Markdown
Markdown is a lightweight markup language for adding formatting elements to plain text. PhpStorm recognizes Markdown files, provides a dedicated editor for them, and shows the rendered HTML in a live preview.
The Markdown editor helps you to perform basic editing capabilities: manage headings, apply formatting to text to make it bold or italic, and so on. You can also use completion capabilities to add links to other project documents or images, insert code blocks for various programming languages, and visualize DOT or PlantUML diagrams.
Preview
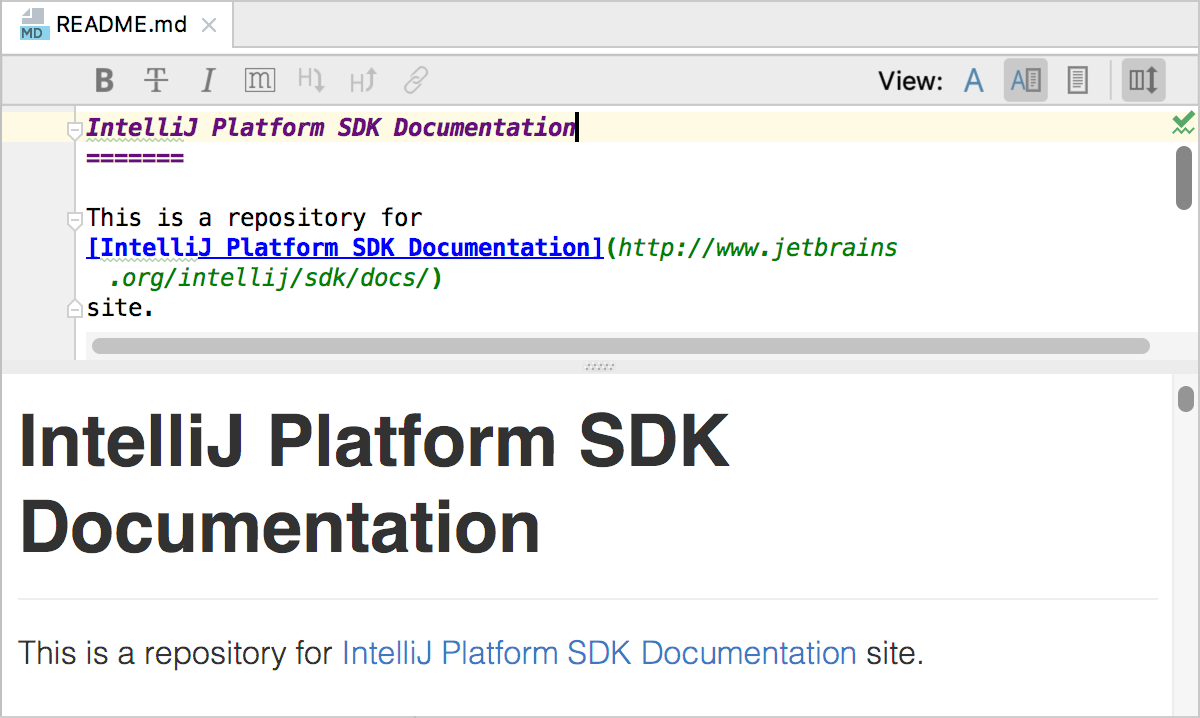
By default, the Markdown editor is split into the code editor and the preview pane. If necessary, you can show only the code editor or the preview pane using the ![]() or
or ![]() buttons.
buttons.

You can also manage whether the editor and preview pane are split vertically or horizontally. To do this, open the Settings/Preferences dialog (Ctrl+Alt+S), go to the page and use the Editor and Preview Panel Layout option.
PhpStorm automatically synchronizes the preview with the current caret position in the code editor. You can manage this capability using the Auto-Scroll Preview button (![]() ).
).
Document navigation
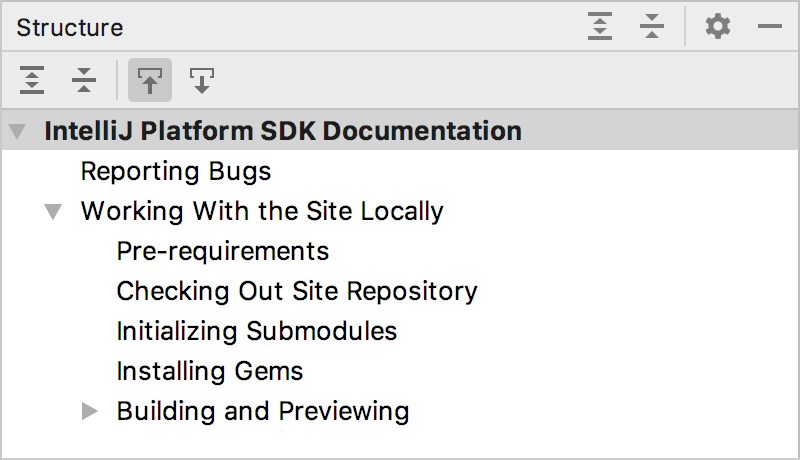
A useful way to navigate within a markdown document is the Structure view. It displays document headings and enables you to jump to the required paragraph quickly.

You can choose between the Structure tool window (Alt+7) and File Structure popup (Ctrl+F12).
Formatting
In the Markdown editor, you can apply basic formatting to text. For example, to make the selected text bold, italic or monospaced, use the ![]() ,
, ![]() , and
, and ![]() buttons.
buttons.
Links to project files
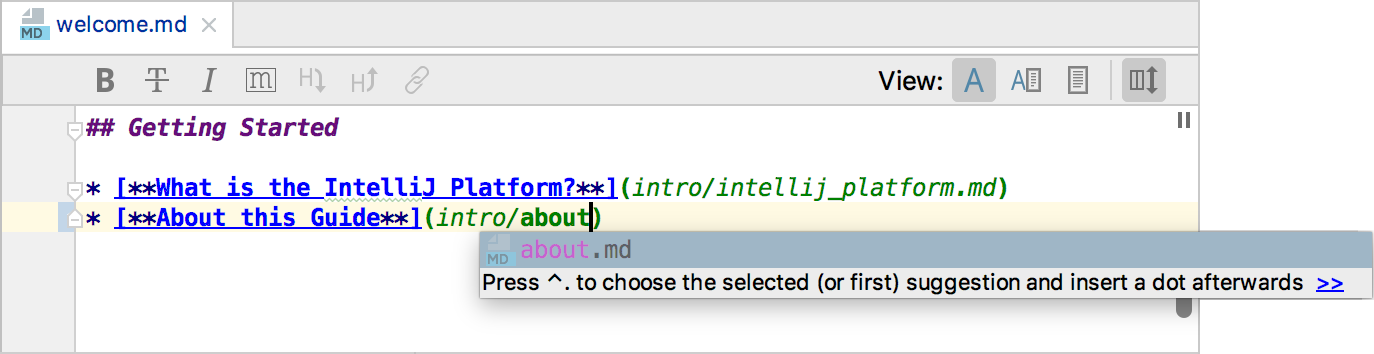
The Markdown editor provides completion for links to files contained in the current project. For example, this can be other markdown documents or images.

If the linked file is not found in the project, the Markdown editor throws a warning.
Code blocks
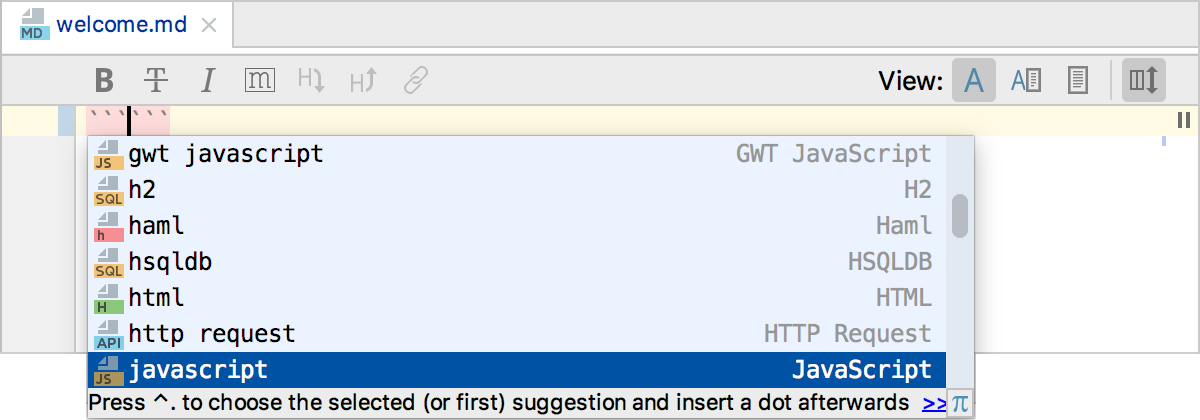
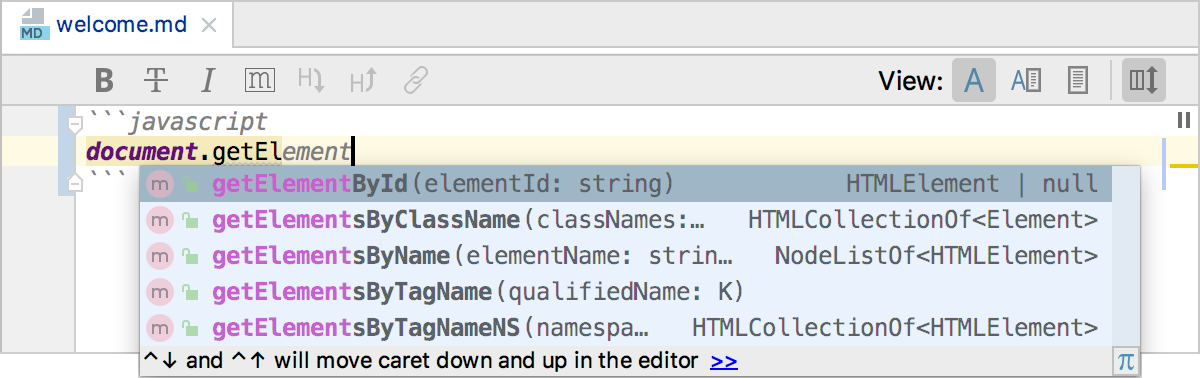
The editor allows you to insert fenced code blocks for different languages by placing triple backticks (```) before and after the code block.

Code completion, inspection and intention actions are supported for the selected language.

If these capabilities are not required, you can disable code injection for markdown files. To do this, open Settings/Preferences (Ctrl+Alt+S), go to the Languages & Frameworks | Markdown page and use the Disable automatic language injection in code fences option.
Diagrams
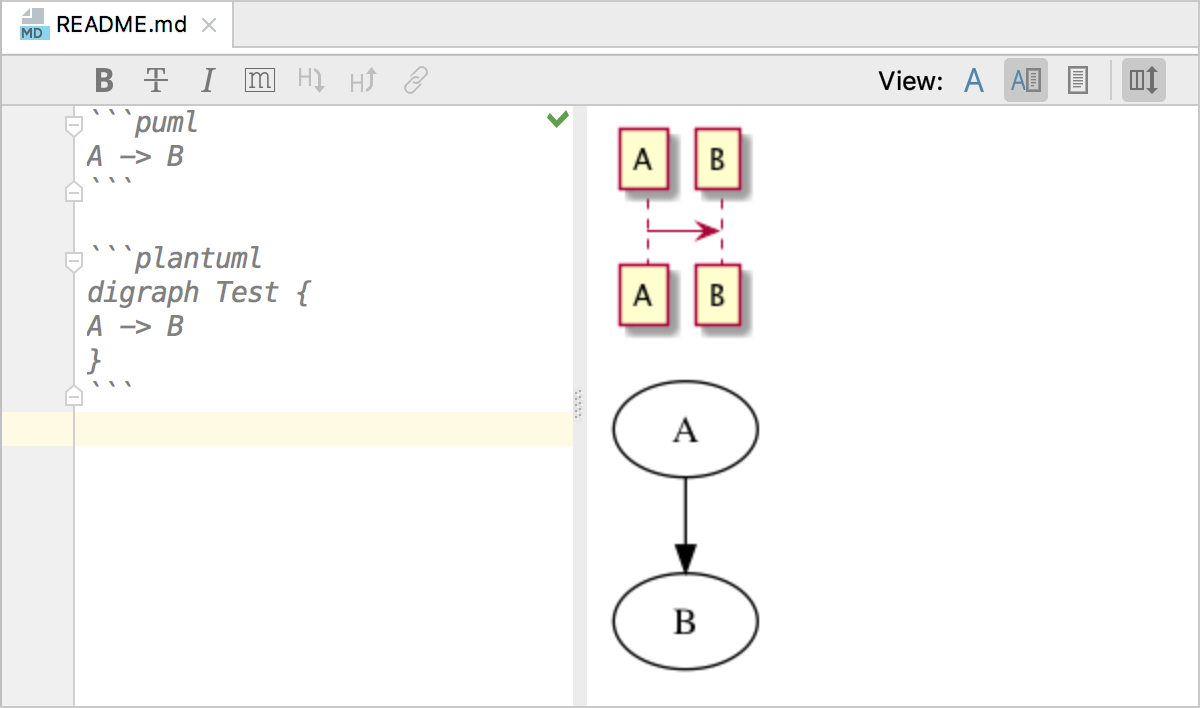
PhpStorm supports visualizing diagrams in the Markdown preview using the DOT and PlantUML diagramming languages.

To visualize a diagram, insert a corresponding code block with the puml or plantuml language. You can copy the code snippets below to see this functionality in action.
Custom CSS for preview
The Markdown preview allows you to use custom Style Sheets to render a document. You can specify a custom stylesheet to make basic presentation changes (for example, increase the font size in a preview) or you can provide an entirely new CSS (for instance, if you want to replicate the GitHub Markdown style).
To provide custom Style Sheets, open the Settings/Preferences dialog (Ctrl+Alt+S), go to the Languages and Frameworks | Markdown page, and set a path to the required CSS file using the Load from URI option. This path can either be a URL or an absolute/relative path.

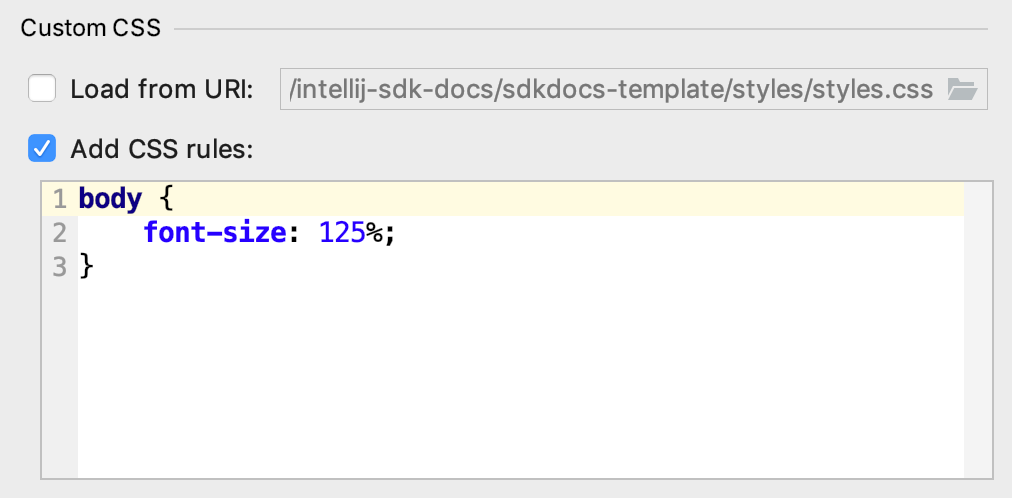
As an alternative, specify CSS directly in the Add CSS rules editor.
Configuring syntax highlighting
You can configure Markdown-aware syntax highlighting according to your preferences and habits.
-
In the Settings/Preferences dialog (Ctrl+Alt+S), go to .
Select the color scheme, accept the highlighting settings inherited from defaults or customize them as described in Configuring Colors and Fonts.