Webpack
This feature is supported in the Professional edition only.
PyCharm integrates with the webpack module bundler. This support improves coding assistance in JavaScript files by taking into account webpack module resolution and resolve aliases. For webpack version 2 and higher, PyCharm provides code completion and quick documentation look-up for options in webpack configuration files.
Before you start
- Download, install, and configure Node.js.
- Make sure the NodeJS plugin is installed and enabled. The plugin is activated by default. If the plugin is disabled, enable it on the Plugins page as described in Enabling and Disabling Plugins.
Configuring webpack in PyCharm
- Make sure webpack is added to package.json
Webpack should be listed in thedependenciesordevDependenciesobject ofpackage.json.
If webpack is missing, install it
Open the built-in PyCharm Terminal (press Alt+F12 or choose on the main menu) and typenpm install --save-dev webpackat the command prompt.
For details, see Getting Started on the webpack Official website. - Create a webpack configuration file
Create a configuration file in the project root or elsewhere (). Learn more on the webpack Official website. - Specify the webpack configuration file to use
By default, PyCharm analyses the webpack configuration file in the root of the project. To use another webpack configuration file, specify the path to it on the Webpack page ( for Windows and Linux or for macOS).
Editing a webpack configuration file
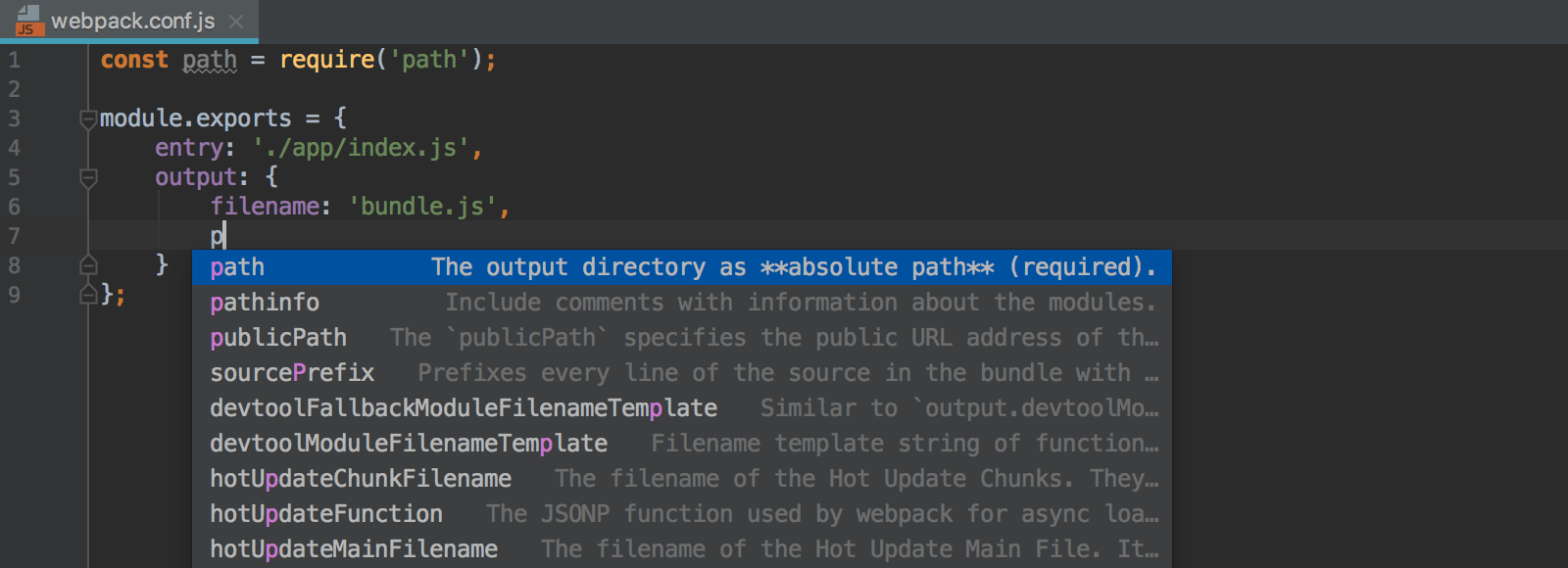
For webpack version 2 and higher, PyCharm provides code completion and documentation look-up in the configuration object of webpack.config.js. Code completion is provided on the fly. To view documentation for a symbol, press Ctrl+Q. 
Resolving modules
When you open a project or edit your webpack.config.js, PyCharm analyses the configuration in the background and, based on the received information, properly understands the project resolve roots and resolve aliases. Thanks to this understanding of the project configuration, PyCharm provides more precise code completion for imports and exported symbols in JavaScript files. As a result, everything works fine without any steps from your side.
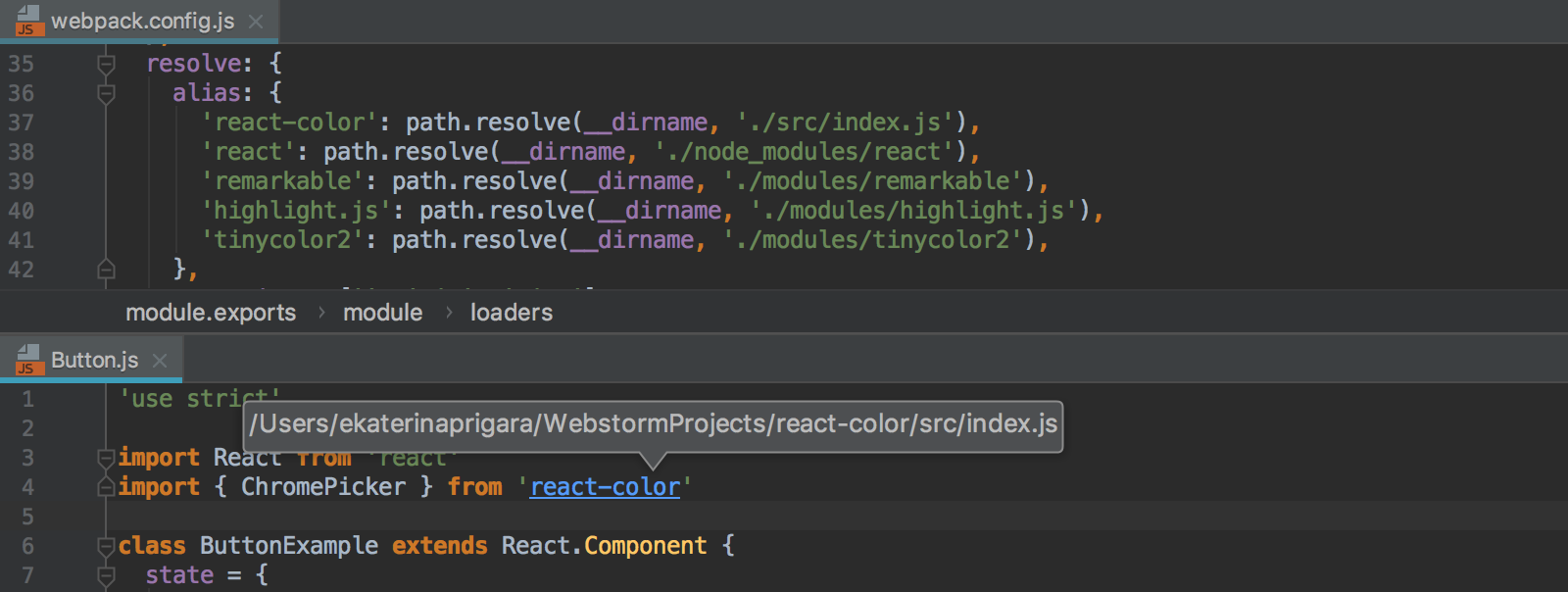
The image below illustrates module resolution in a project where react-color is an alias for the path './src/index.js'. PyCharm properly resolves the import from react-color, provides navigation to it and completion for the exported symbols: 
Debugging applications that use webpack
You can debug applications that use webpack same way as you debug any JavaScript client-side application, see Debugging React apps created with Create React App and Debugging Angular apps created with Angular CLI.