Laravel
Laravel is a free, open source PHP web application framework. It is built on top of several Symfony components, and makes common tasks such as authentication, routing, sessions and caching much easier to implement.
Laravel support is provided by means of the Laravel plugin and the Laravel IDE helper.
Before you start
Before you start working with Laravel, make sure that Laravel plugin is installed and enabled.
Additionally, make sure Composer is installed on your machine and initialized in the current project as described in Composer Dependency Manager.
To perform initial configuration
Install Laravel IDE helper generator with Composer. To do this, open and install the
barryvdh/laravel-ide-helperpackage. Refer to Installing a specific package for details.Add
Laravel IDE helperas aServiceProviderinto the application. In the app/config/app.php file, addBarryvdh\LaravelIdeHelper\IdeHelperServiceProvider::classunder theproviderselement:<?php return array( // ... 'providers' => array( // ... 'Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider', // Laravel IDE helper ), // ... );-
Enable command line tool support for
artisan:In the Settings/Preferences dialog (Ctrl+Alt+S), add a new command line tool under .
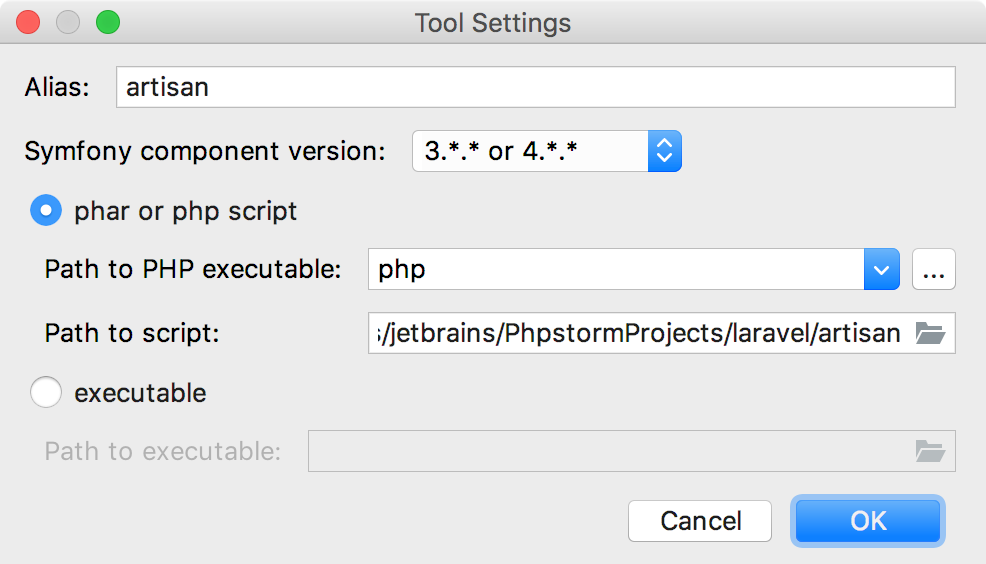
Set the tool type to Tool based on Symfony Console.
-
Provide the path to artisan:

You can now use
artisanfrom within PhpStorm. -
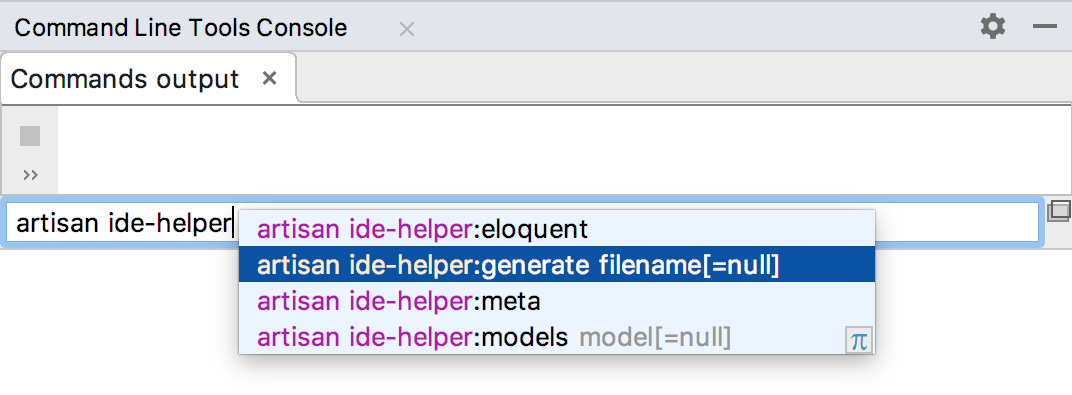
Open the Command Line Tools Console Tool Window by either selecting from the main menu or pressing Ctrl+Shift+X.
Run the
artisan ide-helper:generatecommand to generate the requiredPHPDocinformation.
PhpStorm and the Laravel plugin will use this information to provide code completion and navigation.
The Laravel IDE Helper may have to be run after changing or adding services, controllers, models and views. Alternatively, set up File Watchers in PhpStorm to automatically regenerate this file when, for example, composer.json is updated.
You can also install the Laravel generators Composer package to add various Laravel generators for models, views, controllers, and much more.
Code completion and navigation
The Laravel plugin provides code completion and navigation for various Laravel components: controllers, routes, views, configuration, services, and translations.
Code completion
In the editor, press Ctrl+Space to invoke code completion and do any of the following:
-
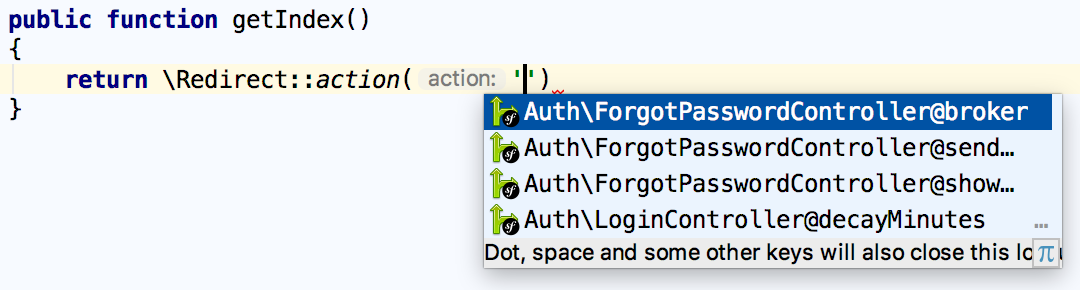
Reference a controller when using the
RedirectandRoutefacade's various functions:
-
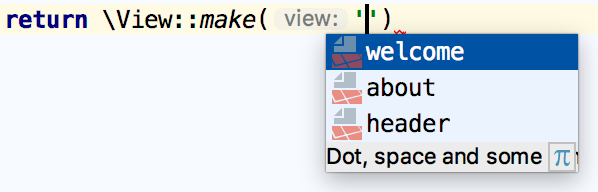
Reference a Blade template (or view) when using the
Viewfacade:
-
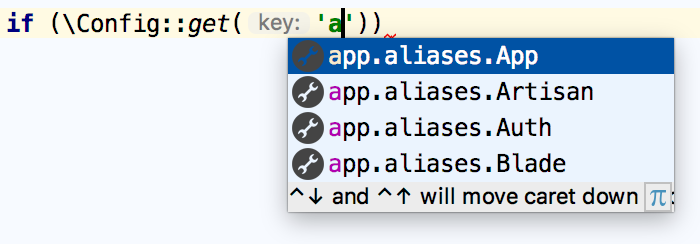
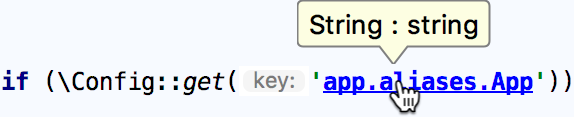
Reference various keys that are defined in our application's settings when using the
Configurationfacade:
-
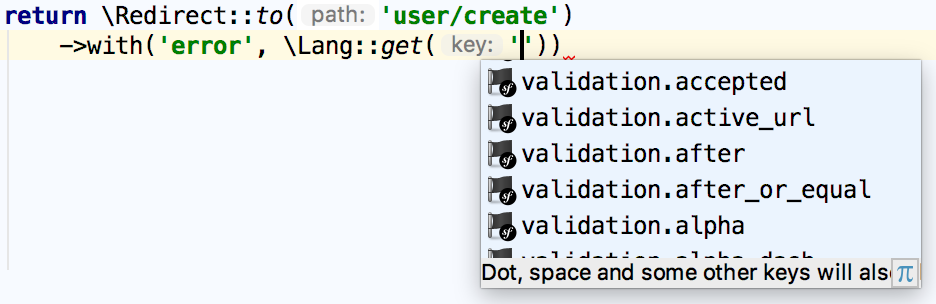
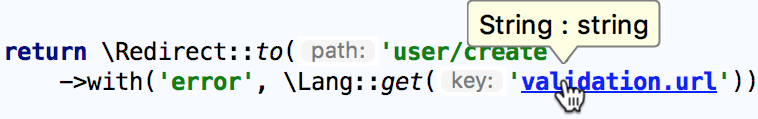
Complete various translation keys when using the
Langand callingLang::get():
Code navigation
To navigate to the declaration of an item, position the caret at its usage and press Ctrl+B. Alternatively, Ctrl+Click (for Windows and Linux) or ⌘+Click (for macOS) the usage.
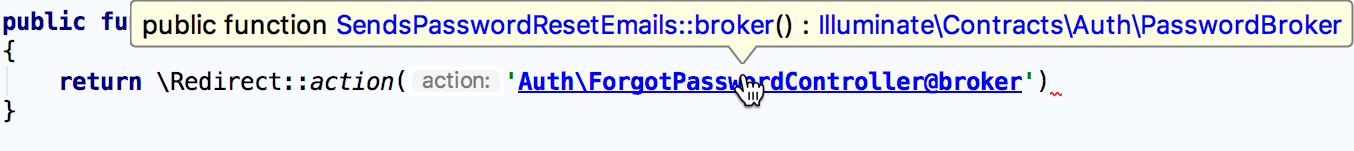
-
Navigate to the controller's declaration:

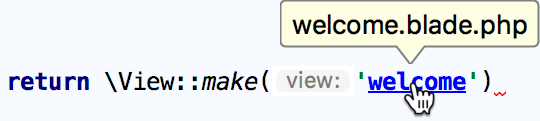
-
Navigate to a Blade template (or view) declaration:

-
Navigate to the declaration of a configuration entry or a service:

-
Navigate to the declaration of a translation key:

Blade template support
PhpStorm provides syntax highlighting for Blade templates files. It highlights various Blade syntax constructs, as well as any HTML, JavaScript and CSS code inside the templates.
Next to syntax highlighting, PhpStorm provides several other Blade-specific functions.
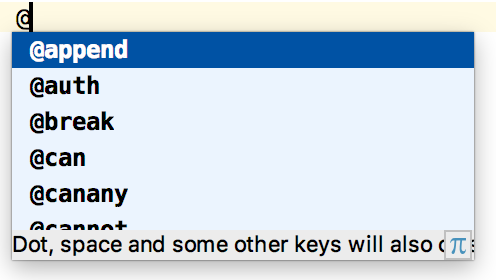
Code completion for braces and directives
PhpStorm's editor provides code completion both for standard and custom Blade directives, which can be defined In the Settings/Preferences dialog (Ctrl+Alt+S) under .

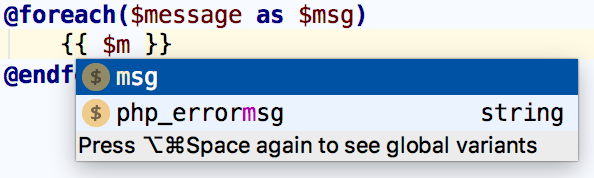
When @for or @foreach directives are used, variable introduction with code completion is available inside the construct's body.

Sections support
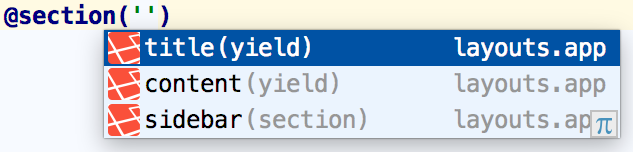
While working on a Blade template, you can open a section using the @section directive. PhpStorm provides code completion (Ctrl+Space) for all known sections' names in the project.

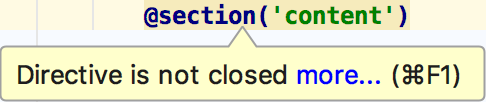
PhpStorm provides the code inspection that detects the sections that are not closed using the @stop directive.

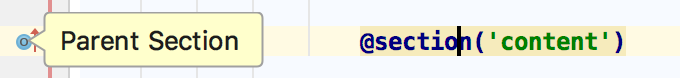
To navigate to the declaration of a section, position the caret at its usage and press Ctrl+B. Alternatively, Ctrl+Click (for Windows and Linux) or ⌘+Click (for macOS) the usage.
The Laravel plugin also adds a marker to the editor gutter, which lets you navigate to the parent section.

Code completion and navigation for extends and includes
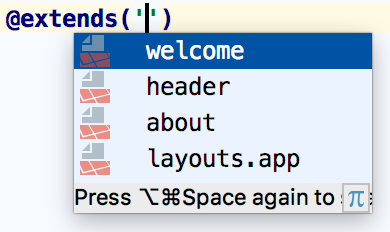
Blade templates are often composed of various includes of small, reusable blocks which are in turn other templates. You can also extend templates and provide content for additional sections. PhpStorm and the Laravel plugin provide completion for template names in both the @extends and the @include directives. Completion results will include template directory names as well as full template names which we can select from.

To navigate to the declaration of a template, position the caret at its usage and press Ctrl+B. Alternatively, Ctrl+Click (for Windows and Linux) or ⌘+Click (for macOS) the usage.
Generating code with Live Templates
PhpStorm provides numerous code generation facilities. After downloading and installing the PhpStorm Laravel Live Templates, you can extend the standard live templates set with Laravel-specific live templates, such as:
Blade directives
Input and Request snippets
Cookie snippets
Route snippets and generation
View, Response and Redirect templates
Building schema (includes column types)
Cache
Form and session snippets
Snippets calling various helpers