Part 6. Django-Specific Navigation
This feature is supported in the Professional edition only.
In this section:
- Introduction
- Jumping from a view to a template
- Jumping from a template to a view
- Jumping between views and urls.py file
- Navigating to implementation and declaration
- Jumping to tests
- Summary
Introduction
Finally, we'll explore the Django-specific navigation.
Note that same type of navigation is available for the other frameworks: Pyramid, Flask etc.
Use the example from the "first steps" guide Step 4. Creating and Running Your First Django Project.
Jumping from a view to a template
Open the file views.py for editing (F4). In the left gutter, next to the line template_name = "polls/index.html", you see the icon ![]() .
.
Hovering the mouse pointer over this icon reveals the following pop-up window:

Clicking this icon results in jumping directly to the template index.html, that resides in the folder polls under templates:

Jumping from a template to a view
In the left gutter of the template file index.html, you see the icon ![]() . If you hover your mouse pointer over this icon, you'll see the following pop-up window:
. If you hover your mouse pointer over this icon, you'll see the following pop-up window:

Clicking this icon leads you directly to the corresponding view.
Jumping between views and urls.py file
PyCharm allows you to easily navigate between a particular view and the corresponding url. This is how it's done:
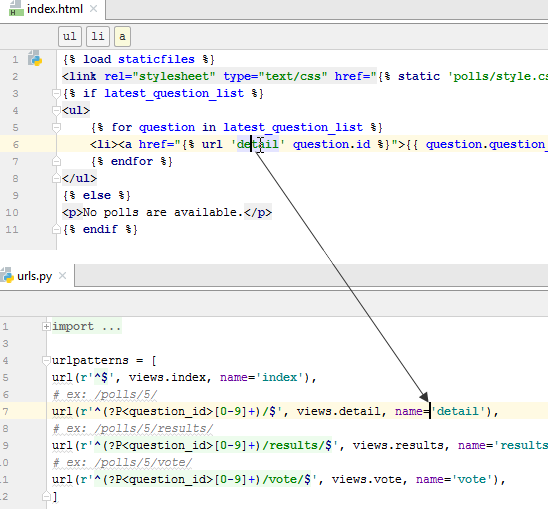
- Hover your mouse pointer over the view name, while keeping Ctrl key pressed, and see the view name turning into a hyperlink:

- If you click this hyperlink, you'll jump directly to the corresponding URL:

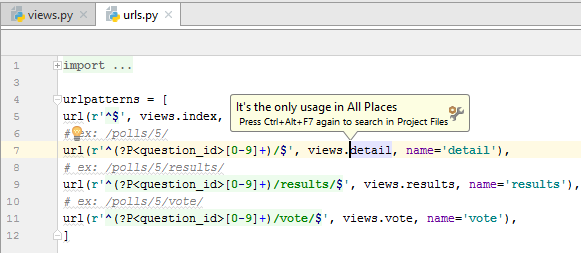
Vice versa, you can also jump from a URL to the corresponding view. Again, in the urls.py file, hover your mouse pointer over the view name, while keeping Ctrl key pressed, and see the view name turning into a hyperlink.
Ctrl+click the view name - and find yourself in the corresponding view.
By the way, if you click a pin icon ![]() in the pop-up, this pop-up becomes "pinned" - that is, turns into a tool window:
in the pop-up, this pop-up becomes "pinned" - that is, turns into a tool window:

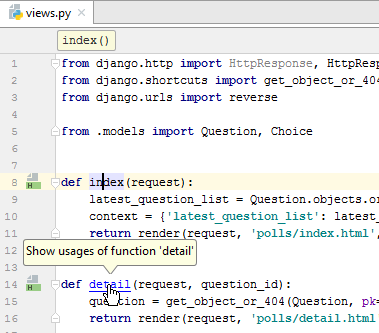
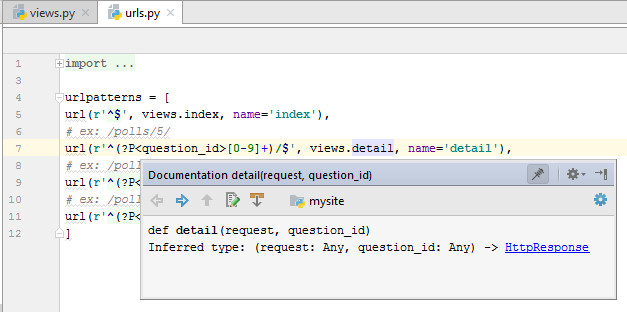
Finally, open a template in the editor (F4), say, index.html and hover your mouse pointer over detail, while keeping Ctrl key pressed, and see the name turning into a hyperlink. Click this hyperlink - you immediately jump to the file urls.py:

Navigating to implementation and declaration
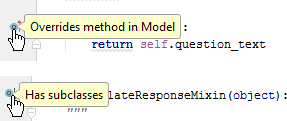
In a Django project, you see the same icons ![]() and
and ![]() as in a pure Python project. When you hover your mouse pointer over such an icon, you see a pop-up window, like the following:
as in a pure Python project. When you hover your mouse pointer over such an icon, you see a pop-up window, like the following:

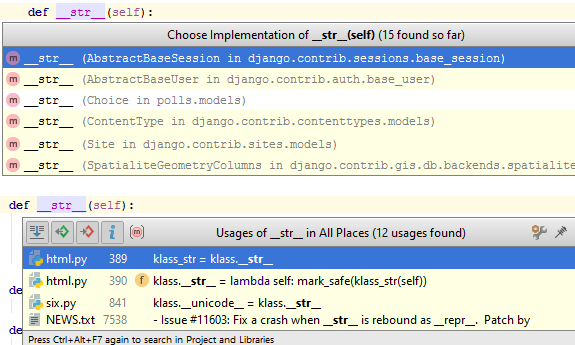
You can also jump to a declaration or implementation of a symbol. To do that, just place the caret at the implementing/overriding symbol and press Ctrl+B or Ctrl+Alt+B (or choose or on the main menu):

Jumping to tests
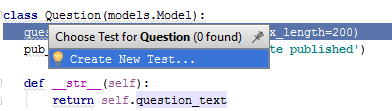
Django applications can be tested same as the pure Python ones. Same way you can create tests for the Django projects, for example, press Ctrl+Shift+T:

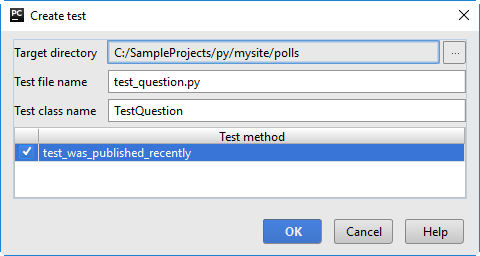
Fill in the form in the Create test dialog:

You'll see the code like:
from unittest import TestCase
class TestQuestion(TestCase):
def test_was_published_recently(self):
self.fails()The test class naturally fails, but it's up to you to write some meaningful code.
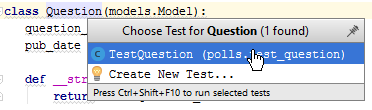
When a test already exists, you can jump to it, using the same keyboard shortcut Ctrl+Shift+T:

(Note that choosing a particular test runner can be done in the Settings/Preferences dialog, on the page Python Integrated Tools.)
Summary
This brief tutorial is over. You've mastered the following features:
- Used the gutter icons to navigate between views and templates.
- Navigated between views and urls.
- Repeated how to jump to an implementation or declaration.
- Repeated how to navigate to an existing test or create a new one.