Debug Tool Window. Frames
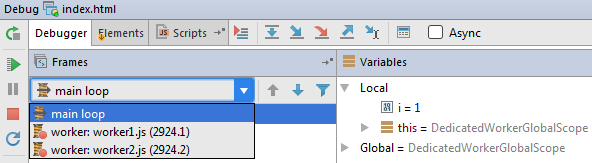
The Frames pane shows the execution path that led to the point where code was paused. When you are debugging Web/Service Workers or during debugging a multi-thread Node.js application after an additional Node.js process starts, see Debugging Workers and Running and Debugging Node.js respectively, the drop-down list on the top of the pane becomes available. Use the drop-down list to jump between the Workers threads and the main application thread or between threads of a multi-thread Node.js application. 
To examine the values stored in a frame, use the Variables pane of the Debug tool window.
Toolbar
| Item | Shortcut and Tooltip | Description |
|---|---|---|
| | Previous Frame/Next Frame Ctrl+Alt+Up/ Ctrl+Alt+Down | Use the arrow buttons to navigate through the frame stack. |
| | Hide Frames from Libraries | Click this button to hide frames from libraries. If this button is released, all frames are displayed. |