Vue.js
PyCharm integrates with the Vue.js framework intended for developing user interfaces and advanced single-page applications.
Before you start
Install Node.js.
Install and activate the Vue.js repository plugin on the Plugins page as described in Managing Plugins.
Creating a new Vue.js application
The recommended way to create a new Vue.js app is to use vue-cli, which is an official tool for scaffolding Vue.js applications. If you create your application with Vue CLI version 2, you can select one of 6 default project templates and then answer some questions about additional tools like linters and test runner to use in your development.
Of course, you can also create an empty PyCharm project and install Vue.js in it.
To install the vue-cli package
Open the built-in Terminal () and type
npm install --global vue-cliat the command prompt.
To create an application
Choose on the main menu or click Create New Project on the Welcome screen. The New Project dialog box opens.
In the left-hand pane, choose Vue.js.
- In the right-hand pane:
Specify the path to the folder where the project-related files will be stored.
In the Node Interpreter field, specify the Node.js interpreter to use. Choose a configured interpreter from the drop-down list or choose Add to configure a new one
In the vue-cli or @vue/cli field, specify the folder where the
vue-clior the@vue/clipackage is stored.From the Project template list, choose the Vue.js template to use.
When you click Create, PyCharm asks you some additional questions about tools, like linters and the test runner, that can be added to the project. These questions vary depending on the template you've selected. After that, PyCharm generates a Vue.js-specific project with all the required configuration files.
To download the project dependencies, do one of the following:
Open the embedded Terminal ( or Alt+F12) and type
npm installat the command prompt.Choose Run 'npm install' on the context menu of the
package.jsonfile in your project root.
To create an empty PyCharm project
Choose on the main menu or click Create New Project on the Welcome screen. The New Project dialog box opens.
In the left-hand pane, choose Empty Project.
Specify the path to the folder where the project-related files will be stored.
When you click Create, PyCharm creates and opens an empty project.
To install Vue.js in an empty project
Open the empty project where you will use Vue.js.
Open the embedded Terminal ( or Alt+F12) and type
npm install vueat the command prompt.
Starting with an existing Vue.js application
To continue developing an existing Vue.js application, open it in PyCharm and download the required dependencies.
To open the application sources that are already on your machine
Click Open on the Welcome screen or choose on the main menu. In the dialog that opens, select the folder where your sources are stored.
To check out the application sources from your version control
Click Check out from Version Control on the Welcome screen or choose on the main menu.
Select your version control system from the list.
In the VCS-specific dialog that opens, type your credentials and the repository to check out the application sources from.
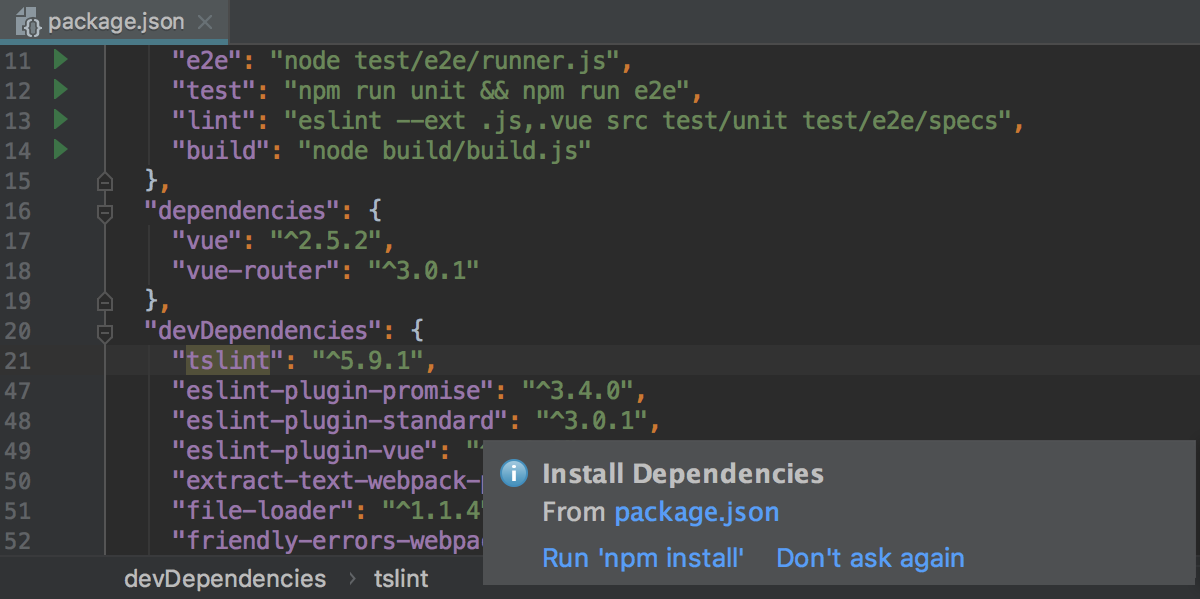
To download the dependencies
Click Run 'npm install' in the pop-up window:

Creating Vue.js components
PyCharm recognizes the .vue file type and provides a dedicated .vue file template for Vue.js components.
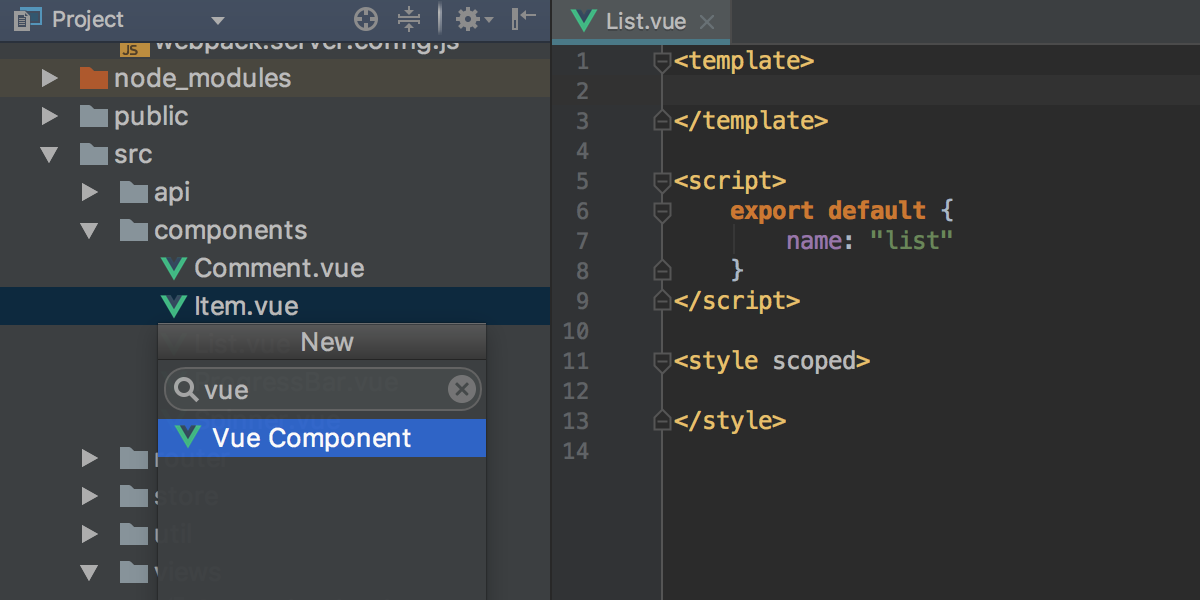
To create a Vue.js component
In the Project tool window, select the parent folder for the new component and choose Vue Component from the list.

You can also extract a new Vue.js component from an existing one without any copying and pasting but using a dedicated intention action or refactoring. All the data and methods used in the newly extracted template stay in the parent component. PyCharm passes them to the new component with props and copies the related styles.
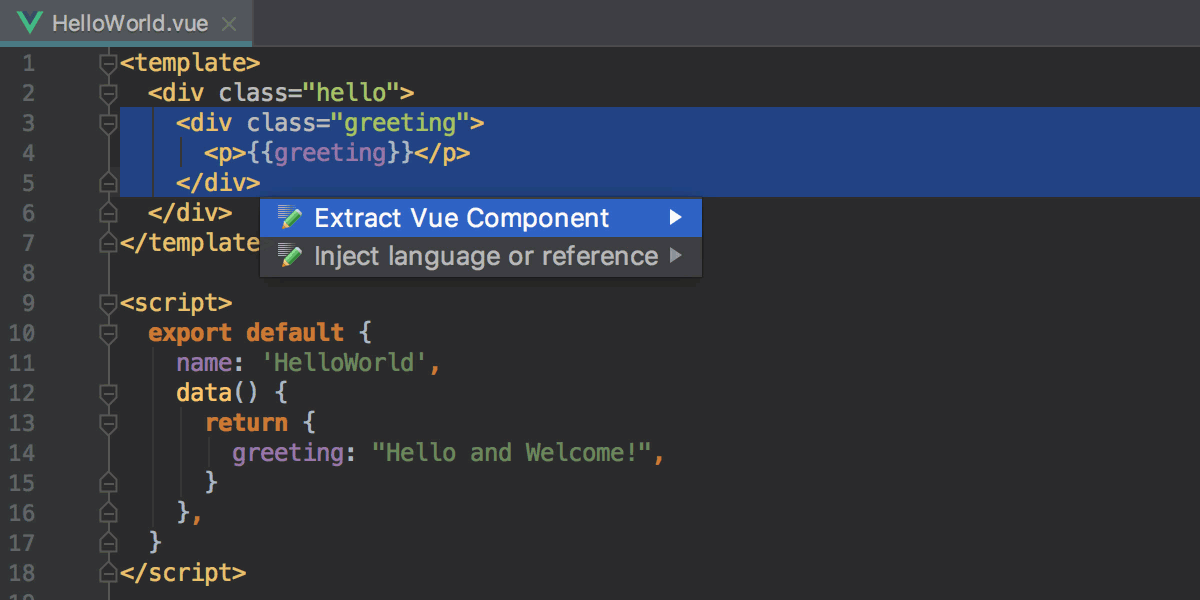
To extract a component
- Select the template fragment to extract and invoke component extraction:
To use the intention action, press Alt+Enter, and then choose Extract Vue Component from the list.
To use the refactoring, choose on the main menu or on the context menu of the selection.
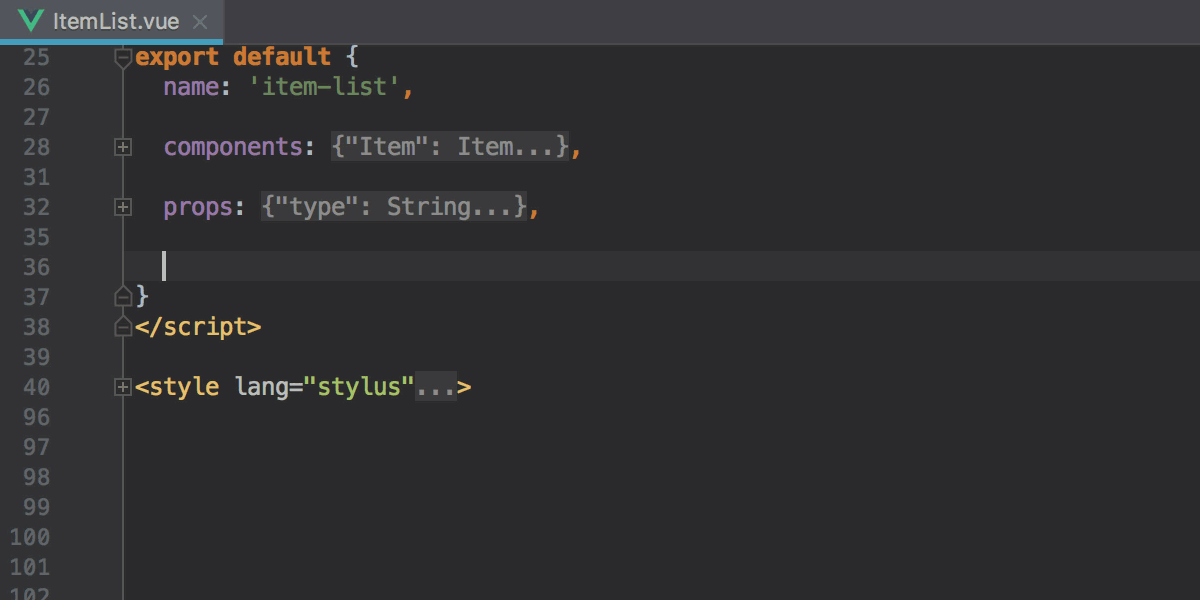
Type the name of the new component. If this name is already used or invalid, PyCharm shows a warning. Otherwise a new single-file component is created and imported into the parent component.

Coding assistance
In .vue files, PyCharm recognizes script, style, and template blocks. Inside the script and style tags, PyCharm lets you use TypeScript, Pug, and CSS preprocessors instead of the lang attribute.
By default, you get code completion for ECMAScript 6 inside script blocks and for CSS inside style blocks.
In templates, PyCharm automatically adds closing curly braces (}) and completes Vue.js directives.
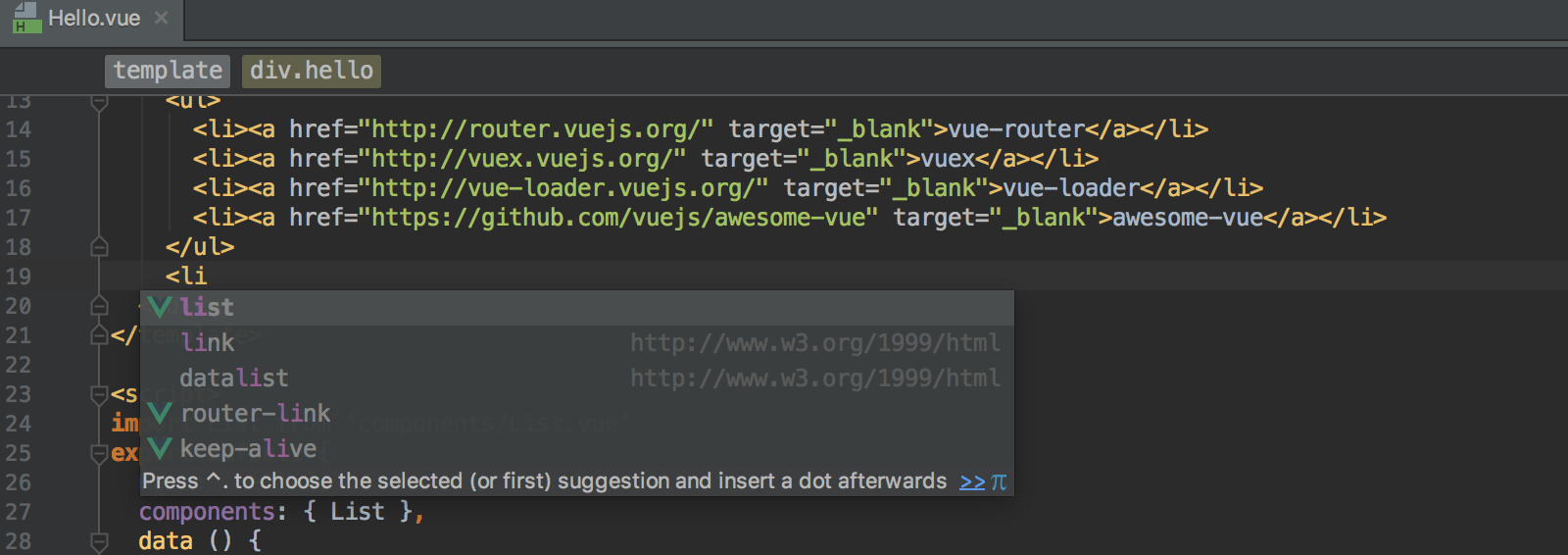
PyCharm also provides code completion (Ctrl+Space) and navigation (Ctrl+B) for Vue components inside the template tag: 
Code completion and navigation to the definition is also available for Vue.js properties, properties in the data object, computed properties, and methods.
Generating code with Vue.js Live templates
With PyCharm, you can use a collection of Live templates for Vue.js adapted from the collection created by Sarah Drasner.
To use a Vue.js Live template
Type the template's abbreviation or press Ctrl+J and select it from the list of available templates.
To expand the template, press Tab.
To move from one variable to another inside the template, press Tab again.

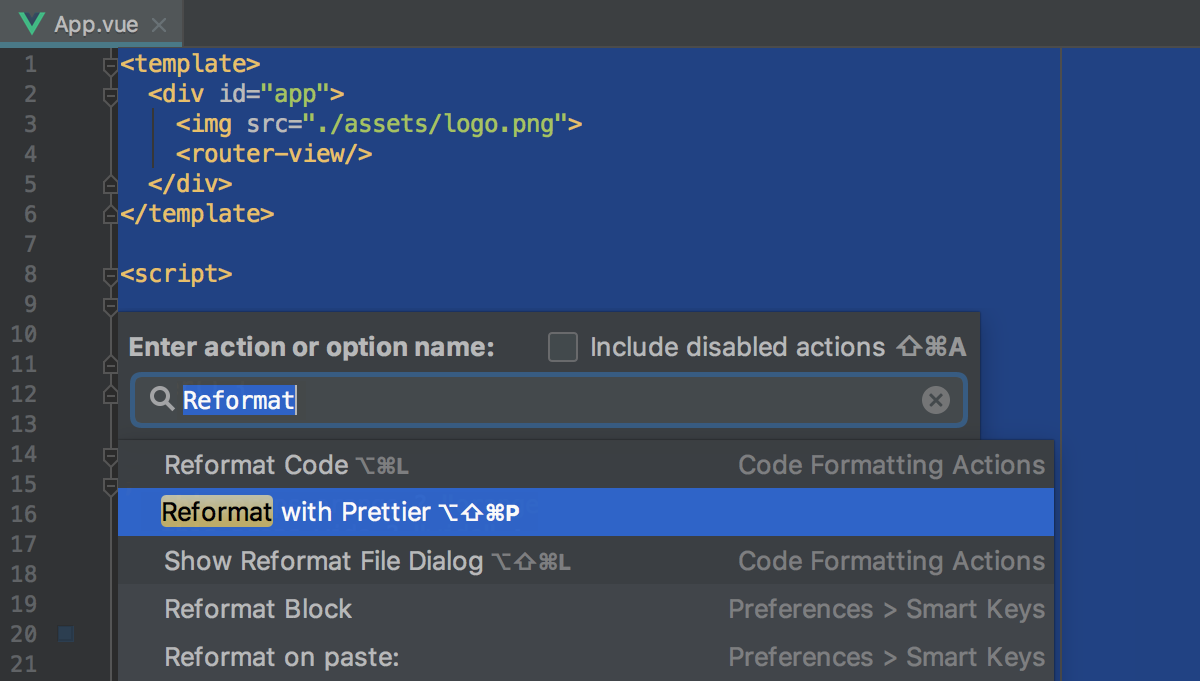
Reformatting Vue.js code with Prettier
PyCharm integrates with the Prettier code formatter. You can reformat selected code fragments as well as entire files or directories using the Reformat with Prettier action. PyCharm adds this action as soon as you install Prettier as a dependency in your project or globally on your machine, Moreover, the key code style rules from the Prettier's configuration are applied to the PyCharm Code Style settings. As a result, generated code (e.g. after refactoring or quick-fix) and the code that is already processed with Prettier are formatted consistently.
To reformat code with Prettier
Select the code fragment to reformat in the editor or select a file or a folder in the Project tool window and press N/A or choose Reformat with Prettier on the context menu of the selection.
Alternatively, press Ctrl+Shift+A and click Reformat with Prettier in the Find Action pop-up list: