JavaScript
With PyCharm, you can develop modern web, mobile, and desktop applications with JavaScript and Node.js.
PyCharm also supports React, Angular, Vue.js, and other frameworks and provides tight integration with various tools for web development.
JavaScript-aware coding assistance includes completion for keywords, labels, variables, parameters, and functions, error and syntax highlighting, formatting, code inspections and quick-fixes, as well as common and JavaScript-specific refactoring. PyCharm also integrates with JavaScript linters and the Flow type checker.
With the built-in debugger, you can debug both your client-side and server-side code and even run JavaScript code snippets in the interactive debugger console. Note that PyCharm supports debugging JavaScript only in Chrome or any other browser of the Chrome family. Learn more from Debug JavaScript in Chrome.
PyCharm integrates with Jest, Karma, Protractor, Cucumber, and Mocha testing frameworks. PyCharm supports running and debugging tests as well as navigation between tests and subjects or between a failed test and the fragment of code that caused the problem.
On this page you will find a short Getting Started Guide that will walk you step by step from creating a web application to debugging and testing it.
Before you start
Make sure the JavaScript and TypeScript plugin is enabled in the settings. Press Ctrl+Alt+S to open settings and then select . Click the Installed tab. In the search field, type JavaScript and TypeScript. For more information about plugins, refer to Managing plugins.
Create a new application
PyCharm can create a basic JavaScript project, so you can set up a project with minimal configuration. The generated project includes a package.json and an index.js file with a console.log() welcome message, and you can additionally generate an example web application.
By default, PyCharm automatically creates a Git repository and puts the generated sources under Git control.
Click Create New Project on the Welcome screen or select from the main menu. The New Project dialog opens.
In the left-hand pane, choose any project type that is aimed for JavaScript application development, for example, Angular CLI, AngularJS, React App, or React Native.
In the right-hand pane, specify the path to the folder where the project-related files will be stored.
Expand More settings and specify other required project options.
Start with an existing JavaScript application
If you are going to continue developing an existing JavaScript application, open it in PyCharm, choose the JavaScript version to use, and configure the libraries in it. Optionally download the required npm dependencies.
Open the application sources that are already on your machine
Click Open in the left-hand pane of the Welcome screen or select from the main menu. In the dialog that opens, select the folder where your sources are stored.
Check out the application sources from your version control
Click Clone in the left-hand pane of the Welcome screen.
Alternatively, select or or from the main menu.
Instead of Git in the main menu, you may see any other Version Control System that is associated with your project. For example, Mercurial or Perforce.
In the dialog that opens, select your version control system from the list and specify the repository to check out the application sources from. For more information, refer to Check out a project (clone).
Project security
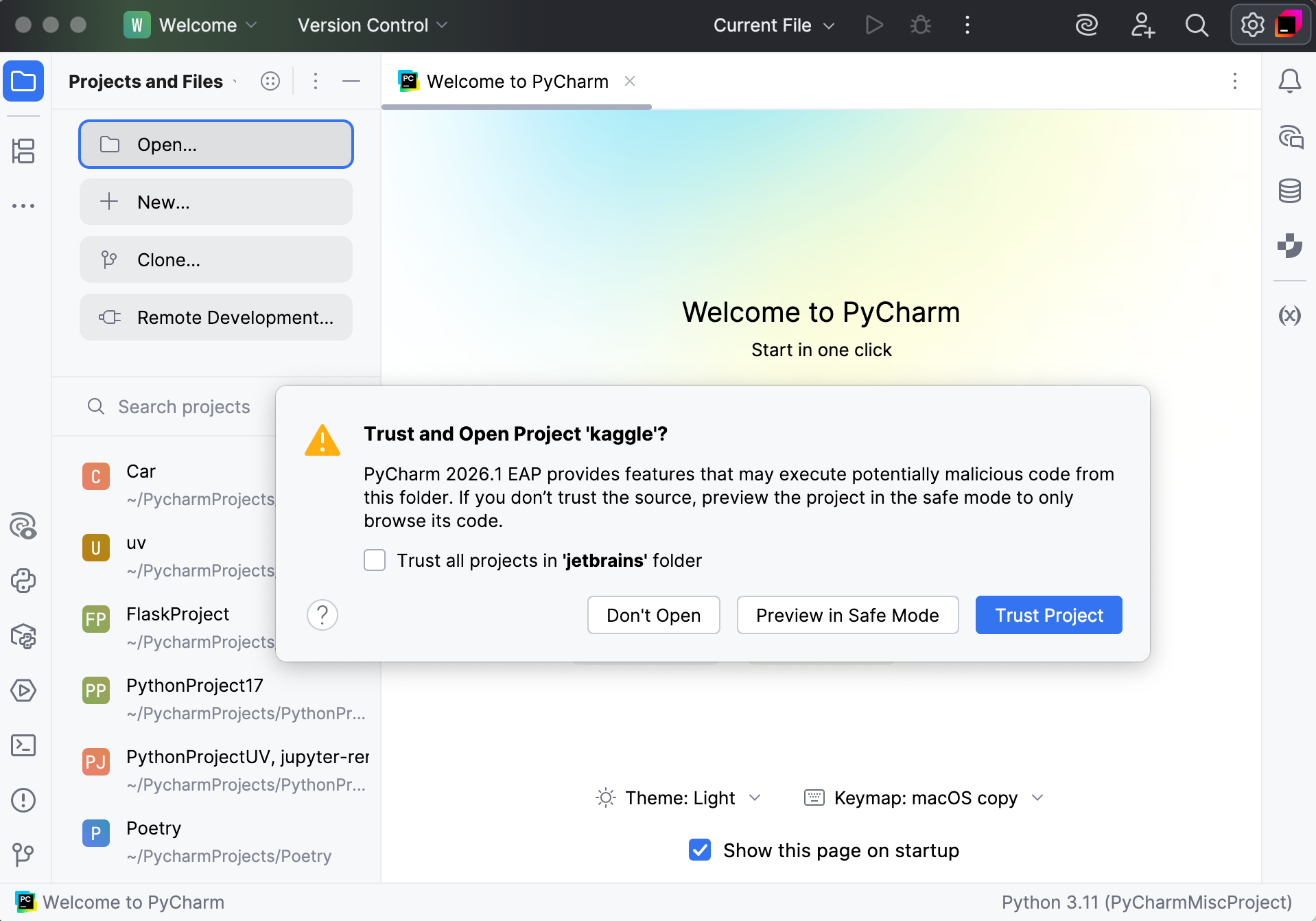
When you open a project that was created outside PyCharm and was imported into it, PyCharm displays a dialog where you can decide how to handle this project with unfamiliar source code.

Select one of the following options:
Preview in Safe Mode: in this case, PyCharm opens the project in a preview mode. It means that you can browse the project's sources but you cannot run tasks and script or run/debug your project.
PyCharm displays a notification on top of the editor area, and you can click the Trust project link and load your project at any time.
Trust Project: in this case, PyCharm opens and loads a project. That means the project is initialized, project's plugins are resolved, dependencies are added, and all PyCharm features are available.
Don't Open: in this case, PyCharm doesn't open the project.
Learn more from Project security.
Choose the JavaScript language version
To get reliable and efficient coding assistance, you need to specify the language version that will be used in all JavaScript files of your project by default.
In the Settings dialog (Ctrl+Alt+S) , go to . The JavaScript page opens.
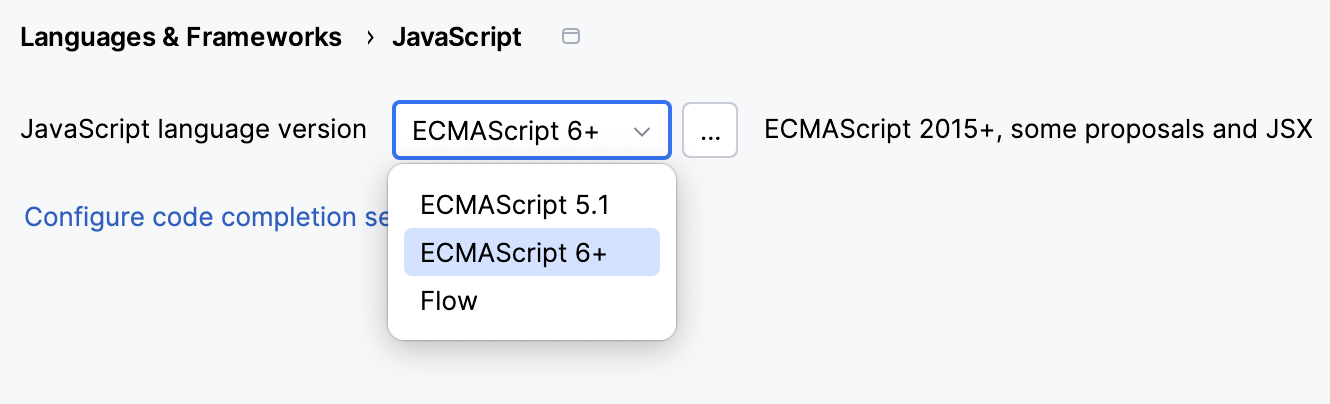
From the list, choose one of the supported JavaScript language versions:
ECMAScript 6+: This version adds support for the features introduced in ECMAScript 2015-2020 and for JSX syntax as well as some current proposals to the standard.
Flow: This version adds support for the Flow syntax.
Use multiple JavaScript versions
If you are working on an application that uses both ECMAScript 5.1 and a newer version of ECMAScript, the easiest way is to choose the highest language version for the whole project from the list on the JavaScript page ().
On the JavaScript page, click
next to the JavaScript language version list. The JavaScript Language Versions dialog opens.
Click
and in the dialog that opens select the folder where you need a custom language version. PyCharm brings you back to the JavaScript Language Versions dialog where the selected folder is shown in the Path field.
From the Language list, choose the language version for the files in the selected folder. In all the other JavaScript files in the project PyCharm will use the version chosen on the JavaScript page.

JSX syntax in JavaScript code
If you are using JSX syntax in your JavaScript code, enable ECMAScript 6.
In the Settings dialog (Ctrl+Alt+S) , go to , and select ECMAScript 6 from the JavaScript language version list.
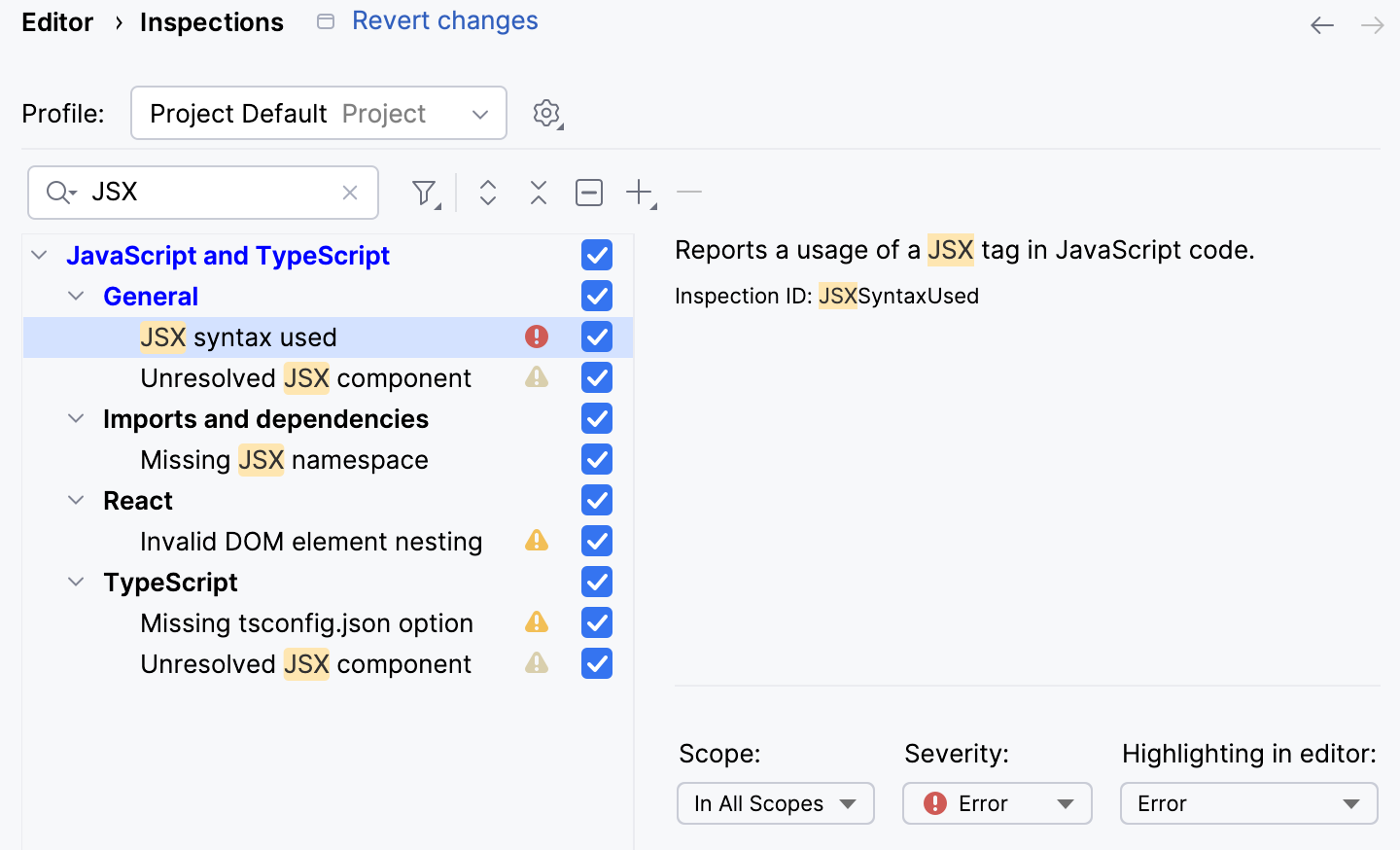
To be warned when JSX syntax is used by mistake, open the Settings dialog (Ctrl+Alt+S) , go to , and enable the JSX syntax used inspection under JavaScript and TypeScript | General node. Use the search field to locate the inspection.

Optionally, configure the inspection severity and scope. Learn more from Code inspections.
Download project dependencies
If your application uses some tools, libraries, or frameworks, download the required packages. To manage your project dependencies, you can use npm, Yarn 1, or Yarn 2, refer to npm and Yarn for details.
Install a package in an empty project
In the embedded Terminal (Alt+F12) , type:
npm install <package name>.
If you already have a package.json file in your project
Right-click the package.json file in the editor or in the Project tool window Alt+1 and choose Run 'npm install' from the context menu.
Alternatively, run
npm installin the Terminal Alt+F12.
Configure code completion for project dependencies
To provide code completion for project dependencies, PyCharm automatically creates a node_modules library. In context of the language and the IDE, a library is a file or a set of files. Functions and methods of these files are added to PyCharm's internal knowledge in addition to the functions and methods that PyCharm retrieves from the project code that you edit. For more information, refer to Configure JavaScript libraries and Code completion.
View inlay hints
Inlay hints appear in the editor and provide you with additional information about your code to make it easier to read and navigate.
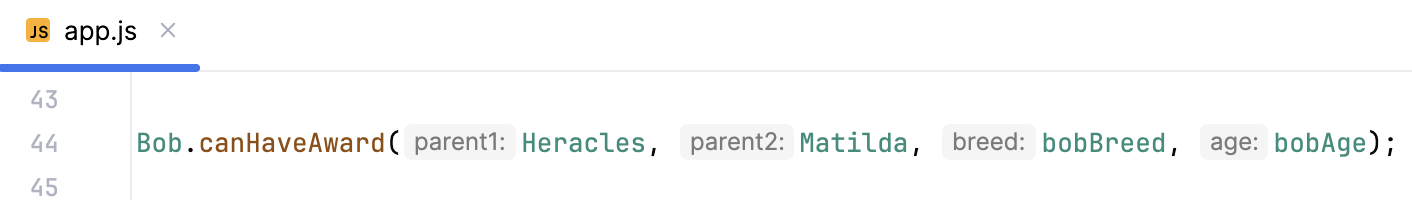
Parameter hints
Parameter hints show the names of parameters in methods and functions to make your code easier to read. By default, parameter hints are shown only for values that are literals or function expressions but not for named objects.

Configure parameter hints
Open the Settings dialog (Ctrl+Alt+S) and go to .
Expand JavaScript under Parameter names.
Specify the context in which you want parameter hints shown by selecting the corresponding checkboxes.
The preview shows how the changes you make in the settings affect the code appearance.
For some methods and functions, PyCharm does not show parameter hints in any context. Click Exclude list... to view these methods and functions, possibly enable parameter hints for them, or add new items to the list.
To hide parameter hints for any value type in any context, clear the JavaScript checkbox under Parameter names.
Return type hints
PyCharm can display function return types in function calls and call chains.
Function return type hints are inferred from a JSDoc comment or based on the static analysis of your code.
Return type hints in method chains are displayed if the method calls are split between multiple lines and return at least 2 different types.
Return type hints in method chains are provided by the internal PyCharm evaluator.
Configure method return type hints
Open the Settings dialog (Ctrl+Alt+S) and go to .
Under Types, expand the JavaScript node, and then select the Function return types checkbox.
To show return type hints in method chains, expand the Method chains node and select the JavaScript checkbox.
The preview shows how the changes you make in the settings affect the code appearance.
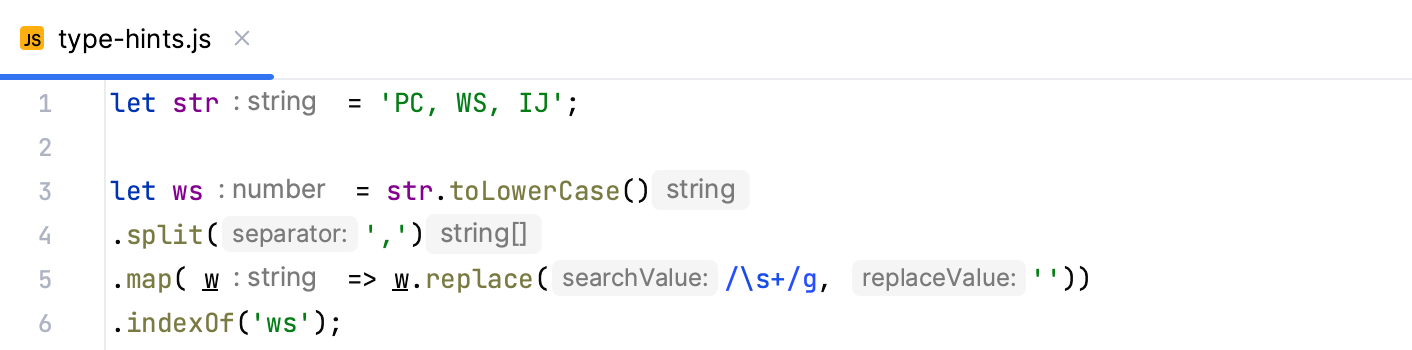
Type hints
Type hints show the types of variables, fields, or parameters. The types of variables and fields are displayed next to their definition. Type hints for parameters are shown in function calls. Type hints are inferred from JSDoc comments or static analysis of your code.

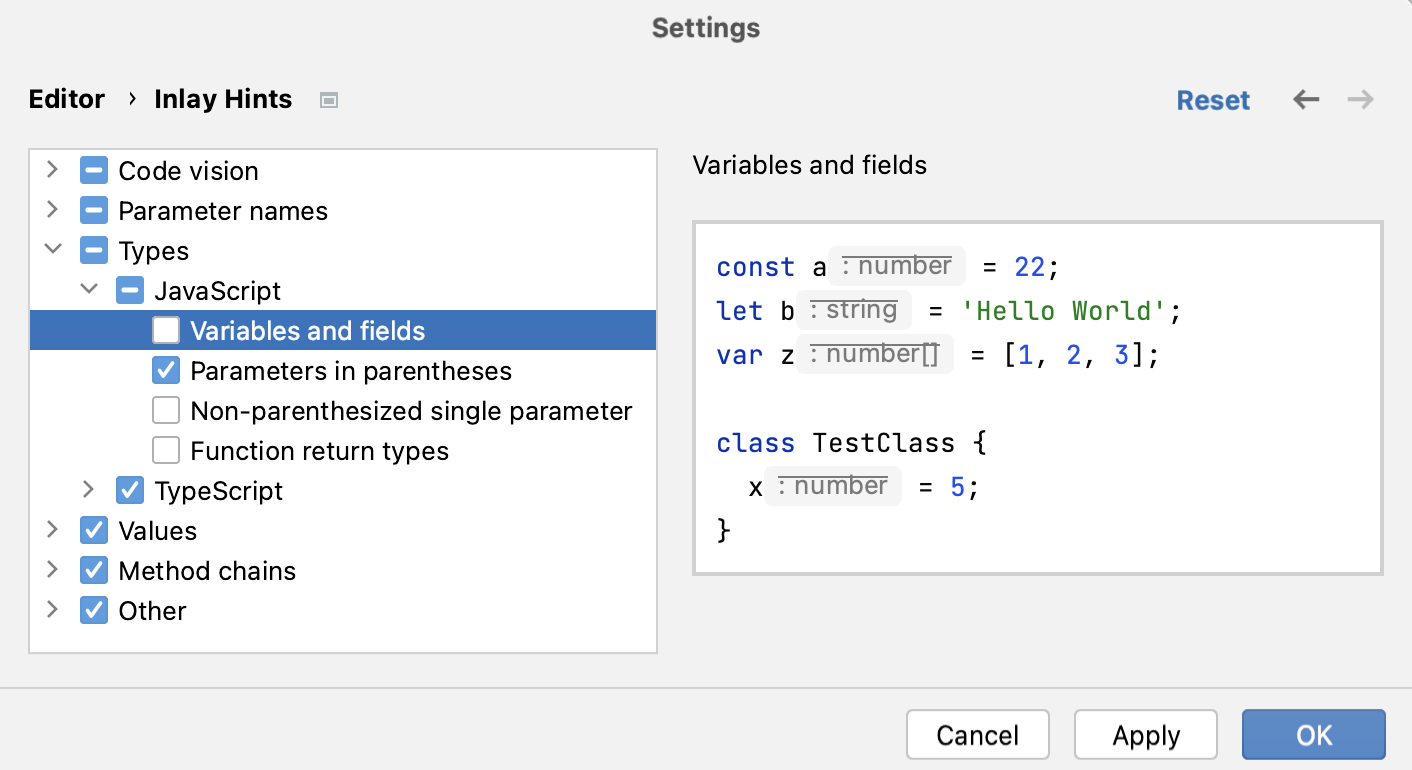
Configure type annotations
Open the Settings dialog (Ctrl+Alt+S) and go to .
In the tree of categories, expand .
Expand the Type annotations node and specify the context where you want type hints to be shown.
The preview shows how the changes you make in the settings affect the code appearance.

To hide parameter parameter type and return type hints for any value type in any context, clear the JavaScript checkbox under Types.
Auto-import in JavaScript
PyCharm can generate import statements for modules, classes, components, and any other symbols that are exported. PyCharm can add missing import statements on the fly when you complete ES6 symbols or CommonJS modules. PyCharm either decides on the style of the import statement itself or displays a popup where you can choose the style you need.
Add ES6 import statements
If you are importing a symbol from your project into a file that is a ES6 module or that already contains ES import statements, PyCharm automatically inserts an ES6 import on symbol completion.
For earlier JavaScript versions or when auto-import on completion is disabled, PyCharm marks the symbol as unresolved and shows a tooltip with the suggested quick-fix:

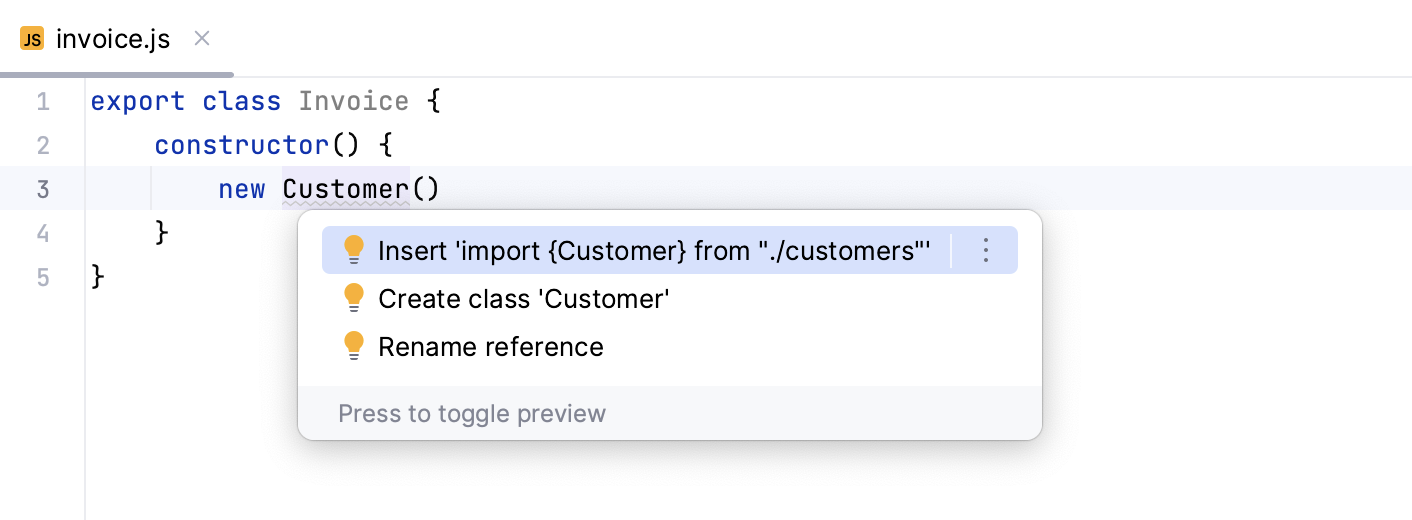
Alternatively, press Alt+Enter:

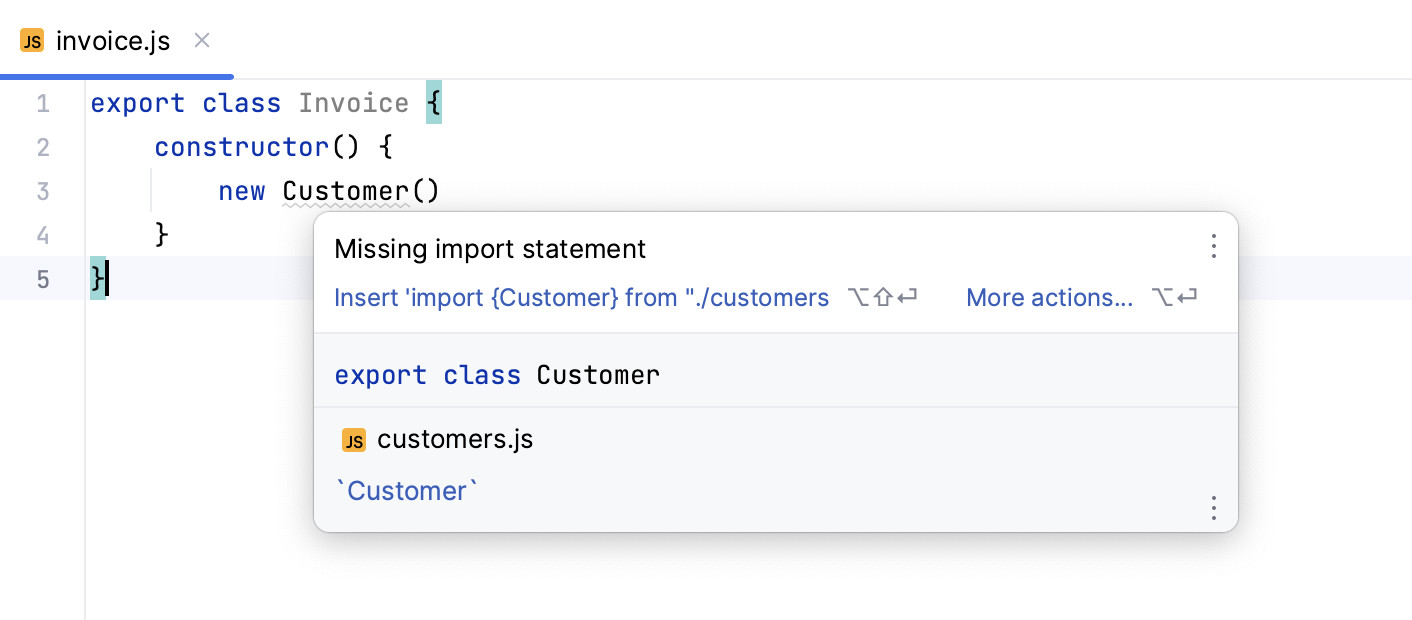
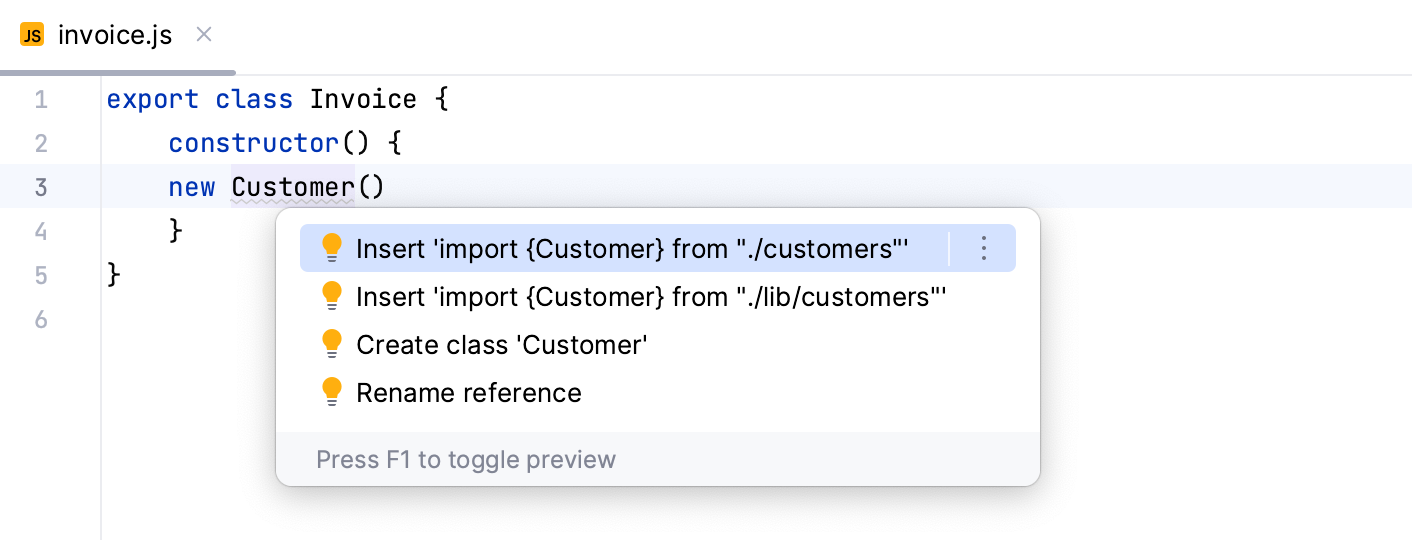
If there's more than one possible source of import, PyCharm shows a list of suggestions:

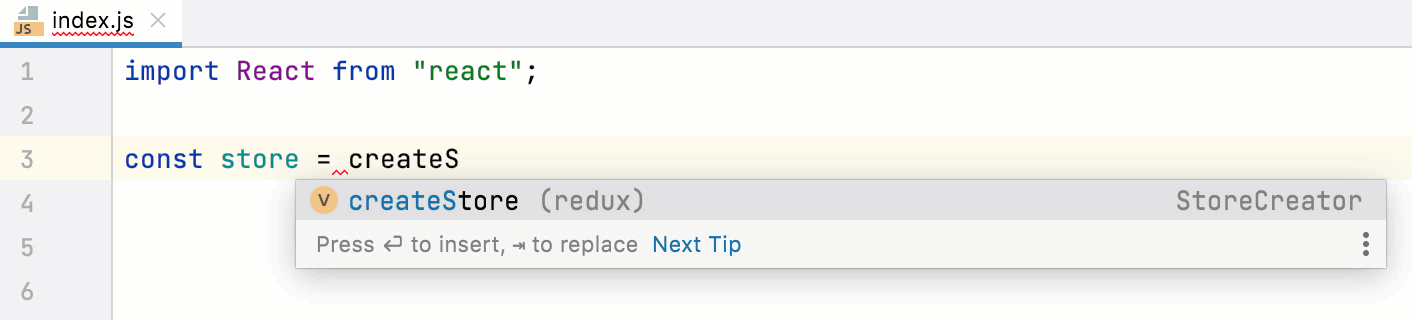
PyCharm can also generate import statements for symbols defined in the project’s dependencies. Auto-import works for symbols from packages that contain TypeScript definition files (like in moment or redux) or sources written as ES modules.
If the current file already contains a ES6 import statement, PyCharm inserts a new one also in the ES6 style.

Add CommonJS (require) import statements
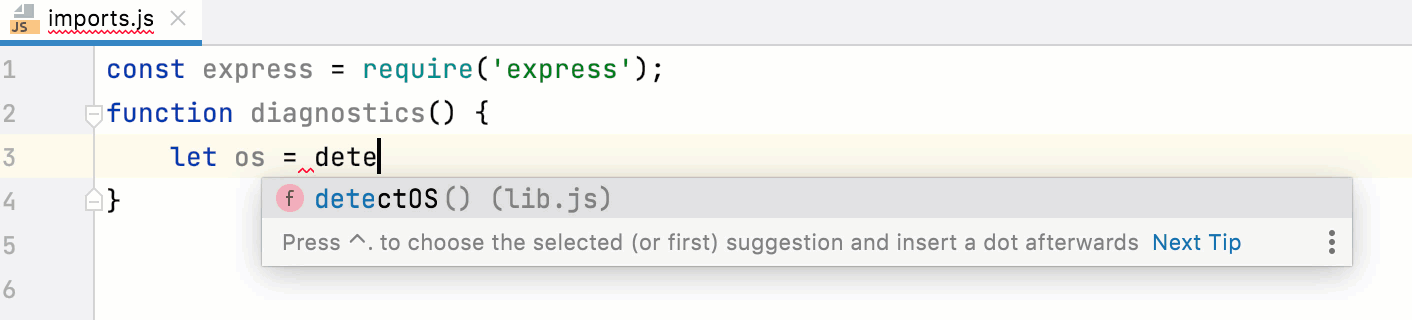
If you are importing a symbol from your project into a file that already is a CommonJS module (with a require statement or module.export), PyCharm automatically inserts a CommonJS import on symbol completion.

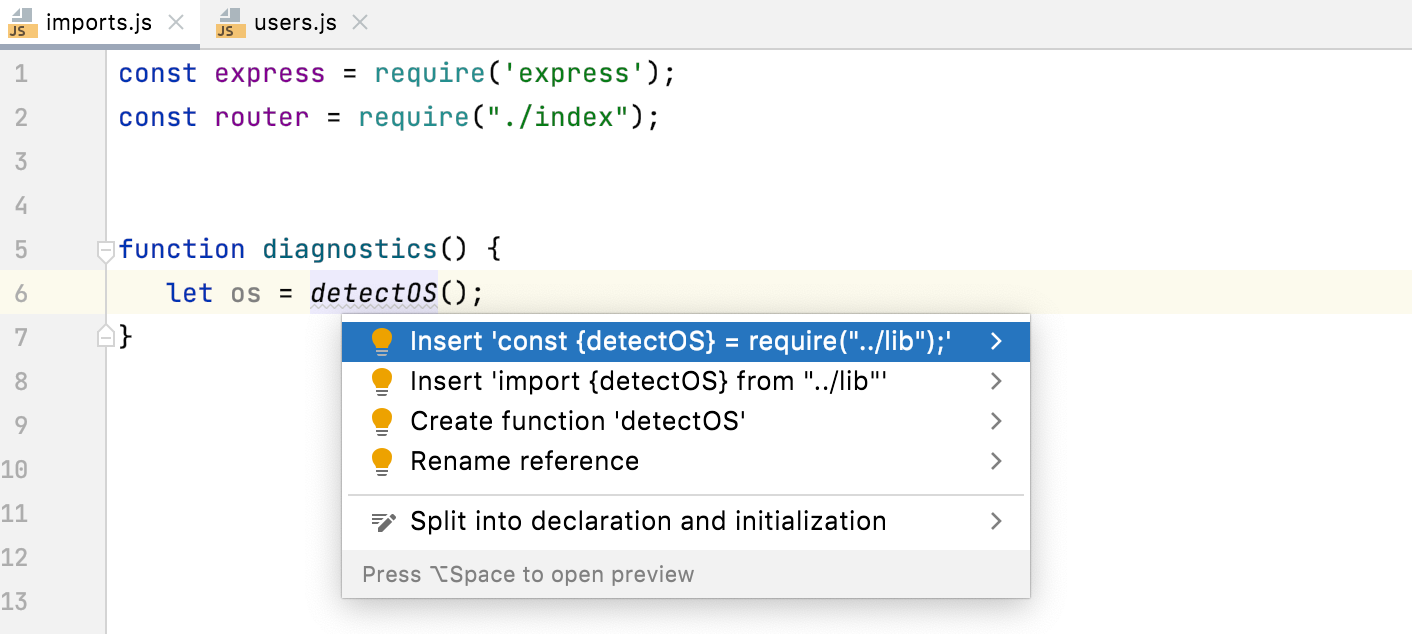
Alternatively, place the caret at the symbol to import, press Alt+Enter, and select a quick-fix with the CommonJS (require) import style.

Add import defer statements
PyCharm supports the import defer syntax in the JavaScript context, providing code completion, error highlighting, live templates for import statements, and search for usages.
The import.defer syntax is also supported:
Add import source statements
PyCharm supports the import source syntax in the JavaScript context, providing code completion, error highlighting, live templates for import statements, and search for usages.
The import.source syntax is also supported:
Configure auto import
To automatically add ES6 import statements on code completion, open the Settings dialog (Ctrl+Alt+S) , go to , and select the Add JavaScript imports automatically checkbox in the TypeScript / JavaScript area.
To configure the appearance of
importstatements, open the Settings dialog (Ctrl+Alt+S) , go to , and use the controls in the Imports tab. For more information, refer to Imports tab.
Configure syntax highlighting
You can configure JavaScript-aware syntax highlighting according to your preferences and habits.
In the Settings dialog (Ctrl+Alt+S) , go to .
Select the color scheme, accept the highlighting settings inherited from the defaults or customize them as described in Colors and fonts.
Reformat code
PyCharm lets you reformat your JavaScript code according to your current code style scheme.
You can also specify formatting settings in .editorconfig or use Prettier.
Decorators
For decorators, it may be important to suppress inserting line breaks after each of them during reformatting.
The following formatting options are available for decorators:
Do not wrap
With this option selected, no wrapping is applied while reformating lines with decorators.
Wrap if long
With this option selected, lines are wrapped if they go beyond the right margin.
The right margin is defined in the Hard wrap at field on the Settings | Editor | Code Style | JavaScript | Wrapping and Braces. If the line goes beyond the specified number, then it will be wrapped.
Chop down if long
With this option selected, decorators will be formatted as one per line if they go beyond the right margin.
Wrap always
With this option selected, all decorators will be formatted as one per line.
Run JavaScript in browser
In the editor, open the HTML file with the JavaScript reference. This HTML file does not necessarily have to be the one that implements the starting page of the application.
Do one of the following:
Choose from the main menu or press Alt+F2. Then select the desired browser from the list.
Hover over the code to show the browser icons bar:
. Click the icon that indicates the desired browser.
Debug JavaScript
PyCharm provides a built-in debugger for your client-side JavaScript code that works with Chrome or any other browser of the Chrome family. With PyCharm, you can debug JavaScript applications running on the built-in server, on an external server, or on a remote server. For more information, refer to Debug JavaScript in Chrome.