Testing JavaScript
This feature is supported in the Professional edition only.
With PyCharm, you can run and debug JavaScript unit tests using Mocha, Karma, Jest, Protractor, and Cucumber.js.
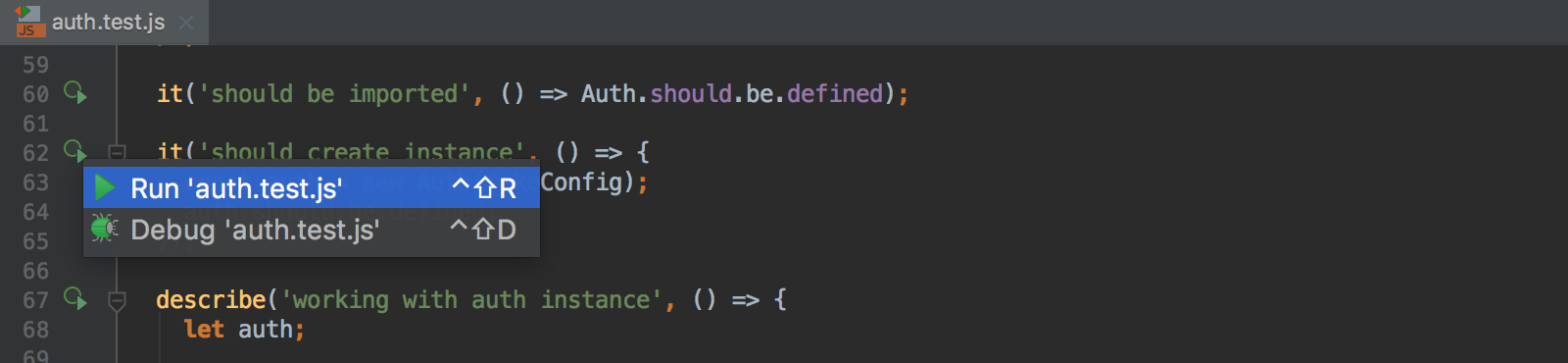
You can see the test results in a treeview and easily navigate to the test source from there. Test status is shown next to the test in the editor with an option to quickly run or debug it: 
For Karma and Mocha you can also see a code coverage report right in PyCharm.
Navigation
You can quickly jump from the source code to the related test file with the Go to test action (Ctrl+Shift+T or ). For example, from auth.js you can jump to auth.test.js.
Running and debugging tests
Before you start with testing JavaScript, make sure the chosen test runner is installed and set up in your project as described on the corresponding page.
To quickly run or debug a single test with Mocha, Karma, or Jest
Click ![]() or
or ![]() in the left gutter and choose Run <test_name> or Debug <test_name> from the pop-up list.
in the left gutter and choose Run <test_name> or Debug <test_name> from the pop-up list.
To run or debug tests using a run/debug configuration
- In the Run/Debug Configuration dialog box (), click
 , select the appropriate configuration type, and fill in the required fields.
, select the appropriate configuration type, and fill in the required fields. - Save the configuration and click
 ,
,  , or
, or  on the toolbar.
on the toolbar.
- Creating JavaScript Unit Tests
- Testing JavaScript with Cucumber.js
- Testing JavaScript with Jest
- Testing JavaScript with JSTestDriver
- Testing JavaScript with Karma
- Testing JavaScript with Mocha
- Testing JavaScript with Protractor