field, type
--locale <abbreviation of the language to use>. Currently, Korean (ko) and Japanese (ja) are supported.
Edit TypeScript code
PhpStorm brings you smart coding assistance for TypeScript, including context-aware code completion, auto-import for symbols, documentation look-up, parameter hints, navigation, TypeScript-aware syntax highlighting and linting, refactoring and more.
Auto import
PhpStorm can generate import statements for modules, classes, components, and any other TypeScript symbols that are exported. By default, PhpStorm adds import statements when you complete TypeScript symbols.
See Auto import to learn how to optimize import statements and configure their style.
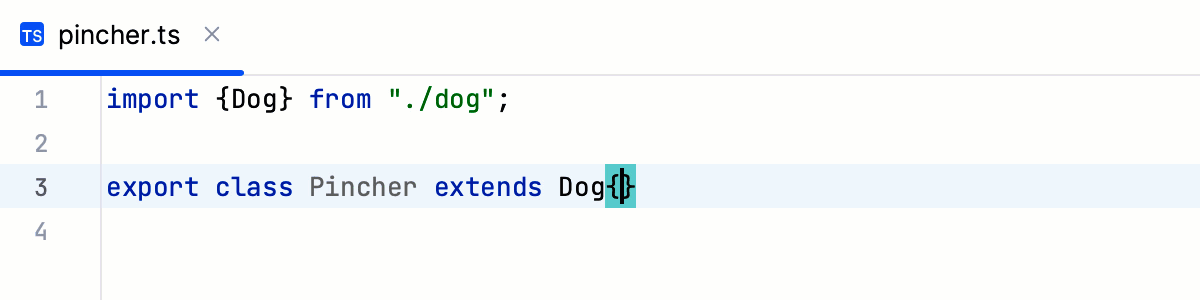
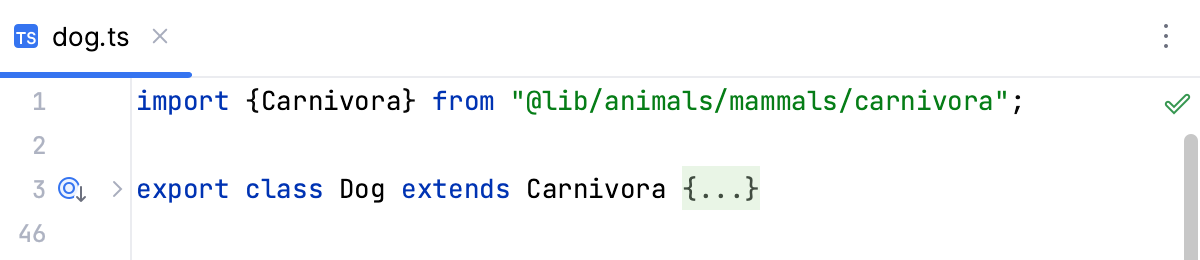
When you type your code or paste a fragment with a symbol that is not yet imported, PhpStorm can also generate an import statement for this symbol. If there is only one source to import the symbol from, PhpStorm inserts an import statement silently. Otherwise, use an auto-import tooltip or a dedicated import quick-fix.
Add import statements on code completion

In the Settings dialog (Ctrl+Alt+S) , go to . The Auto Import page opens.
In the TypeScript/JavaScript area, make sure the Add TypeScript imports automatically and On code completion checkboxes are selected.
Add import statements on typing or pasting code

In the Settings dialog (Ctrl+Alt+S) , go to . The Auto Import page opens.
In the TypeScript/JavaScript area, make sure the Add TypeScript imports automatically and Unambiguous imports on the fly checkboxes are selected.
Use auto-import tooltips
If an import statement for a TypeScript symbol was not added on completion or editing, PhpStorm shows you a popup that suggests importing the symbol. To accept the suggestion, press Alt+Enter:
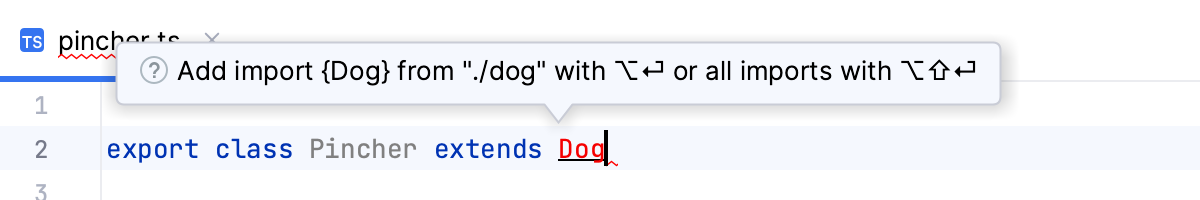
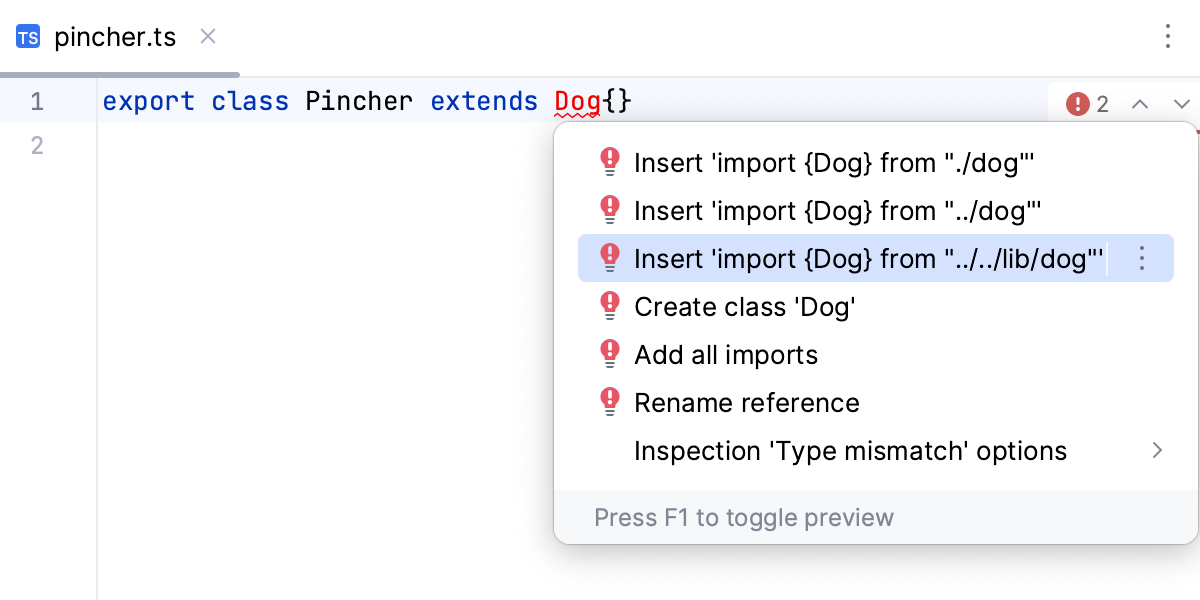
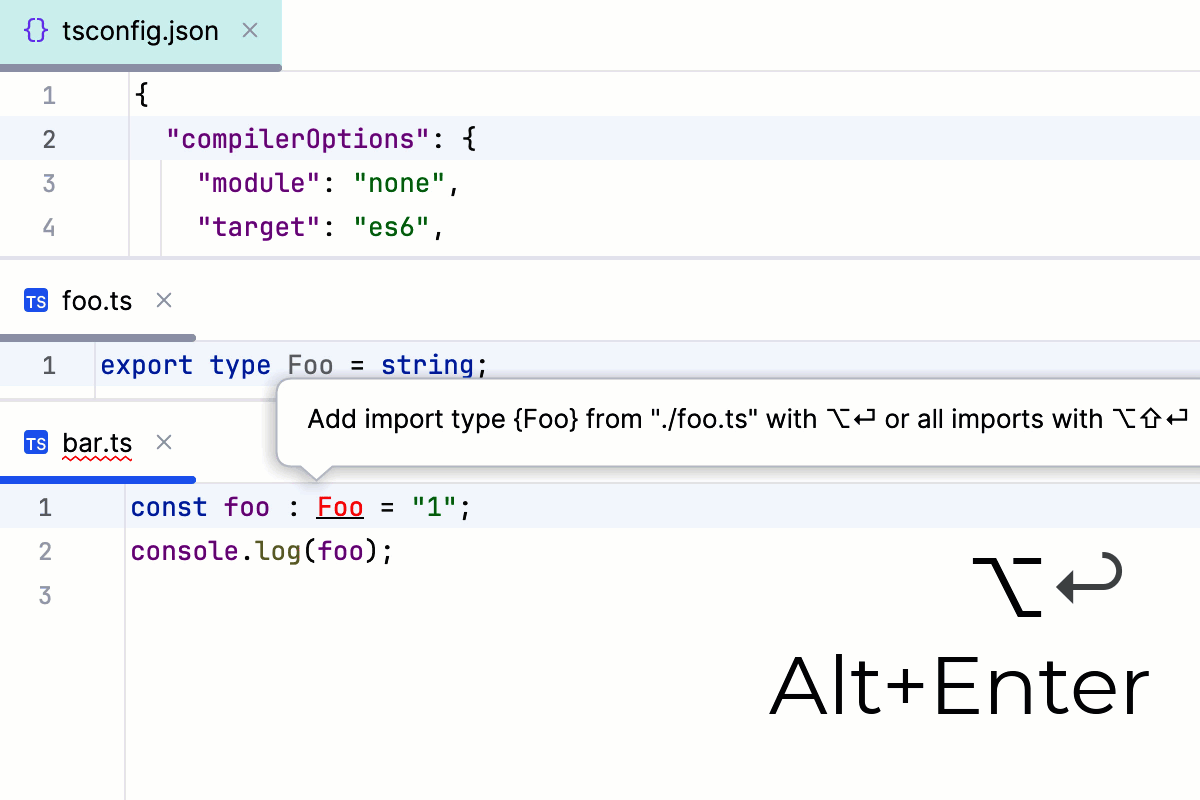
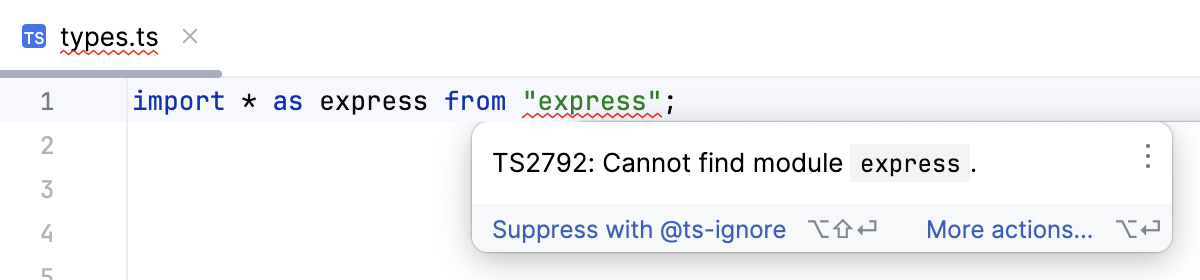
If there's more than one possible source of import, PhpStorm informs you about that:

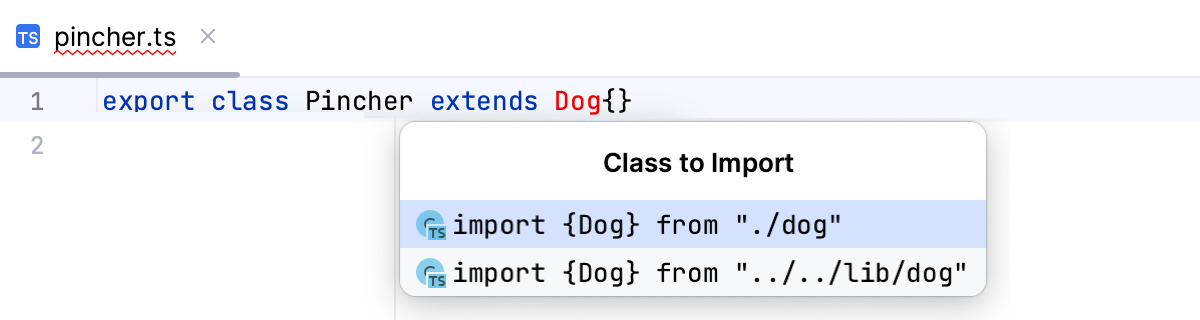
Pressing Alt+Enter in this case opens a list of suggestions:

To hide auto-import tooltips, open the Settings dialog (Ctrl+Alt+S) , go to , and clear the With auto-import tooltip checkbox.
Use import quick-fixes
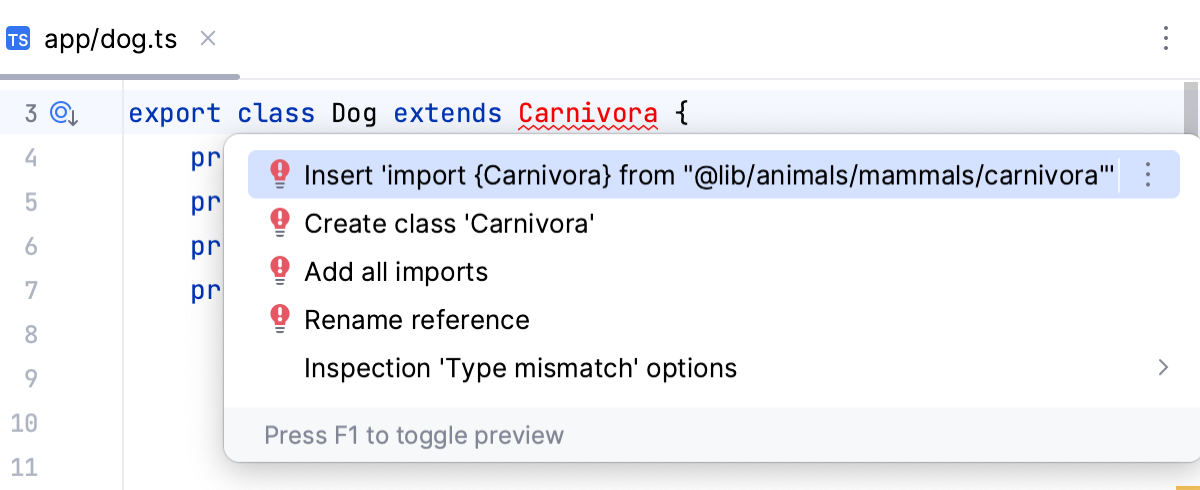
If an auto-import tooltip doesn't show up, you can always press Alt+Enter and add an import statement via a quick-fix.
To generate an import, select Insert import from:

If there is only one source to import a symbol from, PhpStorm generates an import statement:

If there are several sources to import a symbol from, select the relevant one from the suggestion list:

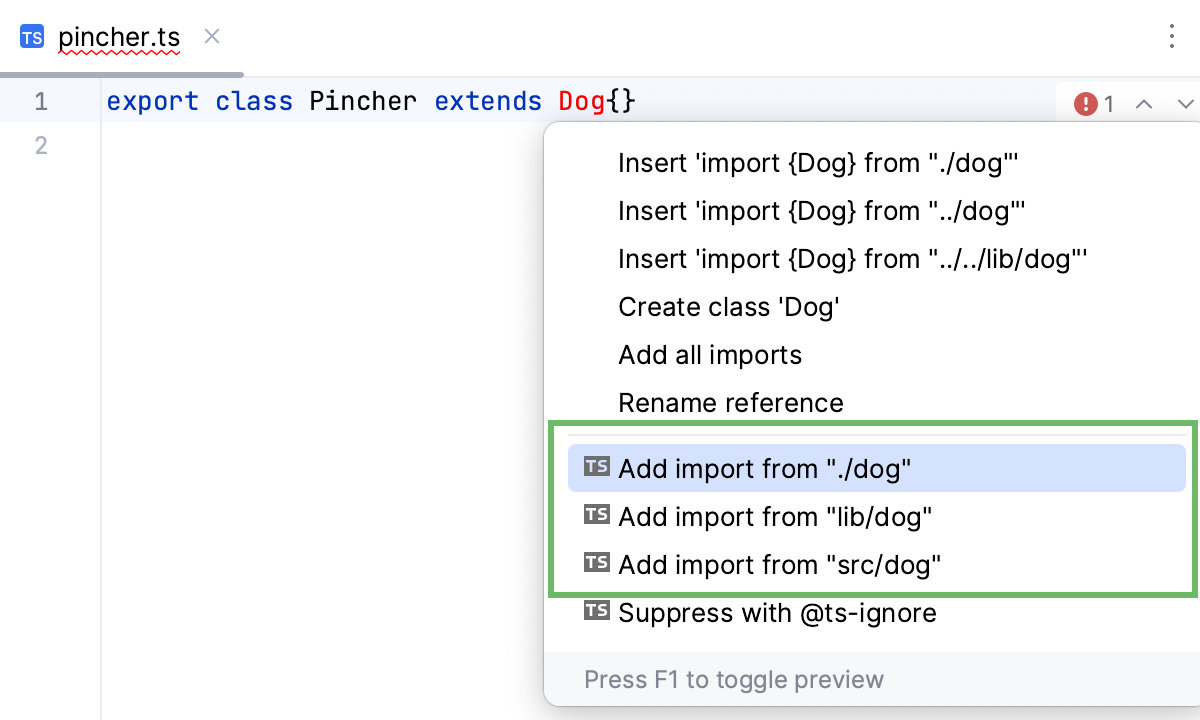
If the TypeScript language service is enabled in your project, you can also use its suggestion:

Configure the use of the type modifier in import statements
Press Ctrl+Alt+S to open settings and then select .
Switch to the Imports tab and in the Use type modifier in imports field configure the use of the
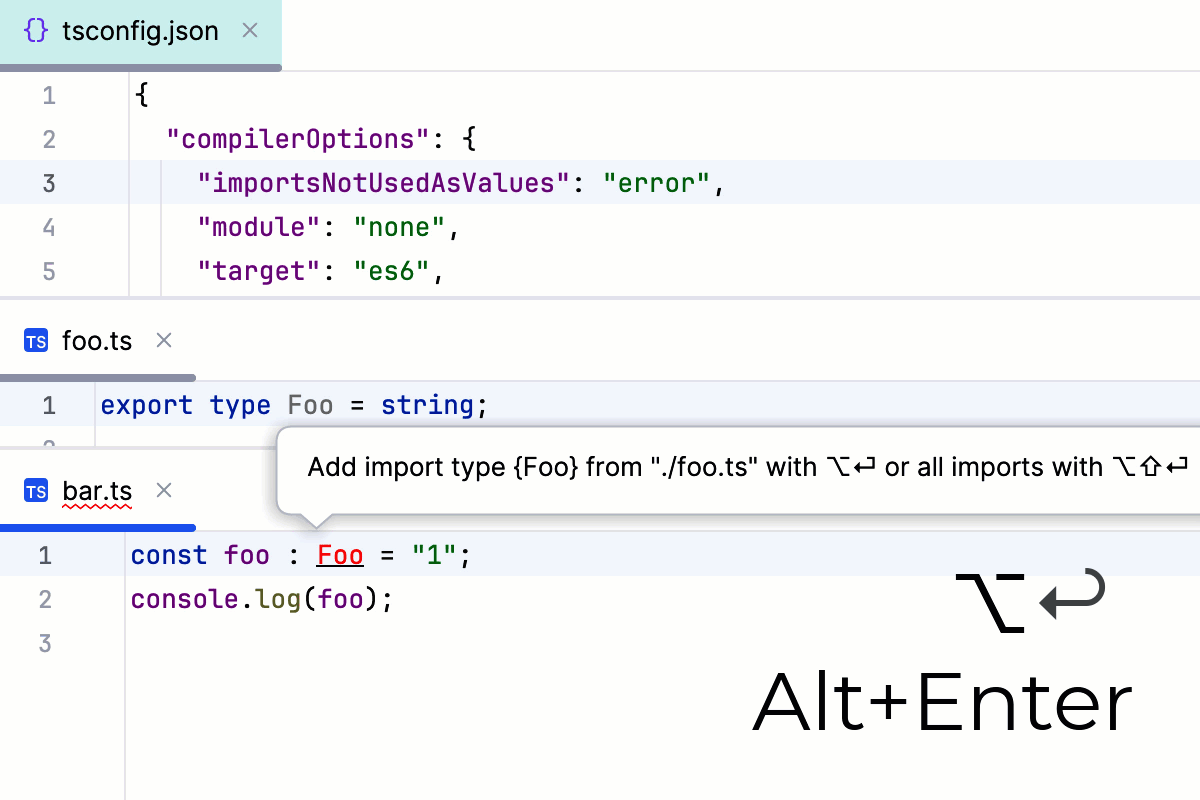
typemodifier in import statements for types. Note that the settings apply only for types, notypemodifier is inserted for not types, no matter which option you select.With this option, a
typemodifier is added if "importsNotUsedAsValues": "error" or "verbatimModuleSyntax": true is specified in your tsconfig.json.Otherwise, if no import type is preferred, no
typemodifier is inserted.
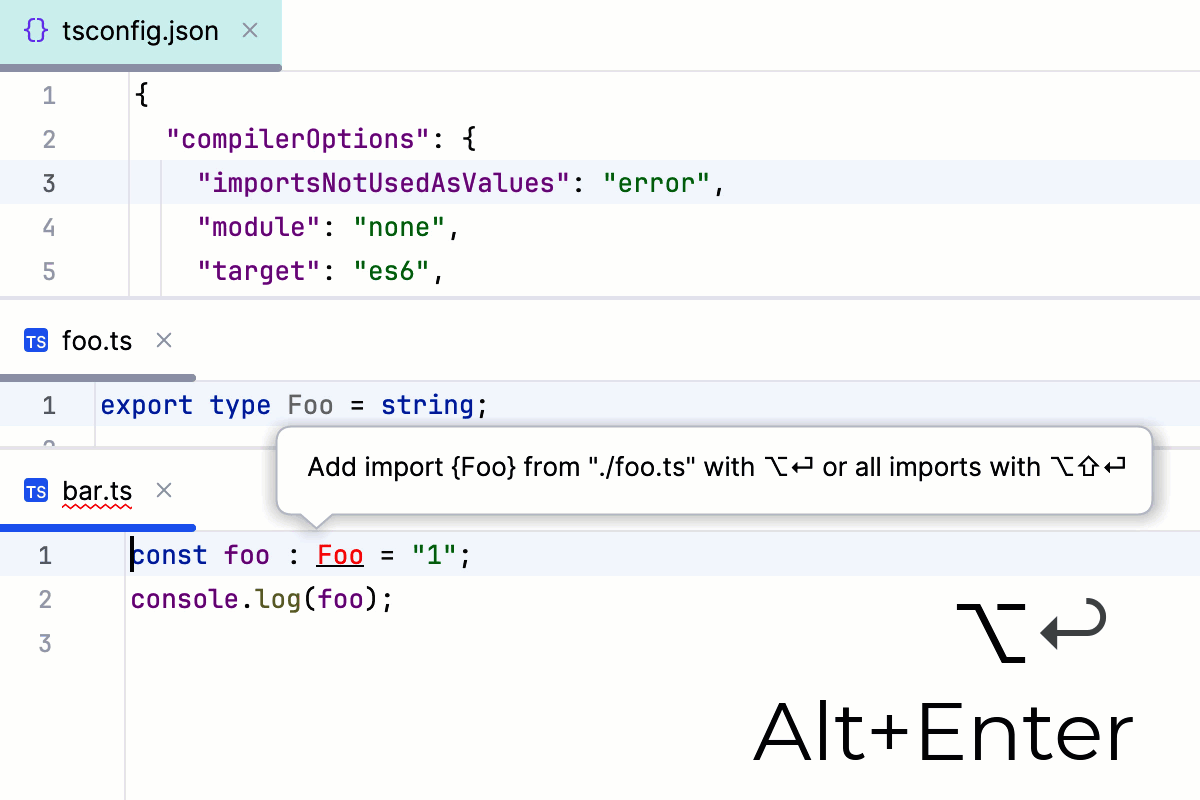
With this option, a
typemodifier is always inserted, no matter whether "importsNotUsedAsValues": "error" or "verbatimModuleSyntax": true is specified in your tsconfig .json:
With this option, PhpStorm never uses the
typemodifier, regardless of the "importsNotUsedAsValues": "error" or "verbatimModuleSyntax": true flags in your tsconfig.json:
If there is already an import statement with a type modifier, this modifier is always used for further importing types regardless of the selected option and of the settings in your tsconfig.json.
For constants, a {<constant name>} specifier is used instead of a type modifier. For TypeScript 4.5 and later with Auto or Always selected, all the previous modifier are converted to {type} specifiers. Otherwise, all the existing specifiers remain unchanged.
Learn more from the TypeScript official website.
Configure the appearance of import statements
In the Settings dialog (Ctrl+Alt+S) , go to , and use the controls in the Imports tab. For more information, refer to Imports tab.
Documentation look-up
PhpStorm lets you get reference for symbols from your project and from its dependencies, for symbols defined in external libraries, and for standard JavaScript APIs because TypeScript implements all of them.
By default, documentation is shown in the Documentation popup but you can always open it in the Documentation tool window or even configure it to appear in the Documentation tool window by default.

View Quick Documentation
Hover over the necessary symbol in the editor.
Alternatively, place the caret at the symbol and press Ctrl+Q or select from the main menu.
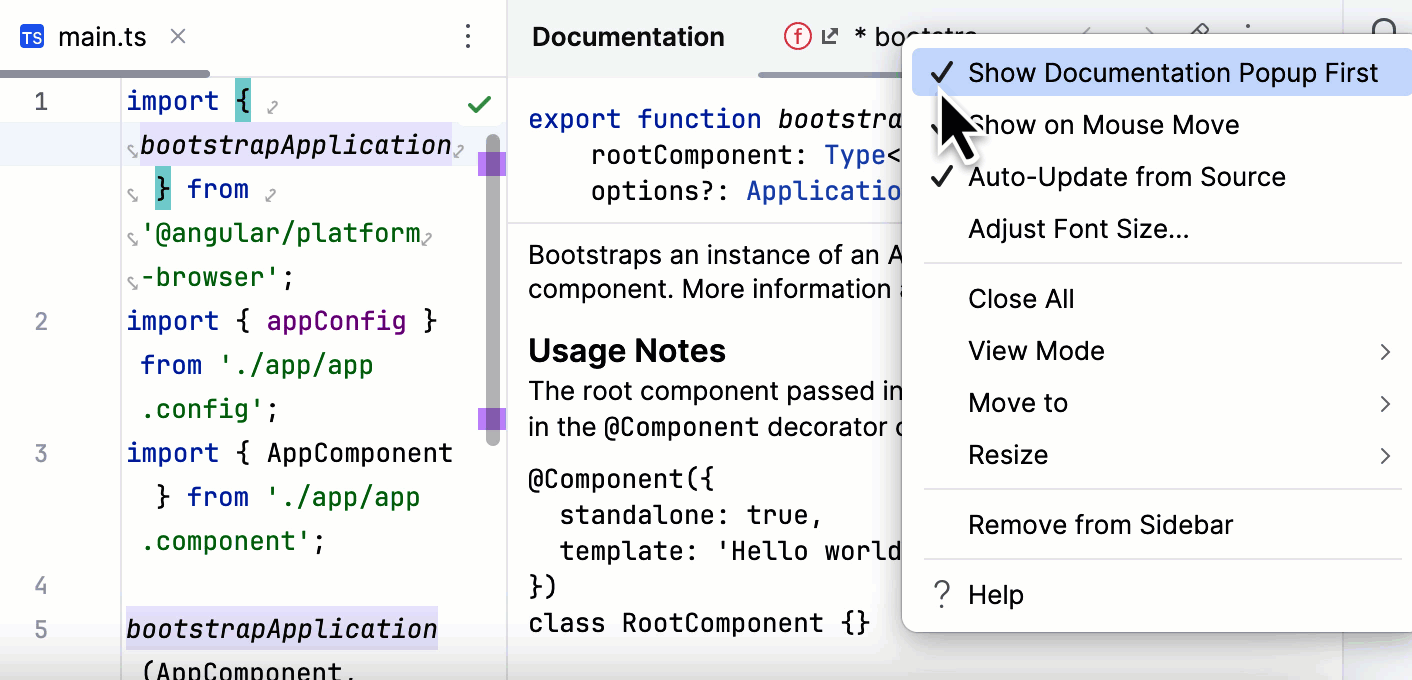
To open Quick Documentation in the Documentation tool window by default, click
in the popup or on the toolbar of the tool window and clear the Show Documentation Popup First option.
Click
in the popup to change the font size, display the quick documentation toolbar, or go to the source code.
For more information, refer to Quick Documentation in a popup.
You can open a piece of documentation for a specific code element in the tool window and keep viewing documentation for other elements in your current file as described in Keep documentation in the tool window.
In the tool window, code documentation is displayed on the unpinned tab (the tab marked with the asterisk symbol (*). You can view this documentation by hovering over a symbol or placing the caret at it. For more information, refer to Quick Documentation tool window: modes.
View the MDN documentation for a symbol at caret
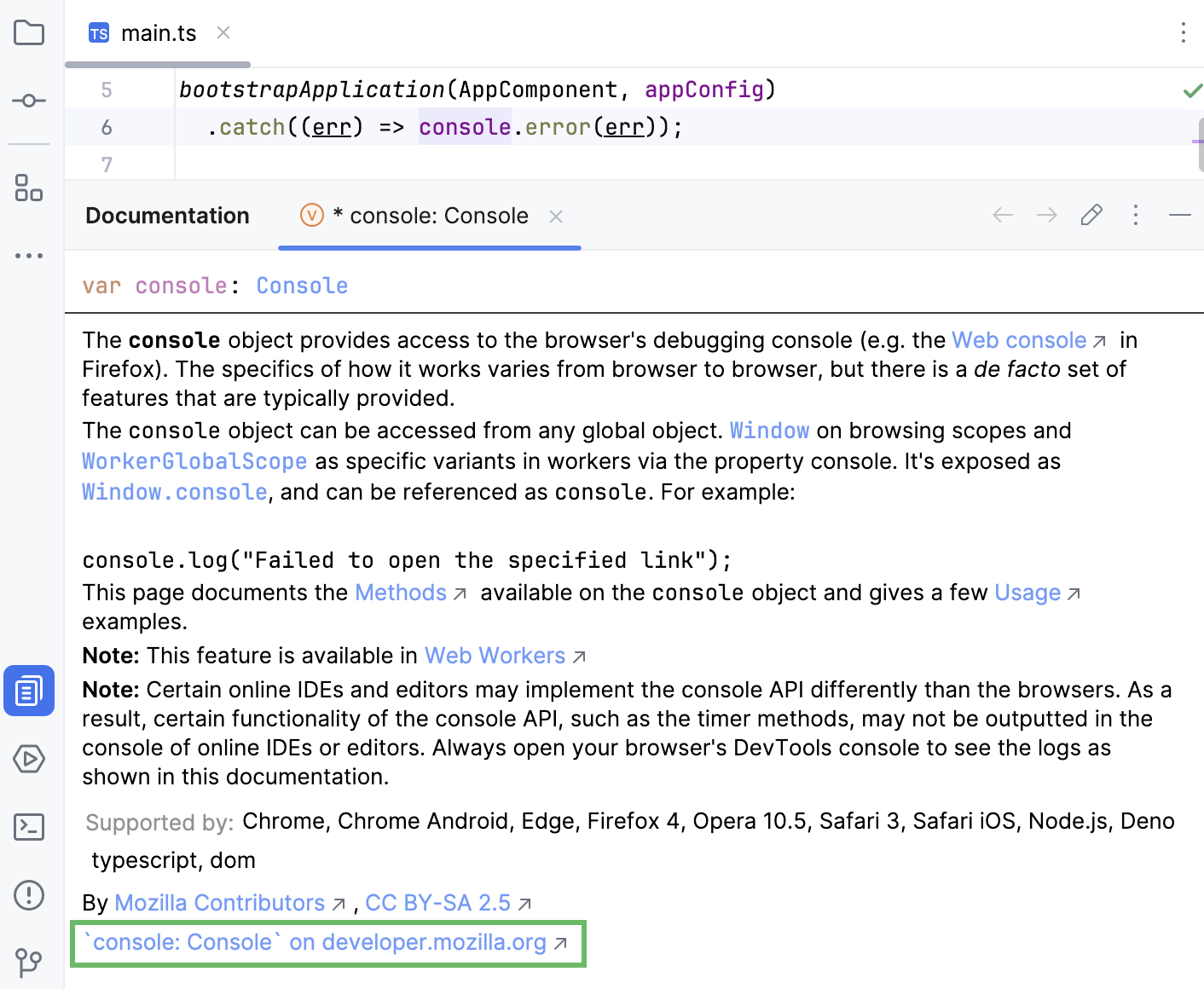
For standard JavaScript methods available in TypeScript, PhpStorm also shows a link to the corresponding MDN article.

In the Documentation window Ctrl+Q, click the MDN link.
Alternatively, press Shift+F1 or choose from the main menu.
PhpStorm opens the MDN article in the default PhpStorm browser.
View inlay hints
Inlay hints appear in the editor and provide you with additional information about your code to make it easier to read and navigate.
Inlay hints are available in .ts and .tsx files.
If the TypeScript Language service is enabled and TypeScript version is 4.4 or higher, inlay hints are retrieved from the TypeScript language service.
For earlier TypeScript versions or if the TypeScript language service is disabled, inlay hints are retrieved from the internal PhpStorm evaluator.
Unlike many inspections and highlights, which always analyze the whole file, hints are retrieved only for the currently visible area and are updated on scrolling. This behavior aims at higher performance.
Parameter hints
Parameter hints show the names of parameters in methods and functions to make your code easier to read.

With TypeScript version 5.2 and higher, parameter hints turn into links on hover. Clicking such link with Ctrl pressed brings you to the method definition.
Configure parameter hints
Open the Settings dialog (Ctrl+Alt+S) and go to .
Expand TypeScript under Parameter names.
Specify the context in which you want parameter hints shown by selecting the corresponding checkboxes.
The preview shows how the changes you make in the settings affect the code appearance.
To hide parameter hints for any value type in any context, clear the TypeScript checkbox under Parameter names.
Return type hints
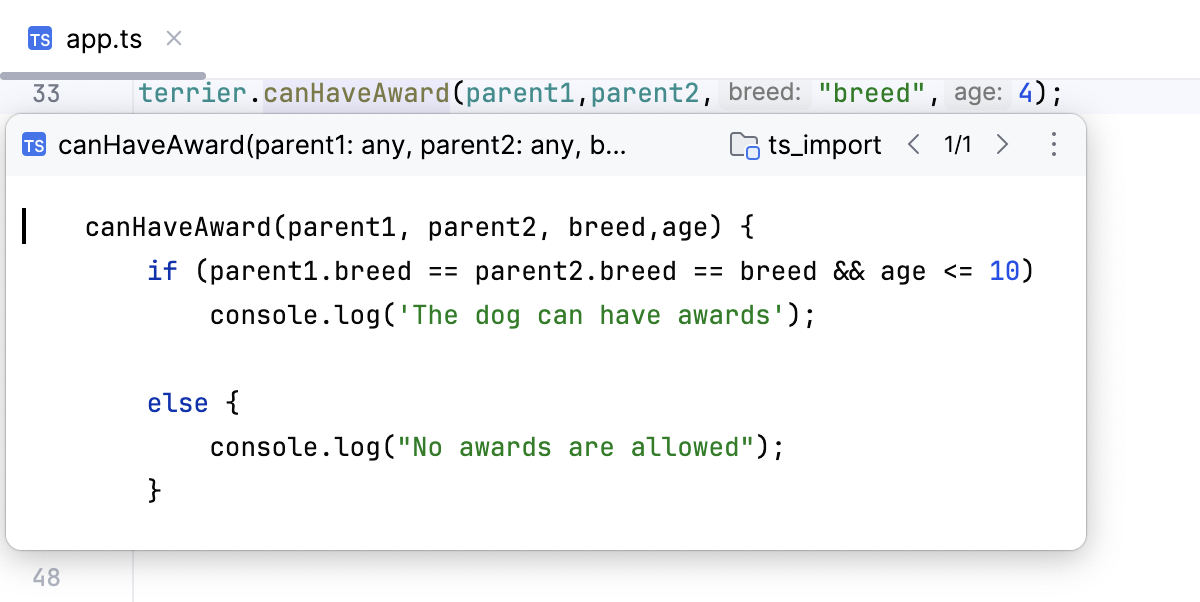
PhpStorm can display function return types in function calls and call chains.
Function return type hints are retrieved from the TypeScript Language Service.
Return type hints in method chains are displayed if the method calls are split between multiple lines and return at least 2 different types.
Return type hints in method chains are provided by the internal PhpStorm evaluator.
Configure function return type hints
Open the Settings dialog (Ctrl+Alt+S) and go to .
Under Types, expand the TypeScript node, and then select the Function return types checkbox.
To show return type hints in method chains, expand the Method chains node and select the TypeScript checkbox.
The preview shows how the changes you make in the settings affect the code appearance.
Type hints
Type hints show the types of variables, fields, or parameters. The types of variables and fields are displayed next to their definition. Type hints for parameters are shown in function calls. Type hints are inferred from JSDoc comments or static analysis of your code.
With TypeScript version 5.3 and higher, type hints turn into links on hover. Clicking such link with Ctrl pressed brings you to the type definition.
Configure type hints
Open the Settings dialog (Ctrl+Alt+S) and go to .
Expand .
Expand the Type annotations node and specify the context where you want type hints to be shown.
The preview shows how the changes you make in the settings affect the code appearance.
To hide parameter type and return type hints for any value type in any context, clear the TypeScript checkbox under Types.
Numeric enum values
PhpStorm shows hints for numeric enums to make your code easier to read. These hints are retrieved from the TypeScript language service and are displayed by default.
Hide numeric enum values
Open the Settings dialog (Ctrl+Alt+S) and go to .
Expand the Values node and select the TypeScript checkbox. PhpStorm will hide the hints and show only the values of explicitly initialized constants. The preview shows how the changes you make in the settings affect the code appearance.
JavaScript libraries in TypeScript
When working with JavaScript libraries in TypeScript, you need to install type declarations for them. PhpStorm reminds you to install them via npm or yarn and updates your package.json file accordingly.
Install the type declarations
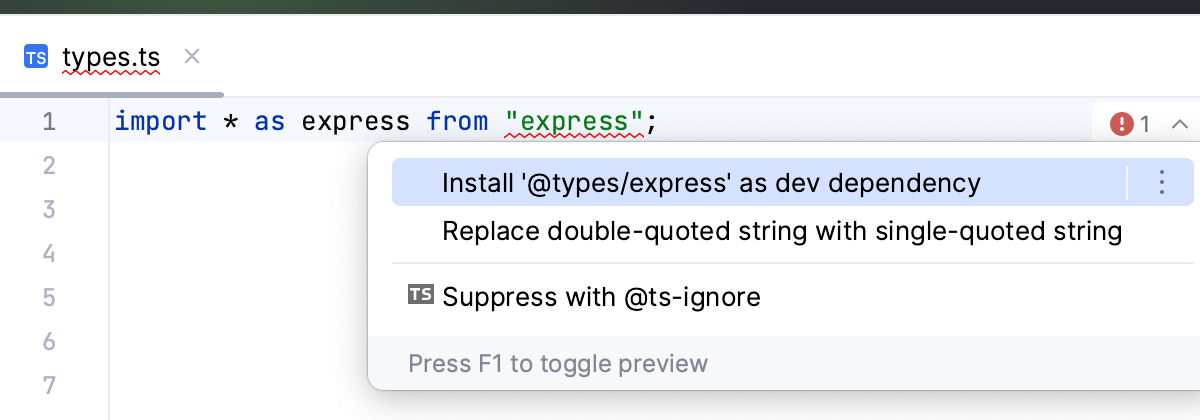
Place the caret at the warning and press Alt+Enter.

Select the suggestion and press Enter.

TypeScript Native Previews (TypeScript-Go)
PhpStorm provides basic TypeScript-Go support via TypeScript Native Previews.
Enable TypeScript-Go support
Install the
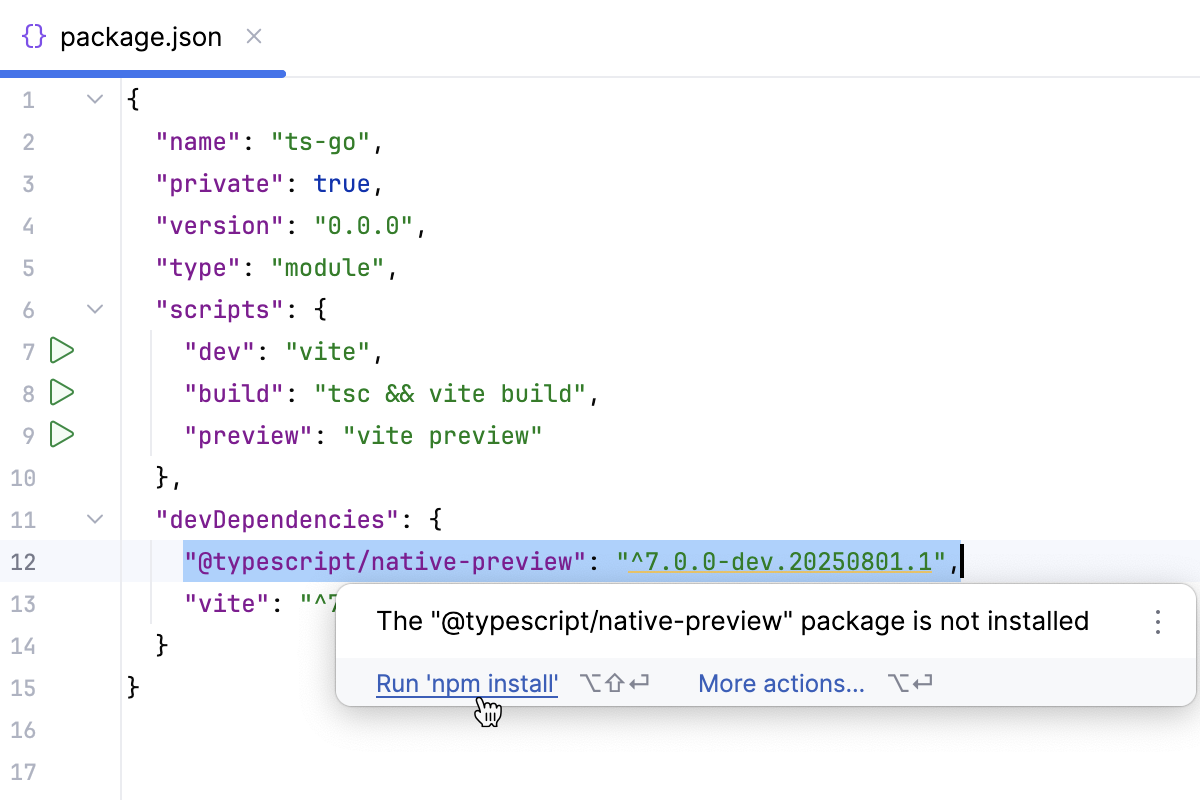
@typescript/native-previewpackage in your project as a dependency instead of thetypescriptpackage.To do that, open your package.json and replace
typescriptwith@typescript/native-preview. When you hover over the@typescript/native-previewversion, PhpStorm displays a popup that informs you that the specified package is not installed. Click the Run 'npm install' link.
Install the
@typescript/native-previewelsewhere on your computer and specify it as the TypeScript package to use in your project.To do that:
Install the
@typescript/native-previewpackage on your computer, for example, install it globally.In the embedded Terminal (Alt+F12) , type:
npm install --g @typescript/native-previewIn the Settings dialog (Ctrl+Alt+S) , go to , and specify the path to the
@typescript/native-previewpackage in the TypeScript field. If you followed the standard installation procedure, PhpStorm shows the@typescript /native-previewpackage in the TypeScript drop-down list.

Clone and build the TypeScript-Go repository locally and locate it in the TypeScript field of the Settings | Languages & Frameworks | TypeScript dialog as described above.
Reformat code
PhpStorm lets you reformat your TypeScript code according to your current code style scheme.
You can also specify formatting settings in .editorconfig or use Prettier.
Decorators
For decorators, it may be important to suppress inserting line breaks after each of them during reformatting.
Configure decorators
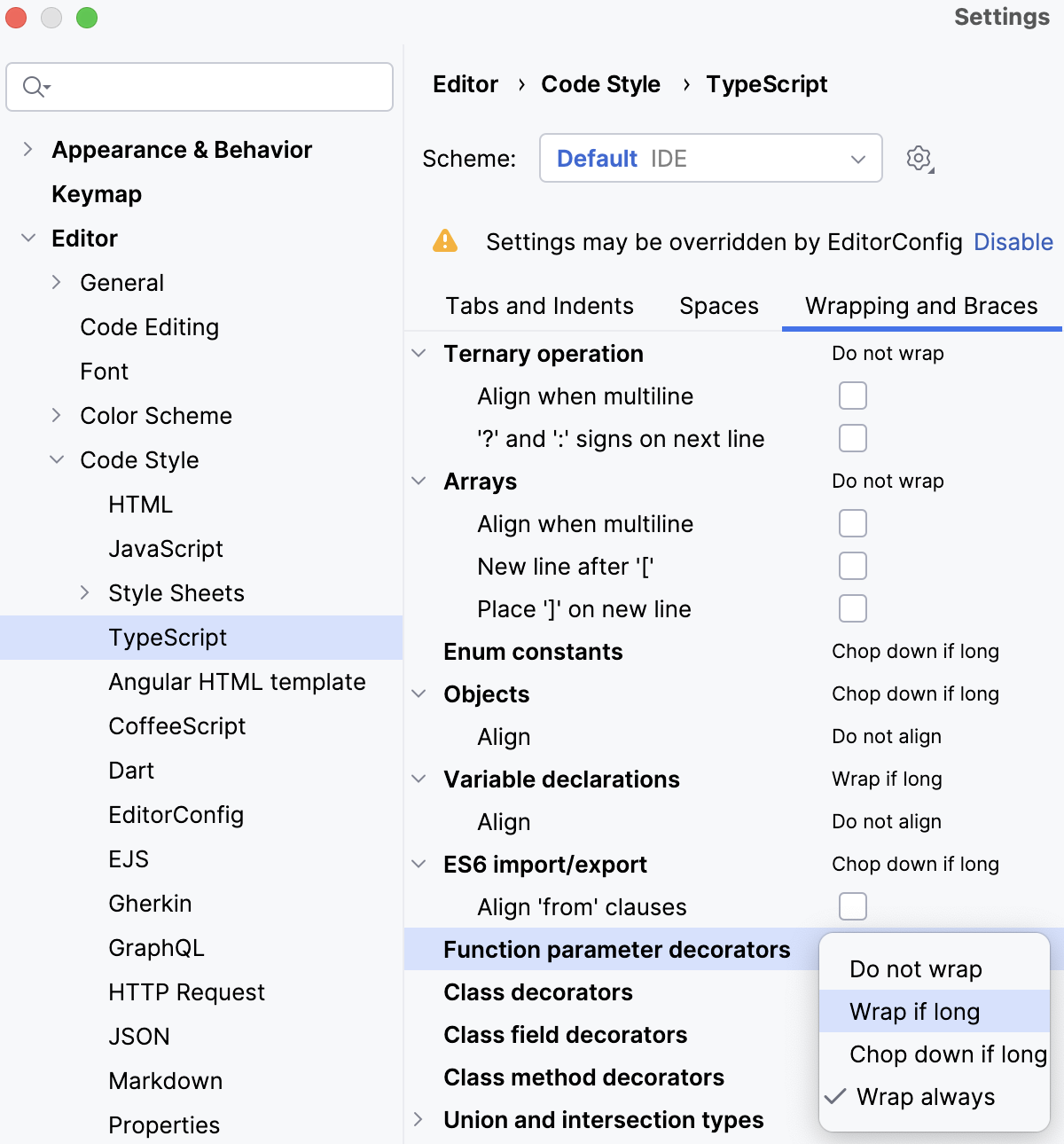
Open the Settings dialog (Ctrl+Alt+S) and go to .
On the Wrapping and Braces tab, select the relevant options for types of decorators.

The following formatting options are available for decorators:
Do not wrap
With this option selected, no wrapping is applied while reformating lines with decorators.
Wrap if long
With this option selected, lines are wrapped if they go beyond the right margin.
The right margin is defined in the Hard wrap at field on the Settings | Editor | Code Style | JavaScript | Wrapping and Braces. If the line goes beyond the specified number, then it will be wrapped.
Chop down if long
With this option selected, decorators will be formatted as one per line if they go beyond the right margin.
Wrap always
With this option selected, all decorators will be formatted as one per line.
Syntax highlighting
You can configure TypeScript-aware syntax highlighting according to your preferences and habits.
In the Settings dialog (Ctrl+Alt+S) , go to .
Select the color scheme, accept the highlighting settings inherited from the defaults or customize them as described in Colors and fonts.
Code navigation
You can quickly navigate through your TypeScript project in the PhpStorm editor using different actions and popups.
Go to declaration of a symbol
You can navigate from a variable, a field, a method, or any other symbol to its declaration or view the symbol definition in a popup without jumping anywhere from the code you are editing.
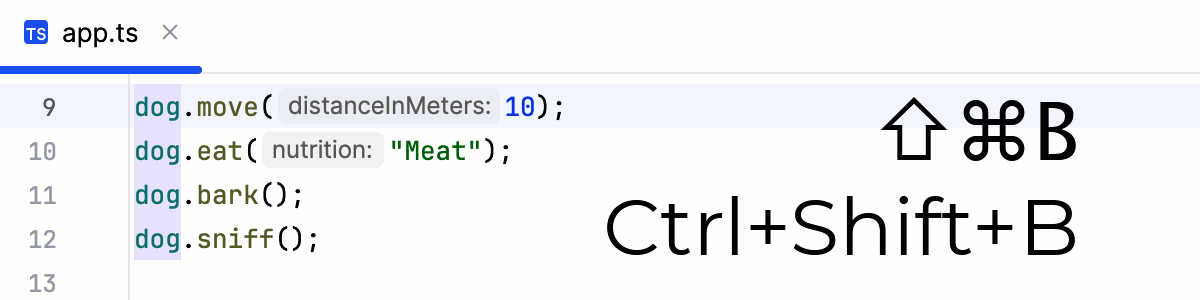
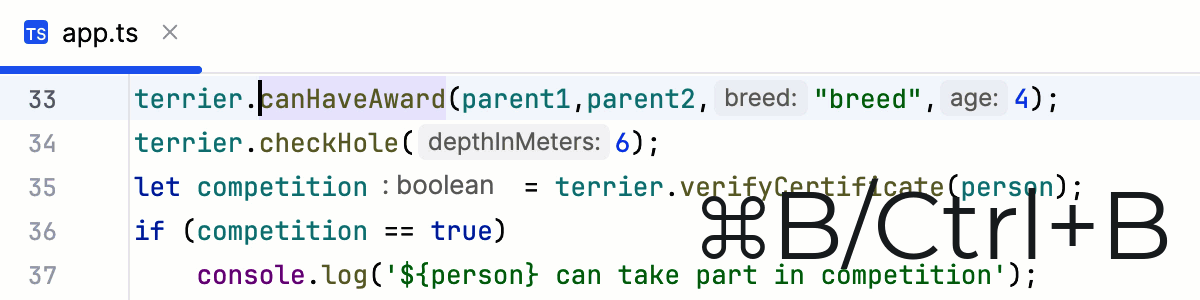
To jump to the declaration of a symbol, place the caret at a usage of the symbol and press Ctrl+B or select from the main menu.

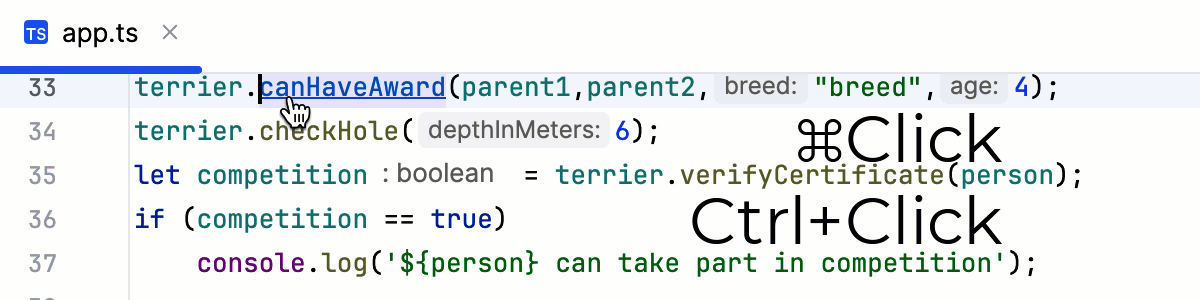
Alternatively, use Ctrl+Click: keeping Ctrl pressed, hover over the symbol. When the symbol turns into a hyperlink, click the hyperlink without releasing Ctrl.

Go to usages of a symbol
You can view a list of usages of a symbol and select the one to jump to.
To get a list of usages of a symbol, place the caret at the declaration of the symbol and do one of the following:
Press Ctrl+B or select from the main menu.
Press Ctrl+Alt+F7 or select from the main menu.
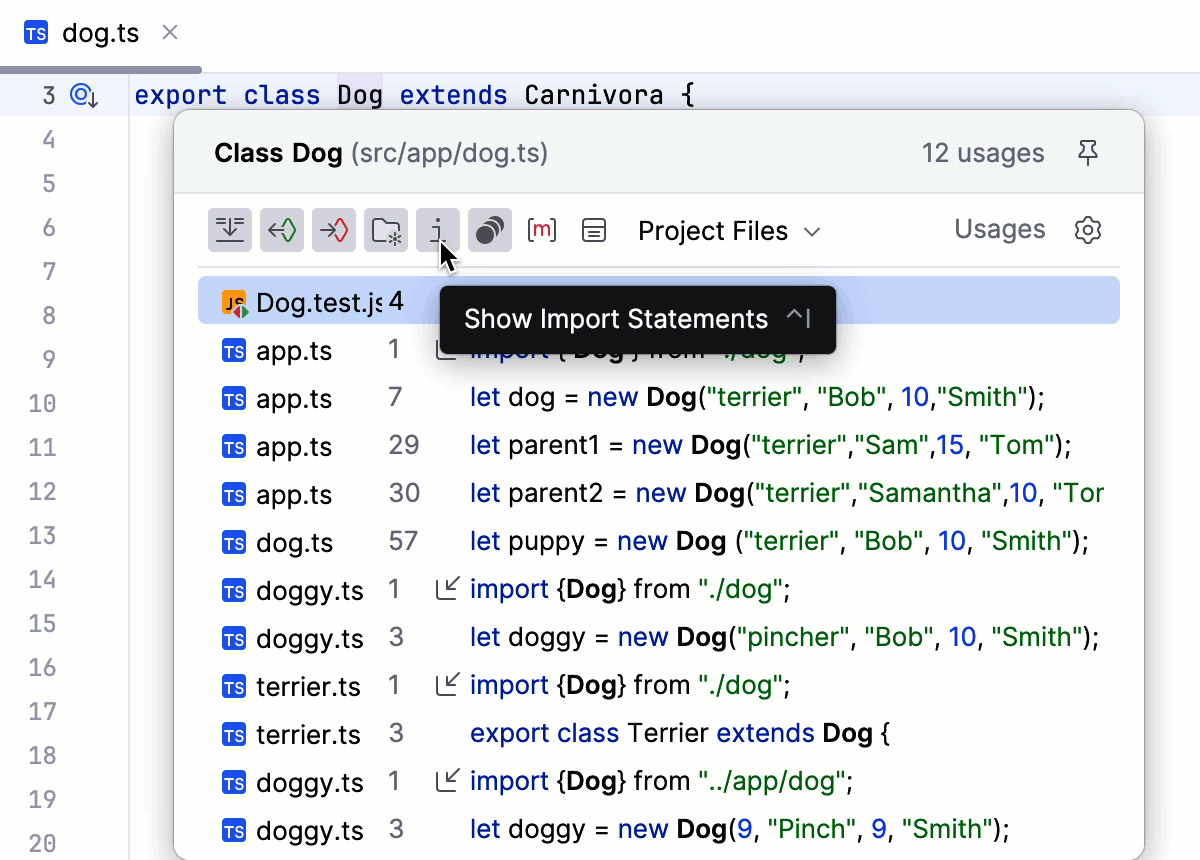
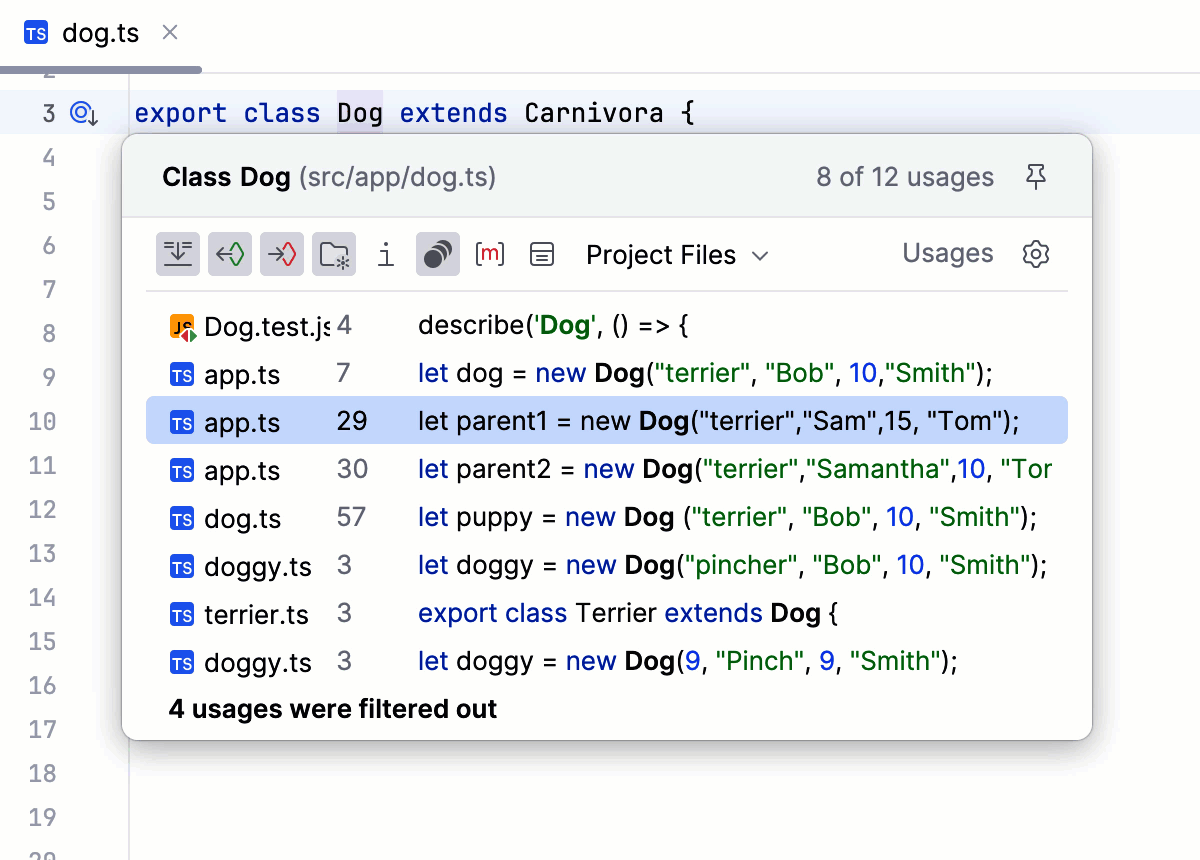
In the popup, use the icons on the toolbar to configure the appearance of the list and filter out irrelevant usages, for example, in import statements.

From the list, select the usage of the symbol where you want to jump and press Enter.

Go to type declaration of a symbol
You can navigate from a variable, a field, a method, or any other symbol to its type declaration. Alternatively, open the type definition in a popup without jumping to the type declaration.
PhpStorm also shows the inferred type of an object. You can view the inferred type information in a tooltip or in the documentation popup.
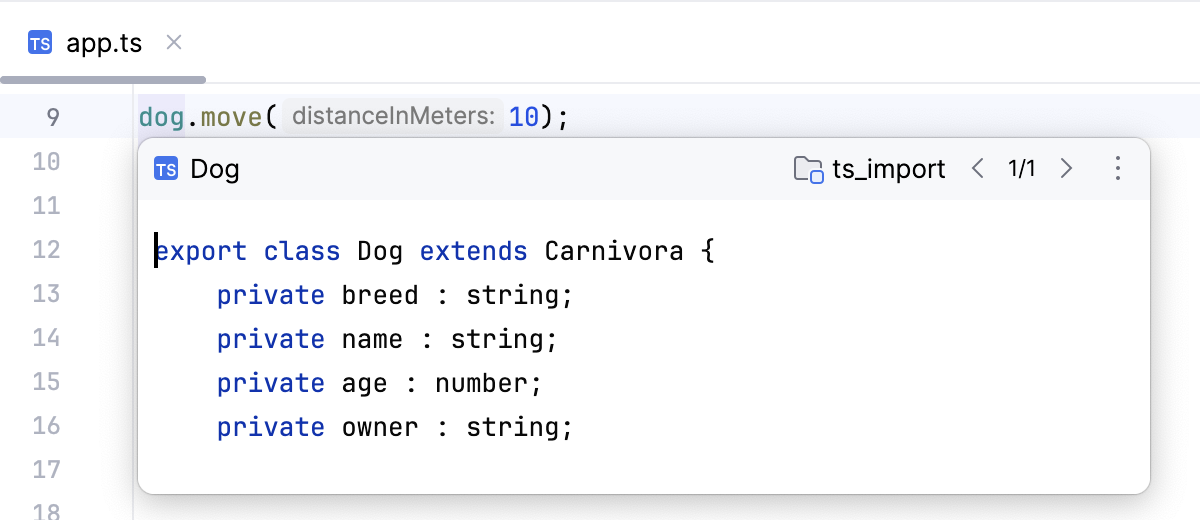
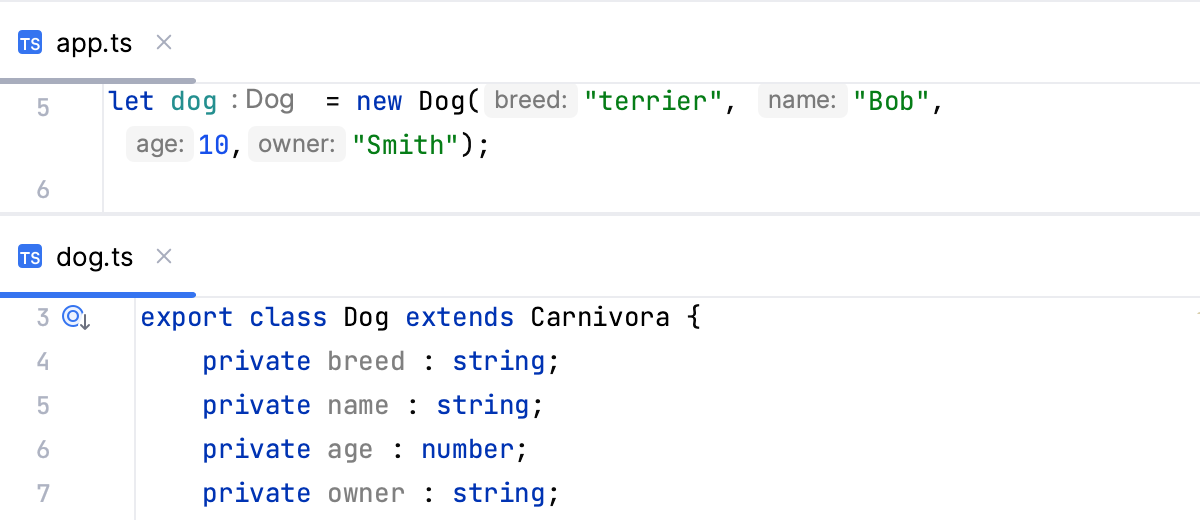
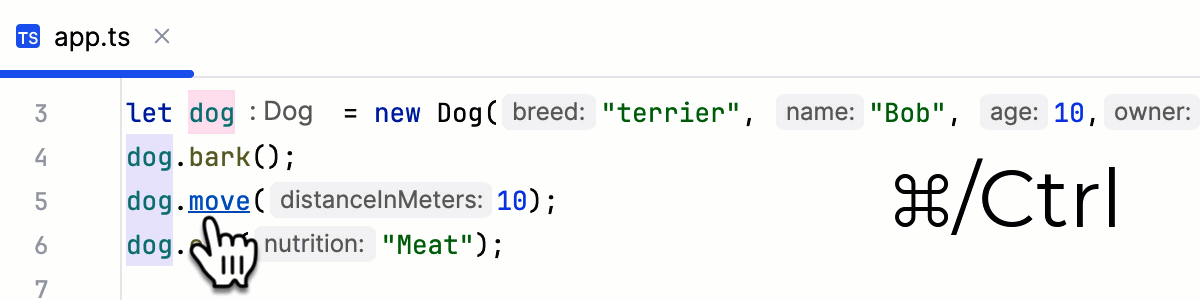
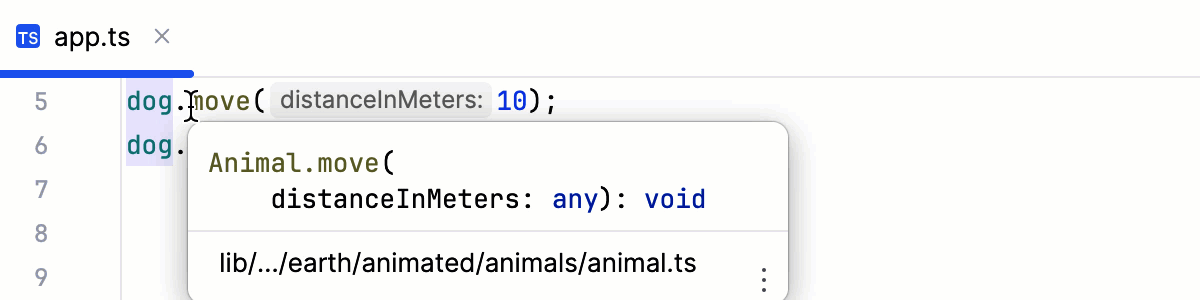
Note the difference between and . Suppose you have a file app.ts with the following code:
If you place the caret at dog in dog.bark(), then brings you to the declaration of the variable in let dog = new Dog (), while brings you to the declaration of the class Dog.
View inferred type information of a symbol
Hold Ctrl and hover over the symbol.

Alternatively, hover over a symbol. PhpStorm immediately displays the reference for it in the Documentation popup.

Learn more from Documentation look-up above.
Navigate between subclasses, superclasses, overrides, and implementations
You can keep track of class implementations and overriding methods either using the gutter icons in the editor or pressing the appropriate shortcuts.
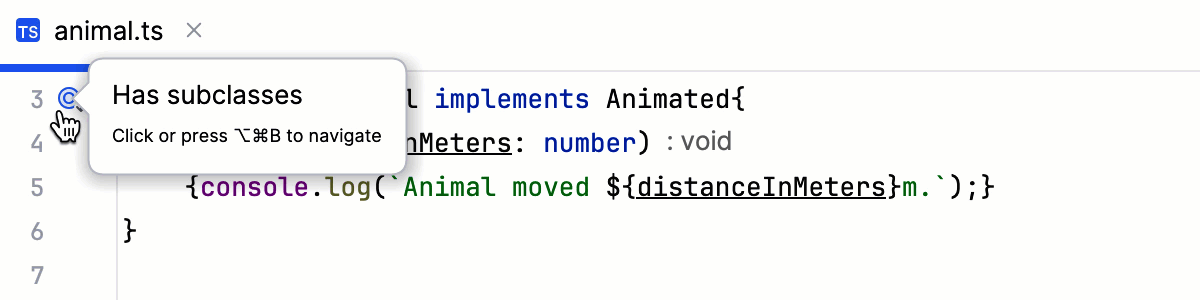
Go to a subclass
Press Ctrl+Alt+B or click
in the gutter and then select the relevant class from the list.

Alternatively, select from the main menu or from the context menu and then select the relevant class from the list.
Go to a superclass or overridden method
Place the caret at a subclass and press Ctrl+U. PhpStorm brings you to the declaration of the superclass and places the caret at its name.
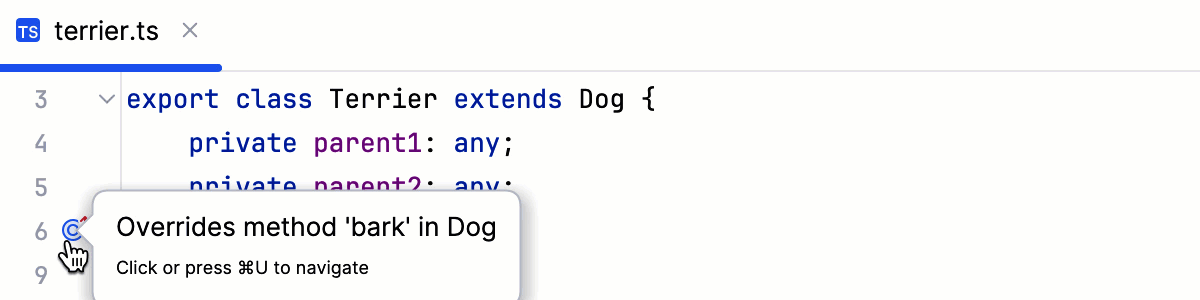
Click
in the gutter next to an overriding method. PhpStorm brings you to the superclass with the caret at the overridden method.

Alternatively, place the caret at the overriding method and press Ctrl+U or select from the main menu or from the context menu.
Go to an interface or implemented method
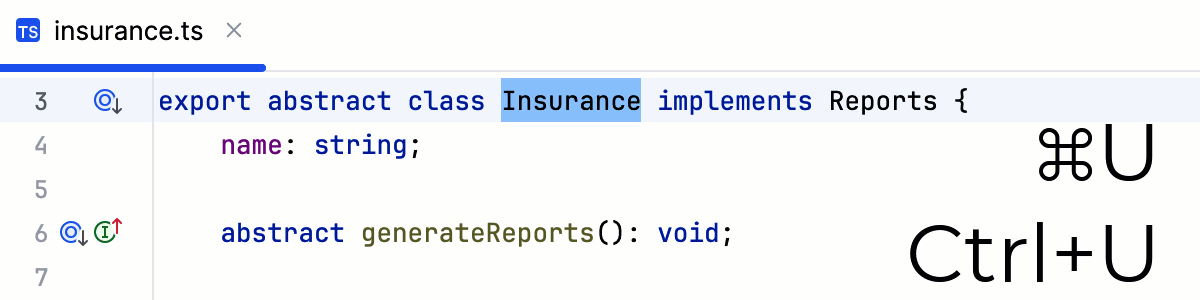
Place the caret at an implementation of an interface and press Ctrl+U.

PhpStorm brings you to the declaration of the interface and places the caret at its name.
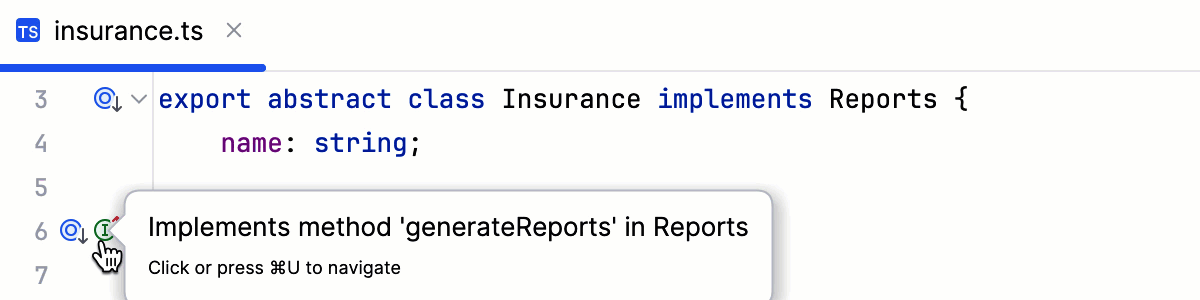
Click
in the gutter next to the implementing method. PhpStorm brings you to the corresponding interface with the caret at the implemented method.

Alternatively, place the caret at the implementing method and press Ctrl+U or select from the main menu or from the context menu.
Refactoring in TypeScript
PhpStorm provides both common refactoring procedures, such as rename/move, and so on, and TypeScript-specific refactoring procedures, such as change signature, introduce parameter, introduce variable. For more information, refer to Rename refactorings, Copy and move refactorings, and Refactoring TypeScript.
Run and debug your application
With PhpStorm, you can run and debug client-side TypeScript code and TypeScript code running in Node.js. Learn more from Running and debugging TypeScript.