Live Edit in HTML, CSS, and JavaScript
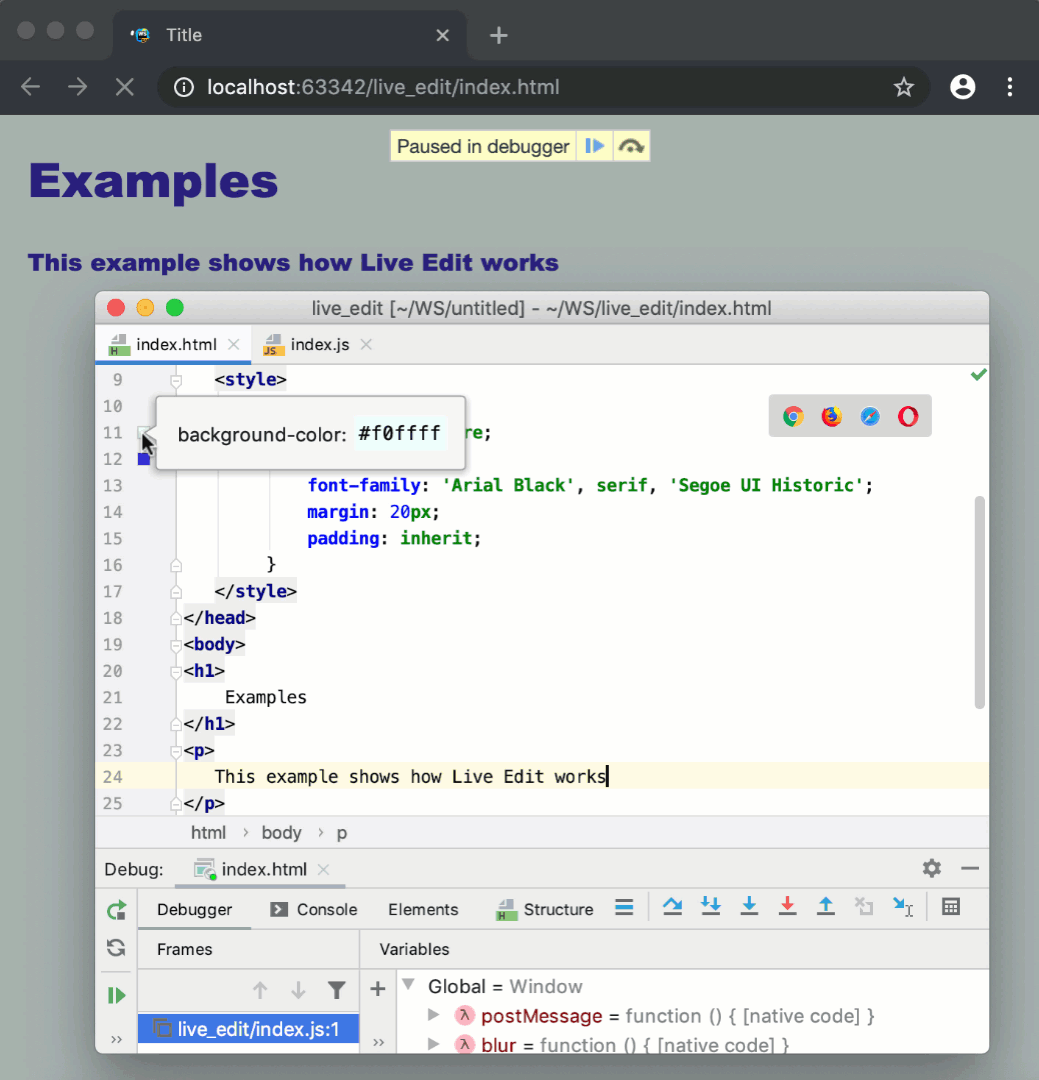
With the Live Edit functionality, the changes you make to your HTML, CSS, or JavaScript code are immediately shown in the browser without reloading the page. Live Edit is available only during a debugging session, see Debugging JavaScript in Chrome for details.

Live Edit works for other file types that contain or generate HTML, CSS, or JavaScript. You can also use Live Edit when debugging a Node.js application. See Live Edit in Node.js application for details.
By default, Live Edit is enabled only for HTML and CSS files.
Before you start
Install and enable the LiveEdit plugin on the Plugins page as described in Installing plugins from repository.
Activate and configure Live Edit in JavaScript
-
On the Live Edit page that opens, select the Update application in Chrome on changes in checkbox. This enables on-the-fly preview of HTML and CSS.
-
To enable Live Edit in JavaScript, select the JavaScript, HTML and CSS option.
-
Specify the time-delay between changing the code in the editor and showing this change in the browser: accept the default value
300 msor specify a custom value using the spin box next to the corresponding field. -
To enable Live Edit in code that can be compiled into JavaScript, HTML, or CSS, for example, in TypeScript, Pug, or SCSS, select the Track changes in files compiled to JavaScript, HTML or CSS checkbox.
All the changes made in such files are automatically saved to trigger compilation and then appear in the browser.
To enable Live Edit in code that can be compiled into JavaScript, HTML, or CSS, for example, in TypeScript, Pug, or SCSS, select the Track changes in files compiled to JavaScript, HTML or CSS checkbox.
Note that a changed file is saved shortly after the update, contrary to regular autosave triggered by closing a file, a project, or PyCharm, or by other events.
-
To configure highlighting, select the Highlight current element in browser on caret change checkbox. Otherwise, during a debugging session, you will have to hold Shift and click the element in the editor to highlight it in the browser.
-
Select the Restart if hotswap fails checkbox to allow PyCharm to reload the page automatically if the changes couldn't be applied without that.