Using Docker Compose as a Remote Interpreter
This feature is only supported in the Professional edition.
The following is only valid when Docker integration and Python Docker plugins are installed and enabled!
Prerequisites
Make sure that the following prerequisites are met:
- Docker is installed. You can install Docker on the various platforms, but here we'll use the Windows installation.
Note that you might want to repeat this tutorial on different platforms; then use Docker installations for macOS and Linux (Ubuntu, other distributions-related instructions are available as well).
-
Before you start working with Docker, make sure that the Docker Integration plugin is enabled. The plugin is bundled with PyCharm and is activated by default. If the plugin is not activated, enable it on the Plugins settings page of the Settings / Preferences Dialog as described in Enabling and Disabling Plugins.
-
Before you start working with Docker, make sure that the Python Docker plugin is enabled. The plugin is bundled with PyCharm and is activated by default. If the plugin is not activated, enable it on the Plugins settings page of the Settings / Preferences Dialog as described in Enabling and Disabling Plugins.
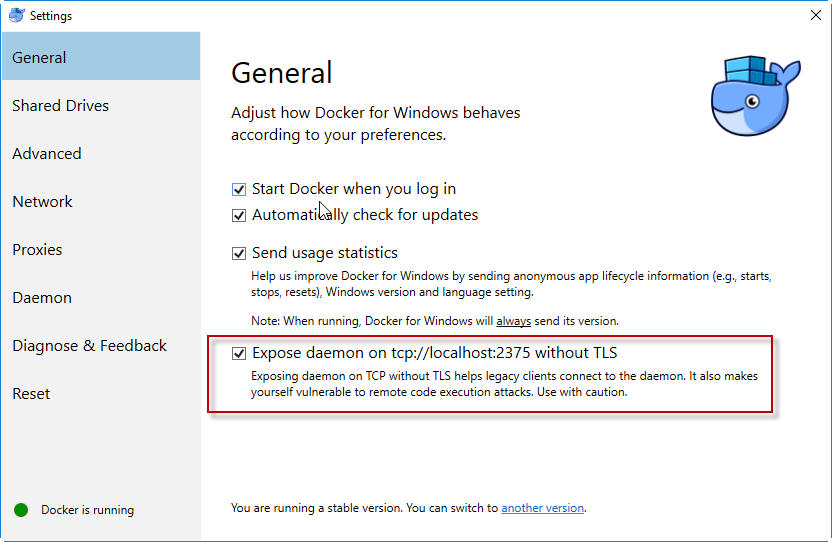
- Also, for Windows, right-click the Docker whale icon, choose Settings on the context menu, and in the General page select the Expose daemon... checkbox:

Preparing an example
We could have actually repeated the same example as was used for Docker, but for Docker Compose it makes no sense - too simple...
To show a realistic example of a Docker Compose application, we'll use a Django application with a PostgreSQL database running in a separate container. Get the project from GitHub, and open it in PyCharm ().
For this Django application, we should create two containers: one for a database, and one for the application itself. We'll use the Docker Compose to link the two containers together.
Adding files for Docker and Docker-Compose
In the Project tool window, right-click the project root and choose (Alt+Insert), enter the file name (here Dockerfile) and enter the following code:
FROM python:3.6
WORKDIR /app
# By copying over requirements first, we make sure that Docker will cache
# our installed requirements rather than reinstall them on every build
COPY requirements.txt /app/requirements.txt
RUN pip install -r requirements.txt
# Now copy in our code, and run it
COPY . /app
EXPOSE 8000
CMD ["python", "manage.py", "runserver", "0.0.0.0:8000"]Next, repeat the same steps for the docker-compose.yml file and enter the following code:
version: '2'
services:
web:
build: .
ports:
- "8000:8000"
volumes:
- .:/app
links:
- db
db:
image: "postgres:9.6"
ports:
- "5432:5432"
environment:
POSTGRES_PASSWORD: hunter2Let's look at the docker-compose.yml file. This file defines 2 services: web and db, and links them together.
Configuring Docker
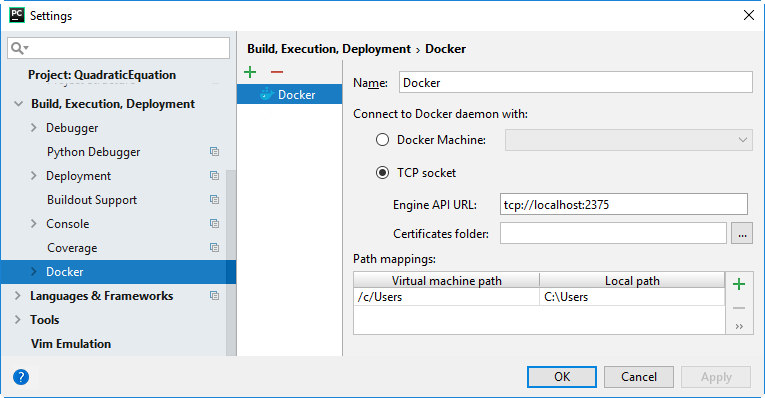
Now that we've prepared our example, let's configure Docker. To do that, open Settings dialog (Ctrl+Alt+S or click ![]() on the main toolbar) and click the Docker page under the Build, Execution, Deployment node. Click
on the main toolbar) and click the Docker page under the Build, Execution, Deployment node. Click ![]() to create a Docker server.
to create a Docker server.
Accept the suggested default values:

Next, apply changes.
Configuring Docker Compose as a remote interpreter
Let's now define a remote interpreter based on Docker-Compose.
To do it, open the Settings dialog (press Ctrl+Alt+S or click ![]() on the main toolbar).
on the main toolbar).
Click the Project Interpreter page, on this page click ![]() next to the Project Interpreter field, and choose Add Remote from the drop-down list:
next to the Project Interpreter field, and choose Add Remote from the drop-down list:

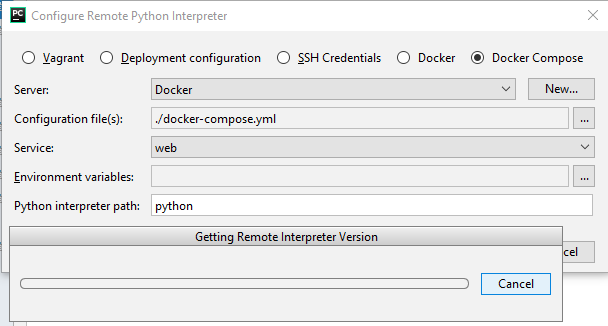
Next, in the dialog box that opens, select the Docker-Compose option, from the drop-down lists select the Docker server, Docker-Compose service (here web), configuration file (here docker-compose.yml)and image name (here python).
Why we've chosen web? This choice is explained by the fact, that after configuring a Docker-Compose-based interpreter, we'll be able to create regular run configurations that will alter the behavior of the container we selected. Therefore, if we want to debug the code in a container, that's the one we should select here. All other containers in the compose file will always be started together with this one, but you won't be able to affect their behavior from PyCharm - they'll always behave as if you started them with the command docker-compose up from the command line.
Next, wait while PyCharm starts your Docker-Compose configuration to scan and index:

Patience is important!
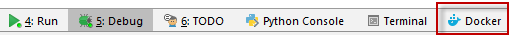
Using the Docker tool window
Since we've configured Docker, the Docker tool window button appears at the bottom of PyCharm's main window:

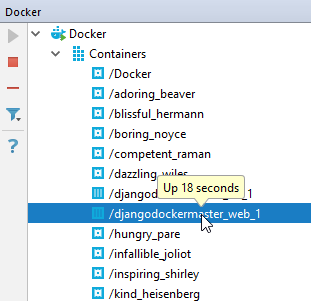
Click this button and see your container running:

Running your application under Docker-Compose
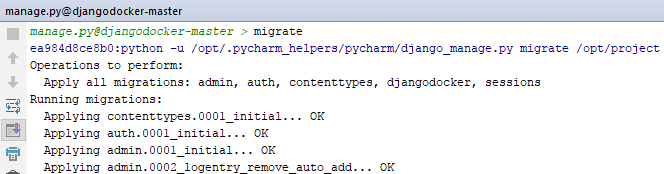
First, as we are executing a Django application, we must run a migration.
To do that, choose and enter migrate:

(See Running Tasks of manage.py Utility for details.)
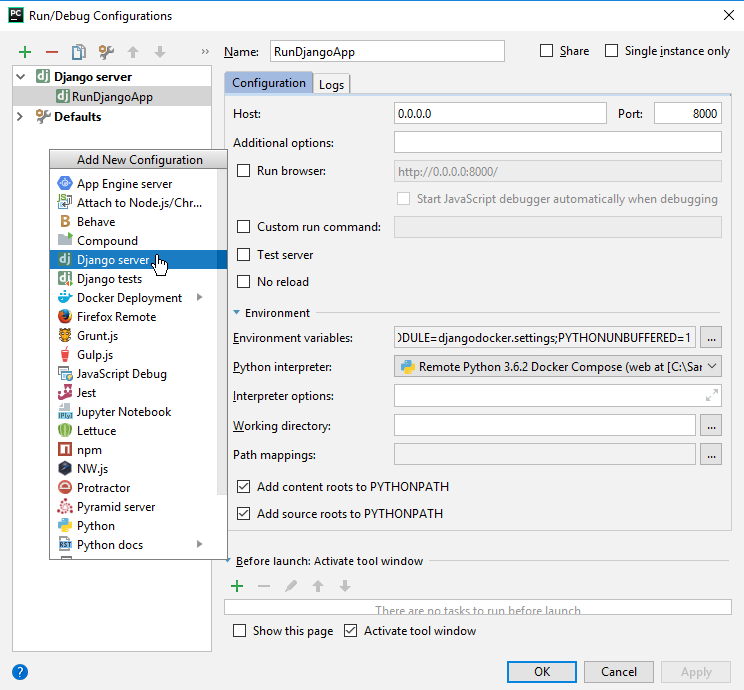
Next, create an ordinary Django server run/debug configuration. To do that, on the main menu choose ; in the dialog box that opens click ![]() and select Django Server:
and select Django Server:

The only thing you should pay attention to, is that Host field must be set to 0.0.0.0 - to make sure that we listen to requests coming from outside the Docker container.
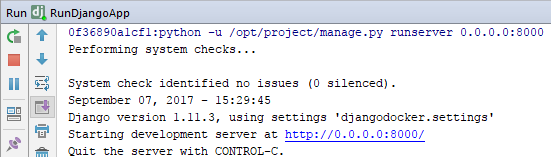
Launch this configuration ():

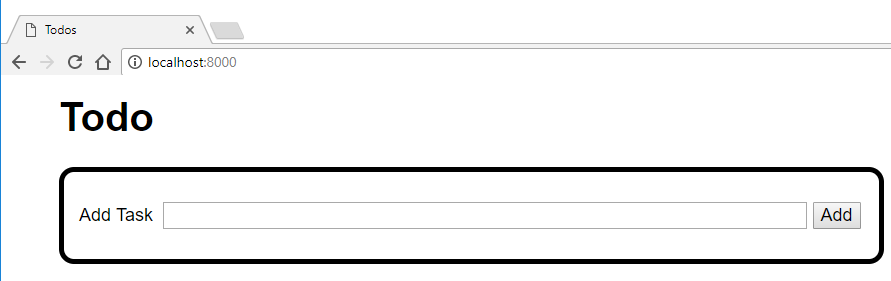
To see output in your web browser, go to http://localhost:8000 (in the address bar, change 0.0.0.0 to localhost):

Debugging your application under Docker-Compose
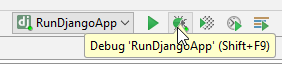
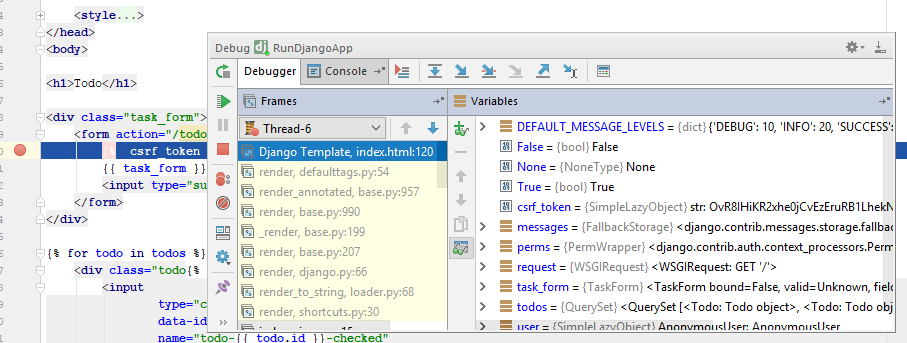
Next, let's launch our Django application in the debug mode under Docker Compose. To do that, set a breakpoint (here the breakpoint is set in a template) and on the main menu choose , or just click ![]() next to the run/debug configuration drop-down with the
next to the run/debug configuration drop-down with the RunDjangoApp run/debug configuration selected:

The result is shown below:

Summary
Let's summarize what has been done with the help of PyCharm:
- We downloaded a Django application from GitHub and opened it.
- We added specific Docker Compose files to our project.
- We configured a remote interpreter based on Docker Compose.
- We ran our Django application in the Docker Compose container.
- We debugged our Django application's template in the Docker Compose container.