External tools
You can define third-party applications as external tools and run them from PhpStorm.
PhpStorm allows you to pass contextual information from your project to the external tool as command-line arguments (for example, the currently selected file or the project source path), view the output produced by the tool, configure to launch the tool before a run/debug configuration, and more.
There are several types of external tools that you can add to PhpStorm:
Local tools are applications that run locally on your computer.
Remote tools are applications executed on a remote server over SSH.
Add a local external tool
This example demonstrates how to add OptiPNG as an external tool and use it to optimize images in your project.
Press Ctrl+Alt+S to open IDE settings and select Tools | External Tools.
Click
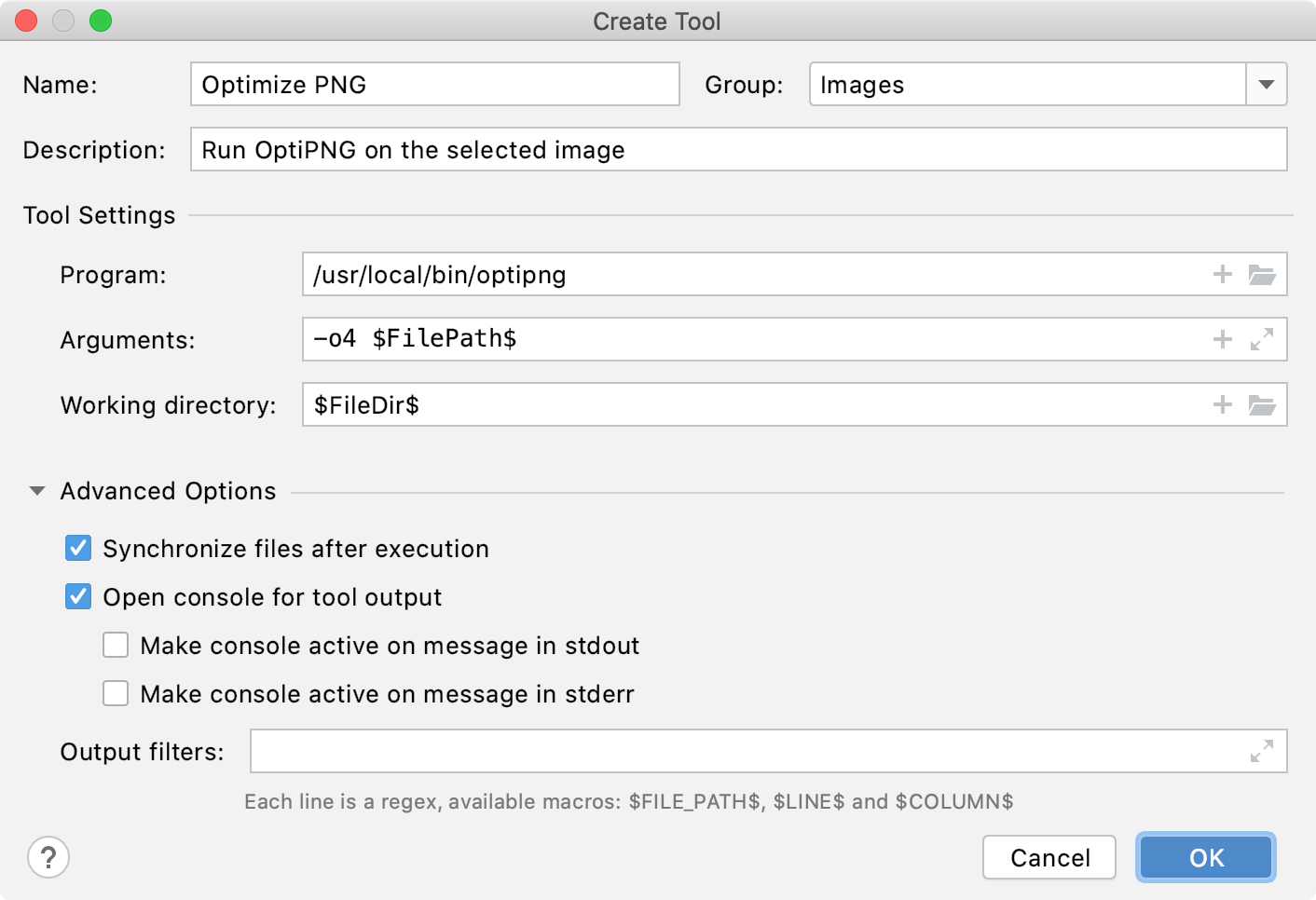
and specify the following settings:
Name: The name of the tool that will be displayed in the PhpStorm interface.
Group: The name of the group to which the tool belongs. You can select an existing group or type the name of a new group.
Description: A meaningful description of the tool.
Program: The path to the application executable file.
Arguments: The arguments passed to the executable file, as you would specify them on the command line.
Working directory: The path to the current working directory from which the tool is executed.

In our case,
OptiPNGwill be run with the-o4 $FilePath$arguments. You can use macros that can refer to the project name, the current file path, a path to the PHP executable, and so on. Clickingwill open the Macros dialog that lists all available macros and their values.
Click OK to add the tool and then apply the changes.
Run the added local external tool
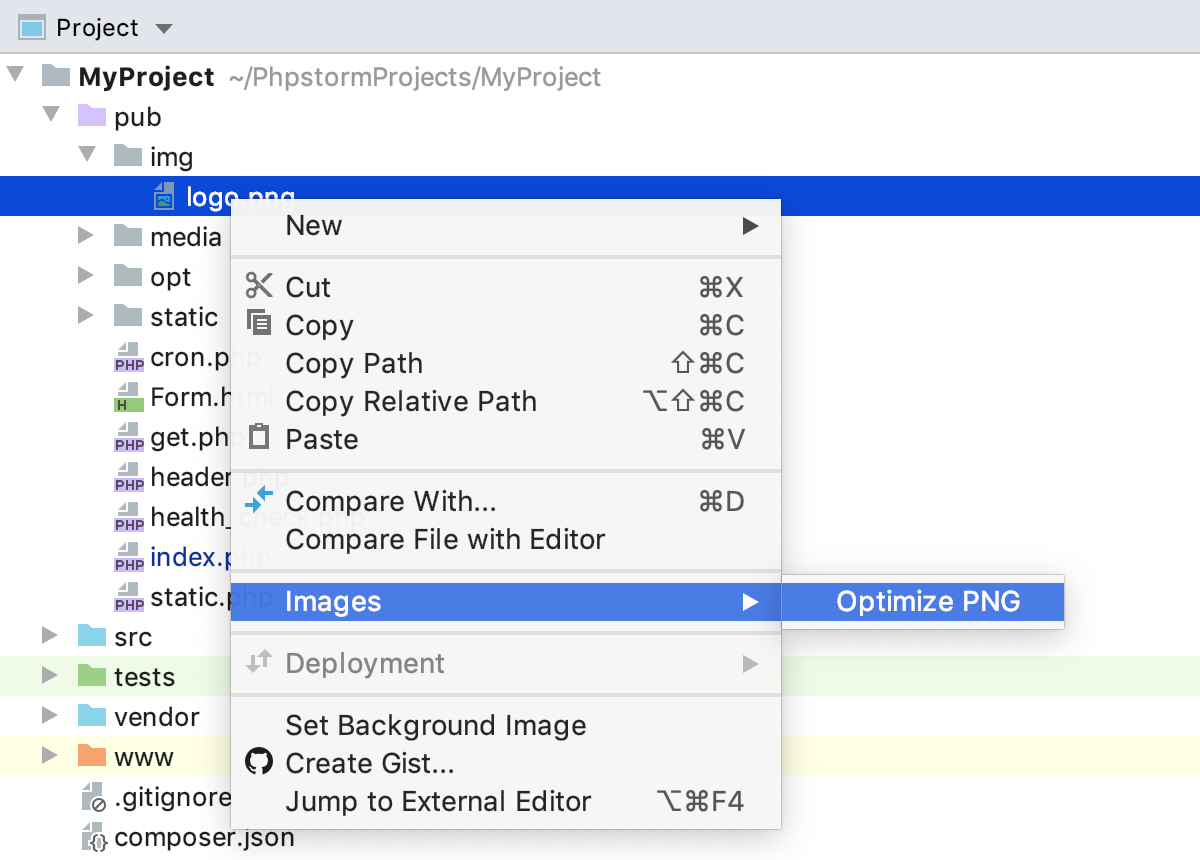
To open the selected file in the newly added tool image, do one of the following:
From the main menu, select .
Right-click a file in the Project tool window and select from the context menu.

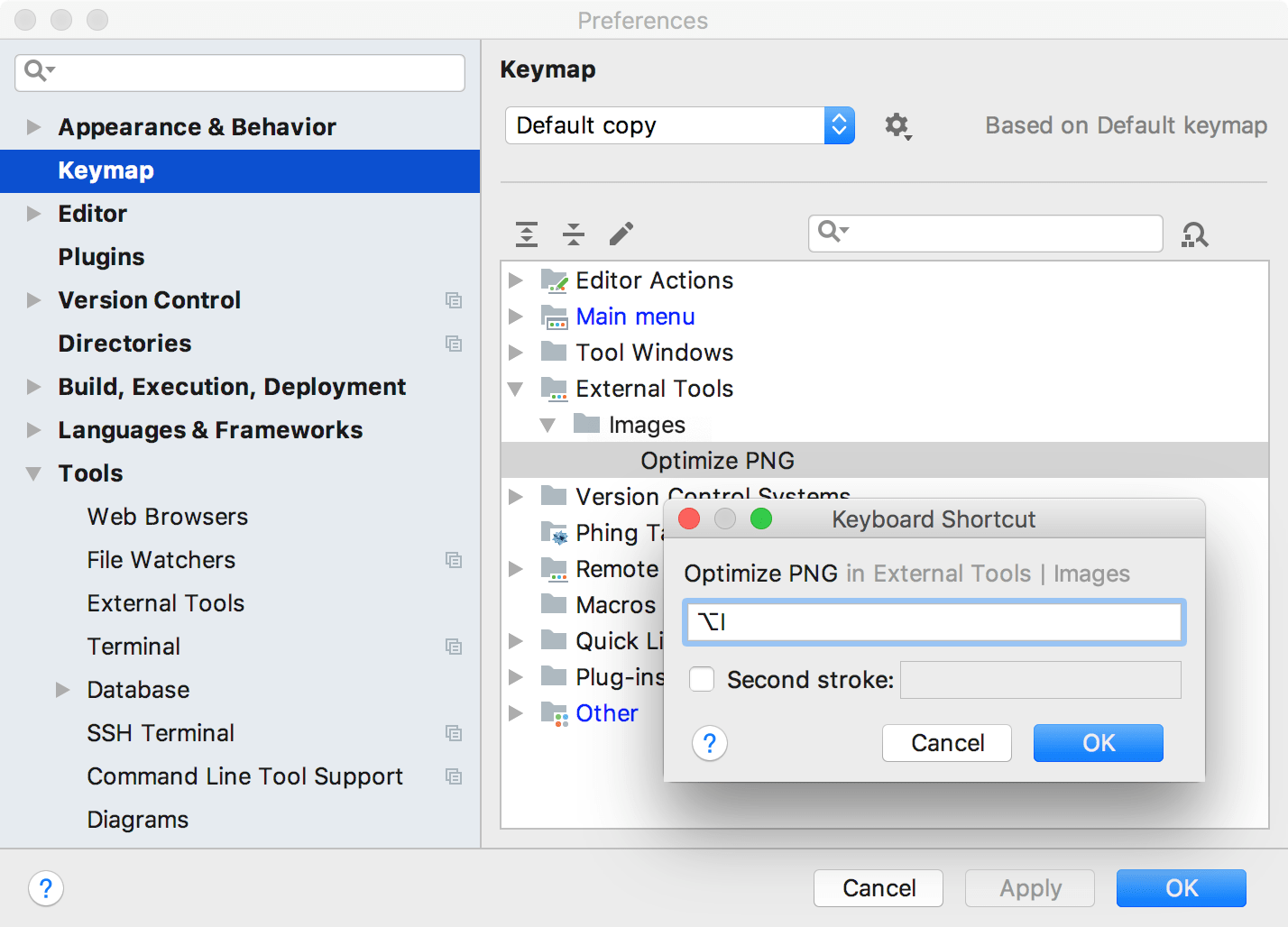
In the Settings/Preferences dialog Ctrl+Alt+S, select Keymap, find the Optimize PNG action under the External Tools node, and assign a shortcut for it. Use the shortcut to run the tool.

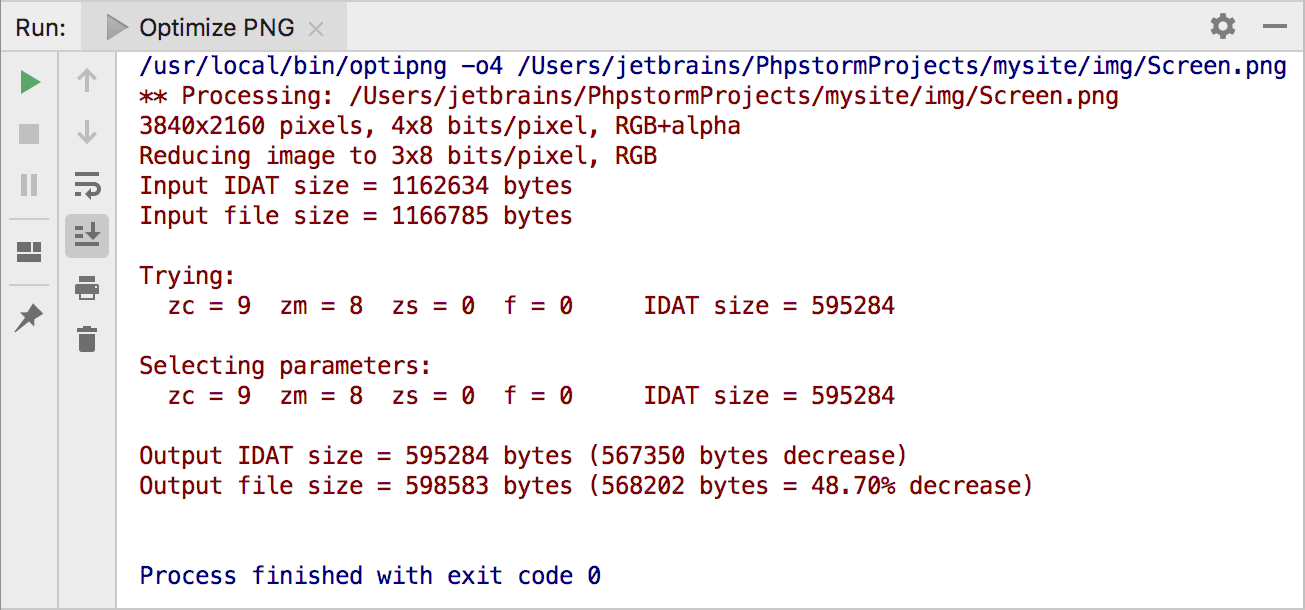
When the tool runs, the output is displayed in the Run tool window:

Add a remote external tool
Remote SSH external tools are configured similarly to local external tools, but also define the remote server on which they are executed and require credentials for connecting to it via SSH. For details on working with the built-in SSH terminal, see Run SSH terminal.
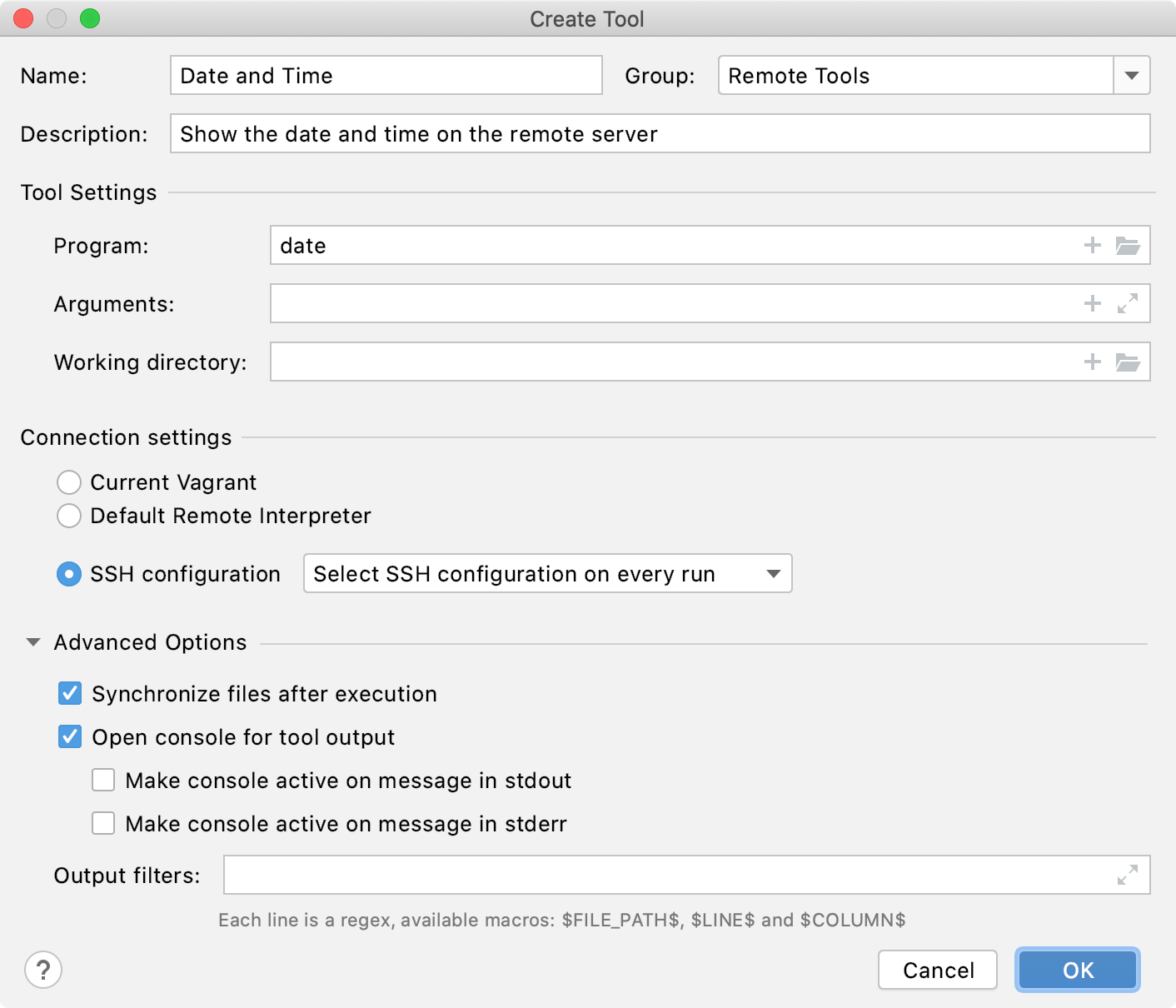
This example demonstrates how to add date as a remote SSH external tool that is executed on a remote server and returns the current date and time on it.
Press Ctrl+Alt+S to open IDE settings and select Tools | Remote SSH External Tools.
Click
and specify the following settings:

This dialog provides the same set of settings as when you add a local external tool, but selecting the remote server is also suggested.
This can be one of your configured SSH configurations, the default remote interpreter, or a Vagrant box.
By default, PhpStorm will ask you for the host, port, and relevant SSH credentials every time you run the tool on the server.
Click OK to add the tool and then apply the changes.
Run the added tool on a remote server
From the main menu, select Tools | Remote tools | Date and time.
In the Settings/Preferences dialog Ctrl+Alt+S, select Keymap, find the
Date and timeaction, and assign a shortcut for it. Use the shortcut to run the tool.
After you specify the host, port, and credentials, PhpStorm will connect to the server via SSH and run the date command, returning the output to the Run tool window in PhpStorm.
Web browsers
You can use a web browser to open any file from your project. By default, it is used to preview the output of an HTML file or run and debug web applications.
Open a file in a web browser
To open a file that is intended to be rendered by a web browser (HTML, XML, JSP, and so on), do one of the following:
Press Alt+F2.
Right-click a file and select Open in Browser.
From the main menu, select View | Open in Browser.
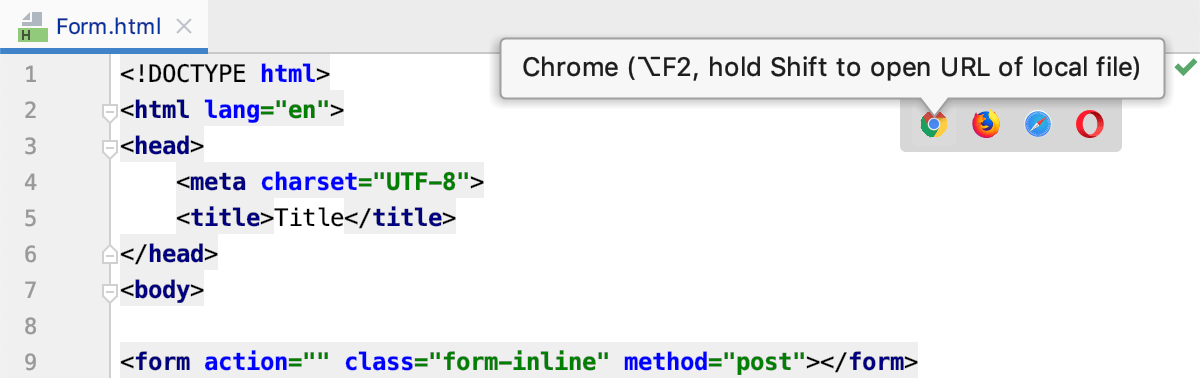
Use the browser popup in the top right part of the editor window. Click the browser button to open the web server file URL, or Shift+Click it to open the local file URL.

The Open in Browser action is not available for other file types. However, you can still execute it using Find Action Ctrl+Shift+A.
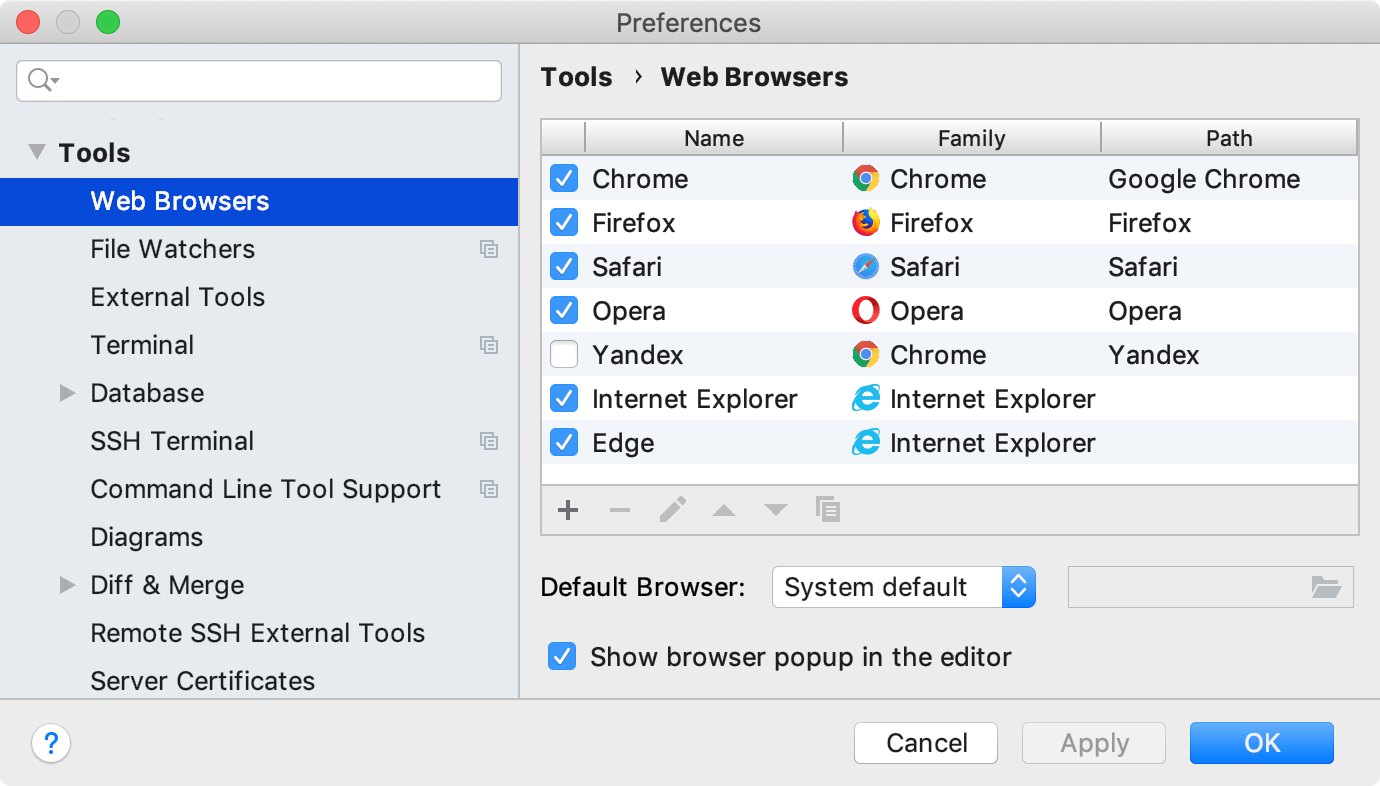
View and configure the list of browsers
In the Settings/Preferences dialog Ctrl+Alt+S, select Tools | Web Browsers.

If a browser was installed using a standard procedure, the alias in the Path field should point to the right location. If it does not, specify the path to the corresponding executable file.
Use custom profile and settings
You can configure custom profiles for Firefox and Chrome family browsers.
In the Settings/Preferences dialog Ctrl+Alt+S, select Tools | Web Browsers.
Select the browser in the list and click
.
For Firefox, specify the path to the profiles.ini file and choose the profile to use. For more information, see Firefox browser profile.
For Chrome, select Use custom user data directory and specify the location of the user data directory.
You can also specify additional command-line options to use when running Chrome from PhpStorm. For more information, open
chrome://flagsin the Chrome address bar.