Appearance
for Windows and Linux
for macOS
Ctrl+Alt+S ![]()
Use this page to customize the appearance of the Editor.
Item | Description |
|---|---|
Caret blinking (ms) | Select this checkbox to make the caret blink with the specified period (in milliseconds). |
Use block caret | Select this checkbox to have the block caret applied in the Insert mode and the usual caret applied in the Overwrite mode. |
Show hard wrap guide (configured in Code Style options) | Select this checkbox to have a thin vertical line at the right margin of the editor displayed. Refer to the description of the Code Style settings. |
Show line numbers | Select this checkbox to have line numbering shown in the left gutter area. |
Show method separators | Select this checkbox to have thin lines displayed in classes, scripts or tests to separate methods. |
Show whitespaces | Select this checkbox to have PyCharm display white spaces or tabs (depending on the Code Style settings). You can select the following options:
|
Show indent guides | Select this checkbox to have PyCharm display vertical lines in the editor to indicate positions of indents and thus facilitate typing, manual formatting, reading, and maintaining code. |
Show code lens on scrollbar hover | Select this checkbox to enable the lens mode. |
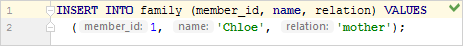
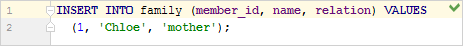
Show parameter name hints | If the checkbox is selected, the parameter name hints appear in the editor for SQL. For example, the column name hints may be shown for Here is how the same statement is shown when this checkbox is not selected. Click Configure to change the contents of the Blacklist. |
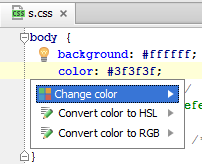
Show CSS color preview icon in gutter | Select this checkbox to show color preview icons for the color values.  If this checkbox is not selected, it is still possible to invoke the color picker and change color values, by choosing the Change color intention action. |
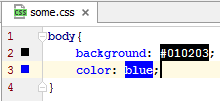
Show CSS color preview as background | If this checkbox is selected, the background of the color value shows the color preview: |
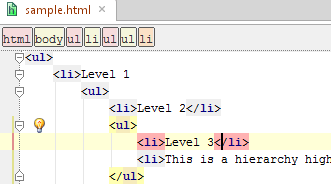
Enable XML/HTML tag tree highlighting | Select this checkbox to show the hierarchy of tags highlighted with different colors. If this option is enabled, you can define the following options:
 Highlighting is activated when there is more than one tag with the same name in the hierarchy. |