Dart
With PhpStorm, you can develop, run, and debug Dart web and command-line applications. PhpStorm helps you providing code completion, error and syntax highlighting, code inspections and quick-fixes, search and navigation, refactoring, and much more. PhpStorm also integrates with the pub tool and the Dart Analysis Server.
Before you start
Install and enable the Dart repository plugin on the Plugins page as described in Managing plugins.
Downloading the Dart tools
Download and install the Dart SDK.
The Dart SDK contains all the tools for developing both command-line and web Dart applications. It incorporates the Dart Virtual Machine, the Dart Libraries, as well as all the command line tools, including compilers (dart2js and dartdevc) and the pub tool.
Creating a new Dart application
If you have no application yet, you can generate a PhpStorm project with Dart-specific structure from a Stagehand template. Alternatively, create an empty PhpStorm project and configure Dart support in it as described in Starting with an existing Dart application below.
To create a Dart project from a Stagehand template
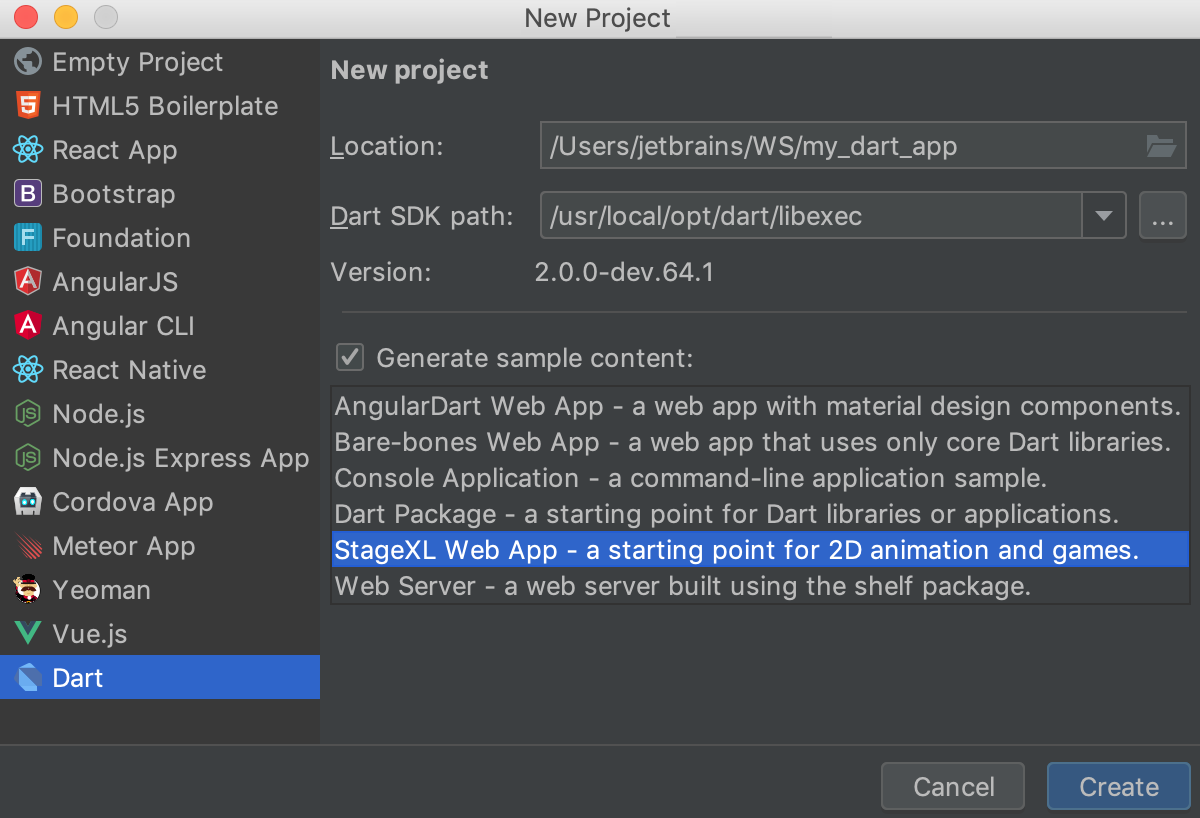
Select from the main menu or click Create New Project on the Welcome screen. The Create New Project Dialog opens.
In the left-hand pane, choose Dart.
-
In the right-hand pane, specify the path to the folder where the project-related files will be stored.
-
Specify the path to the Dart SDK. PhpStorm detects and displays the Dart version.
-
To have a sample application created in the project, select the Generate sample content checkbox and choose the relevant Stagehand template from the list below. If you clear the checkbox, PhpStorm creates an empty project.

-
Click Create. PhpStorm sets up the project structure and generates some sources based on the selected Stagehand template.
To create an empty PhpStorm project
Select from the main menu or click Create New Project on the Welcome screen. The Create New Project Dialog opens.
In the left-hand pane, choose PHP Empty Project. In the right-hand pane, specify the application folder and click Create.
Starting with an existing Dart application
If you are going to continue developing an existing Dart application, open it in PhpStorm, configure Dart in it, and download the required dependencies as described in Managing Dart dependencies below.
To open the application sources that are already on your machine
Click Open on the Welcome screen or select from the main menu. In the dialog that opens, select the folder where your sources are stored.
To check out the application sources from your version control
-
Click Check out from Version Control on the Welcome screen or select from the main menu.
-
Select your version control system from the list.
-
In the VCS-specific dialog that opens, type your credentials and the repository to check out the application sources from.
To configure Dart support in an existing project
In Settings/Preferences dialog (Ctrl+Alt+S), choose Dart under Languages and Frameworks. The Dart page opens.
Select the Enable Dart support for the project <project name> checkbox.
-
In the Dart SDK Path field, specify the location of the downloaded Dart SDK. Type the path manually or click
 and choose the path in the dialog box that opens. If PhpStorm recognizes the Dart SDK correctly, its revision number is displayed in the Version read-only field.
and choose the path in the dialog box that opens. If PhpStorm recognizes the Dart SDK correctly, its revision number is displayed in the Version read-only field.
Working with several Dart projects (packages) in one PhpStorm project
To attach a Dart project (package) to an existing PhpStorm project you need to add its root folder as a content root.
To add a Dart project (package) to an existing PhpStorm project
-
In the Settings/Preferences dialog (Ctrl+Alt+S), go to . The Directories page opens.
-
In the right-hand pane with a list of existing content roots, click Add Content Root. Then in the dialog that opens, choose the root folder of the Dart project (package) to be attached.
Managing Dart dependencies
PhpStorm integrates with the pub tool and lets you run its actions right from the editor. As soon as you open a pubspec.yaml file, PhpStorm displays a pane at the top of its editor tab. Use the links on this pane to invoke pub get, pub upgrade, and pub cache repair actions.
The pub tool saves the downloaded packages in the cache and creates a .packages file and a pubspec.lock file next to the pubspec.yaml file.
PhpStorm logs execution of pub commands in the Messages Tool Window where you can also re-run the last executed command by clicking ![]() on the toolbar.
on the toolbar.
Building a Dart application
Open the pubspec.yaml file in the editor or switch to the tab where it is opened.
On the pane at the top of the tab, click Build. This invokes the webdev build action.
In the dialog that opens, specify the input folder to take the sources from and the output folder where you want the compiled application stored.
Running and debugging Dart command-line applications
With PhpStorm, you can run and debug Dart command line applications. PhpStorm supports two debugging modes:
Local debugging: in this mode, your application is started from PhpStorm and is running locally on your computer. To run or debug it, use a Dart Command Line App configuration.
Debugging a remote application: in this mode, your application is running in a remote environment, for example, in a Docker container. To debug it, use a Dart Remote Debug configuration.
To run a Dart command-line application
Open the Dart file to start the application from or select it in the Project Tool Window. This file must contain a
main()method.From the context menu of the selection, choose Run '<dart_file_name>'. PhpStorm generates a run/debug configuration of the type Dart Command Line App and launches your application with it.
To debug a Dart command-line application locally
Configure and set breakpoints in the Dart code.
Open the Dart file to start the application from or select it in the Project Tool Window. This file must contain a
main()method.From the context menu of the selection, choose Debug '<dart_file_name>'. PhpStorm generates a run/debug configuration of the type Dart Command Line App and starts a debugging session with it.
In the Debug Tool Window that opens, step through the program, stop and resume program execution, examine it when suspended, and so on.
To create a Dart Remote Debug run/debug configuration
On the main menu, choose , click
 and choose Dart Remote Debug from the list. The Run/Debug Configuration: Dart Remote Debug opens.
and choose Dart Remote Debug from the list. The Run/Debug Configuration: Dart Remote Debug opens. -
In the Host field, specify the address of the computer where the Dart Virtual Machine is running, the default value is localhost.
-
Specify the port through which the debugger will connect to the remote application, the default value is 5858. The specified port is shown in the Use the command line arguments when starting the remote VM read-only field. Note that a remote application must be started exactly with these arguments.
-
From the Search Sources in list, choose the Dart project to debug if your PhpStorm project contains several Dart projects configured as content roots.
To launch a remote debugging session
Start a remote Dart application with the VM options from the Command line arguments for the remote Dart VM field in the Dart Remote Debug run configuration, for example,
--enable-vm-service:5858 --pause_isolates_on_start. The application starts, immediately suspends thanks to the--pause_isolates_on_startargument, and waits for the debugger to connect.Choose the newly created Dart Remote Debug configuration in the Select run/debug configuration list and click
 .
. In the Debug Tool Window that opens, step through the program, stop and resume program execution, examine it when suspended, and so on.
Running and debugging Dart web applications
You can run a Dart web application in any browser, while debugging is supported only in Dartium and Chrome. To run a Dart web application, open the main HTML file of your application in a browser. Debugging a Dart web application is initiated through a run configuration of the type JavaScript Debug.
PhpStorm integrates with the webdev serve tool to compile Dart code into JavaScript if necessary. For versions earlier than Dart SDK 2, the pub serve tool is used.
When you open a Dart web application in a browser, it normally starts with a built-in server URL like http://localhost:63342/project-name/web/index .html. However, the built-in server is not used to serve the application. Instead, PhpStorm automatically starts webdev server on the port specified in the Dart dialog and the browser page is redirected to the webdev server URL (like http://localhost:53322/index .html).
The work of webdev server is logged in the dedicated Dart Webdev tool window. The tool window opens when you start running or debugging a Dart web application for the first time during the current PhpStorm session. You can stop the tool by clicking ![]() on the toolbar. When you start running or debugging again, webdev server restarts automatically.
on the toolbar. When you start running or debugging again, webdev server restarts automatically.
To run a Dart web application
Open the HTML file with a Dart reference or select it in the Project Tool Window.
From the context menu of the editor or selection, select and choose the required browser in the list.
To create a JavaScript Debug run/debug configuration
Open the HTML file that references Dart or select the file in the Project Tool Window.
From the context menu, select Create '<HTML_file_name>'. The Run/Debug Configuration: JavaScript Debug dialog opens.
-
Specify the browser to debug the application in.
With Dart SDK 2, you can use only Chrome and the Dart code is compiled into JavaScript through the dart2js or dartdevc tool.
-
With Dart SDK 1.x, you can use Dartium, which has a built-in Dart virtual machine, so the Dart code is executed natively.
To use Dartium, download and configure it as described in Configuring Browsers. Make sure the browser name either is Dartium or at least contains Dartium as its part.
The
URLfield already shows the URL address of the application in the format http://localhost:<built-in server port>/<project-name>/<relative path to the HTML file>. During a debugging session, the browser will be redirected from this URL to the webdev server URL.
To start debugging
Configure and set breakpoints in the Dart code.
Initiate a debugging session: choose the created run configuration from the Edit configurations list on the toolbar and click
 . PhpStorm opens the specified URL in the chosen browser.
. PhpStorm opens the specified URL in the chosen browser. In the Debug Tool Window that opens, step through the program, stop and resume program execution, examine it when suspended, and so on.
Testing Dart applications
PhpStorm supports running and debugging Dart tests that are written using the dart test package. You can run tests on any target platform, debugging is supported only for VM tests.
You can run and debug single tests, test groups, as well as tests from entire files and folders. PhpStorm creates a run/debug configuration with the default settings and a launches the tests. You can later save this configuration for further re-use.
To run or debug a single test
Open the test file in the editor, right-click the call of the test() method, and choose Run '<test_name>' or Debug '<test_name>' from the context menu.
To run or debug a group
Open the test file in the editor, right-click the call of the group() method, and choose Run '<group_name>' or Debug '<group_name>' from the context menu.
To run or debug Dart tests from a file
In the Project Tool Window, select the file with the tests to run and choose Run '<file_name>' or Debug '<file_name>' from the context menu.
To run or debug Dart tests from a folder
In the Project Tool Window, select the folder with the tests to run and choose Run '<folder_name>' or Debug '<folder_name>' from the context menu.
To save an automatically generated default configuration
After a test session is over, choose Save <default_test_configuration_name> from the context menu of the test, test group, test file, or folder.
To run or debug tests using a previously saved run/debug configuration
Choose the required Dart Test configuration from the list on the toolbar and click ![]() or
or ![]() .
.
Configuring syntax highlighting
You can configure Dart-aware syntax highlighting according to your preferences and habits.
-
In the Settings/Preferences dialog (Ctrl+Alt+S), go to .
Select the color scheme, accept the highlighting settings inherited from defaults or customize them as described in Configuring Colors and Fonts.