Debug Django templates
Before you start, ensure that Django is specified as the project template language. See section Add Django templates for details.
Prepare an example
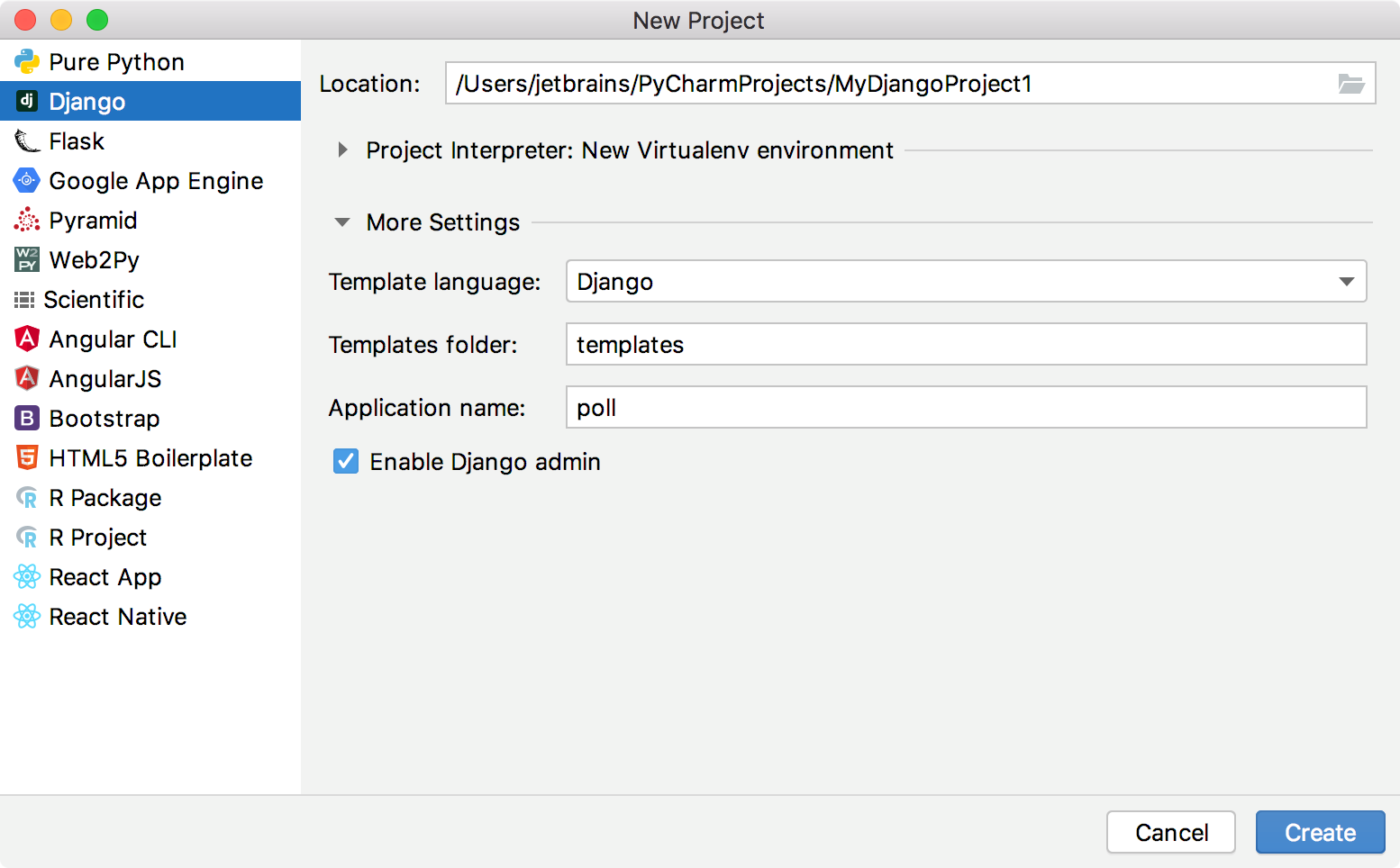
Create a Django project
MyDjangoProject1, with the applicationpoll.
Open the file poll/views.py for editing F4 and see that the
importstatement is already there. In the second line you see the invitation to do something manually:from django.shortcuts import render # Create your views here.Type the following code:
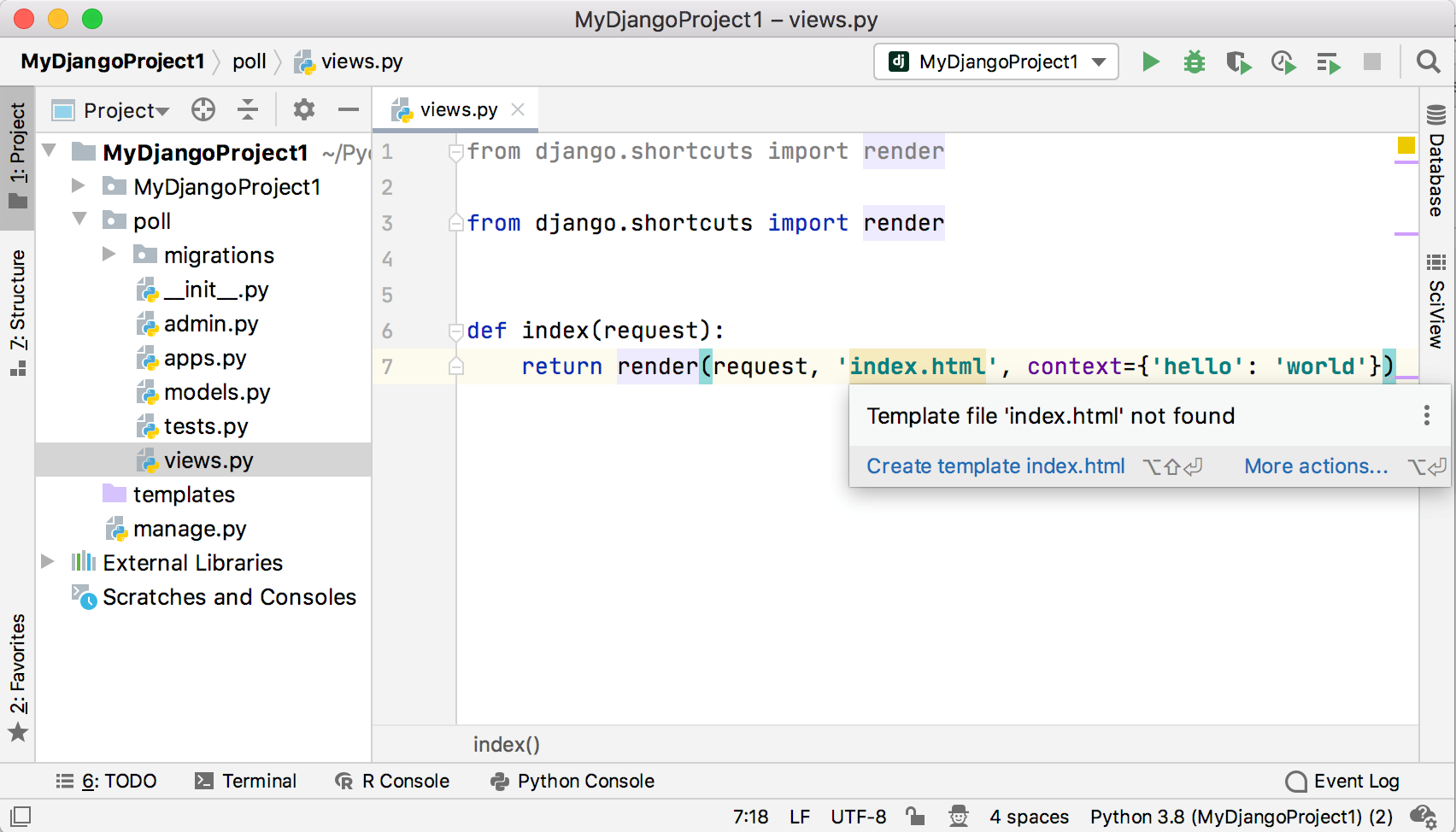
from django.shortcuts import render def index(request): return render(request, 'index.html', context={'hello': 'world'})The index.html reference is marked as unresolved reference:

Press Alt+Enter or click
and choose to create the missing template:

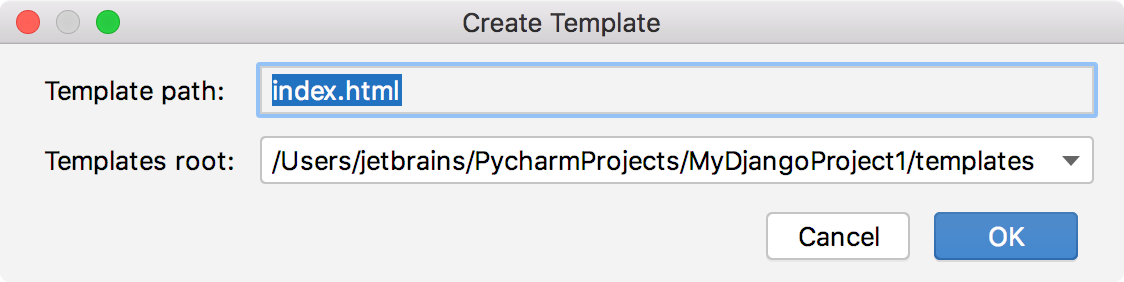
Confirm the filename and complete the task:

In the file templates/index.html type the following code:
{% for char in hello %} {{ char }} {% endfor %}It means that the value
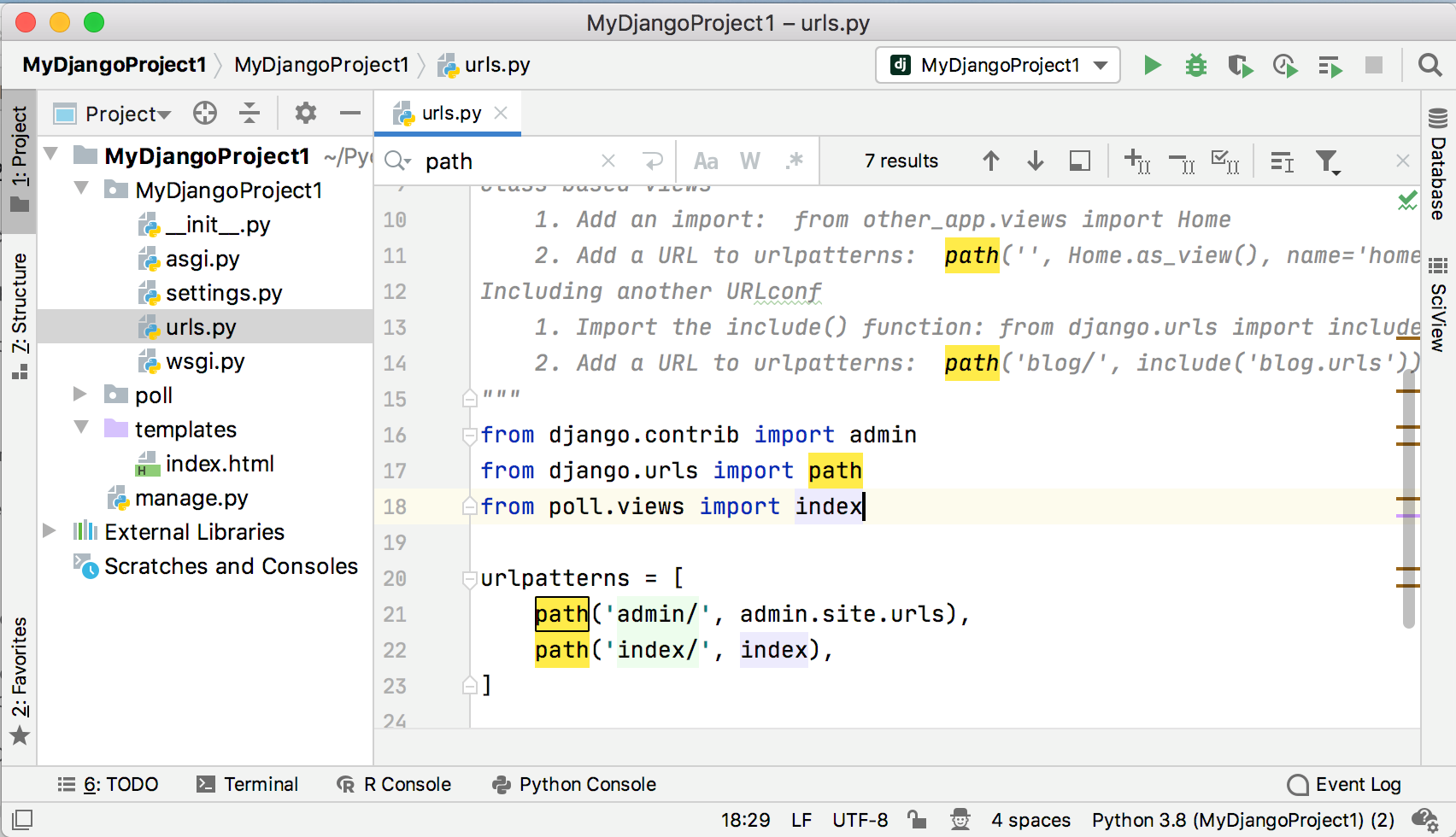
worldof the variablehellowill be printed one character after another.Open the MyDjangoProject1/urls.py file F4.
In this file find Ctrl+F the string
pathand after the url of the admin site, type the following code:path('index/', index),Do not forget about the import statement!
from poll.views import indexYou should end up with the following:

So the example code is ready.
Set a breakpoint
Add a breakpoint to the template file. To do that, open for editing the file templates/index.html F4 and click the gutter:

Note that Django server run/debug configuration is created automatically, and the only thing required is editing it.
Edit and launch a run/debug configuration
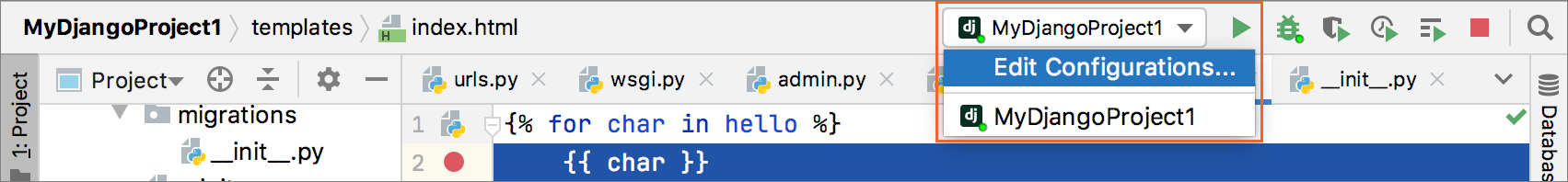
Select the Edit Configurations... command in the run/debug configuration list on the main toolbar:

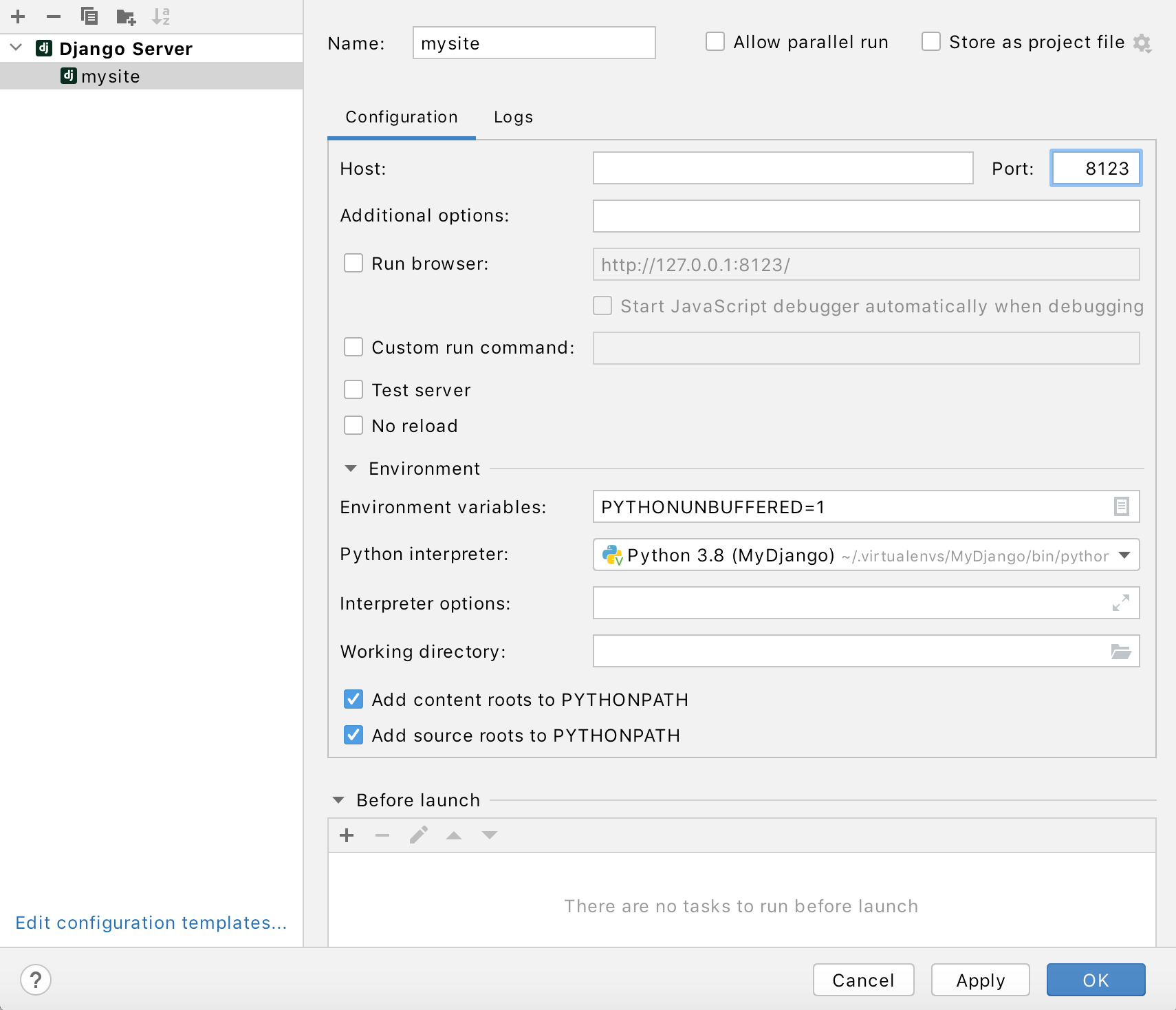
Change the port number to 8123.

Launch this run/debug configuration in the debug mode: choose this configuration from the drop-down and click
.
The name of the run/debug configuration in the drop-down, the
button and the Debug tool window are marked with a dot, which means that the run/debug configuration becomes active.

The run/debug configuration shows the error message (404), because neither admin site, nor index page are present. However, we need to suspend our application at the breakpoint. To do so, we need to add the name
indexto the contents of the address bar.
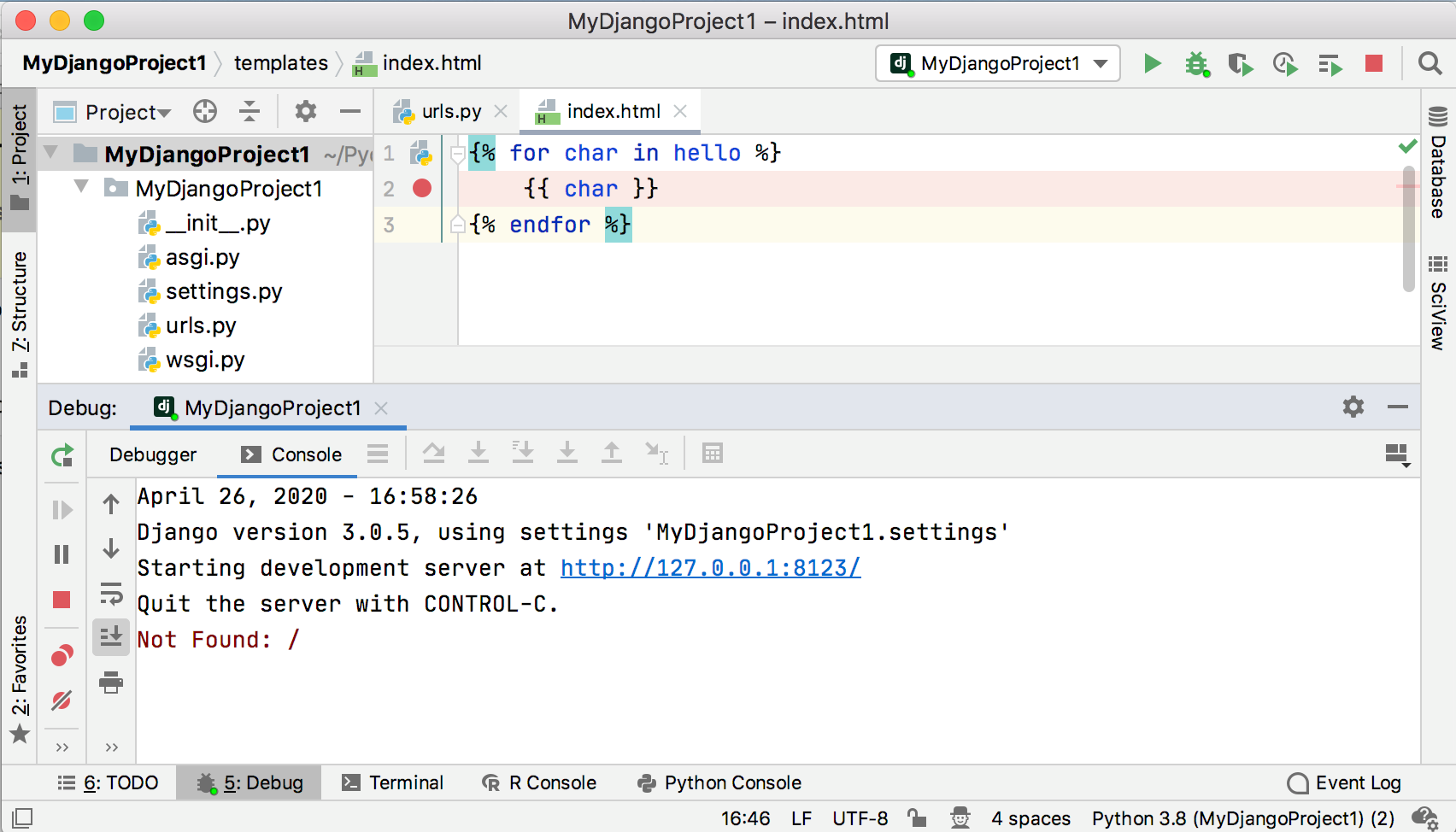
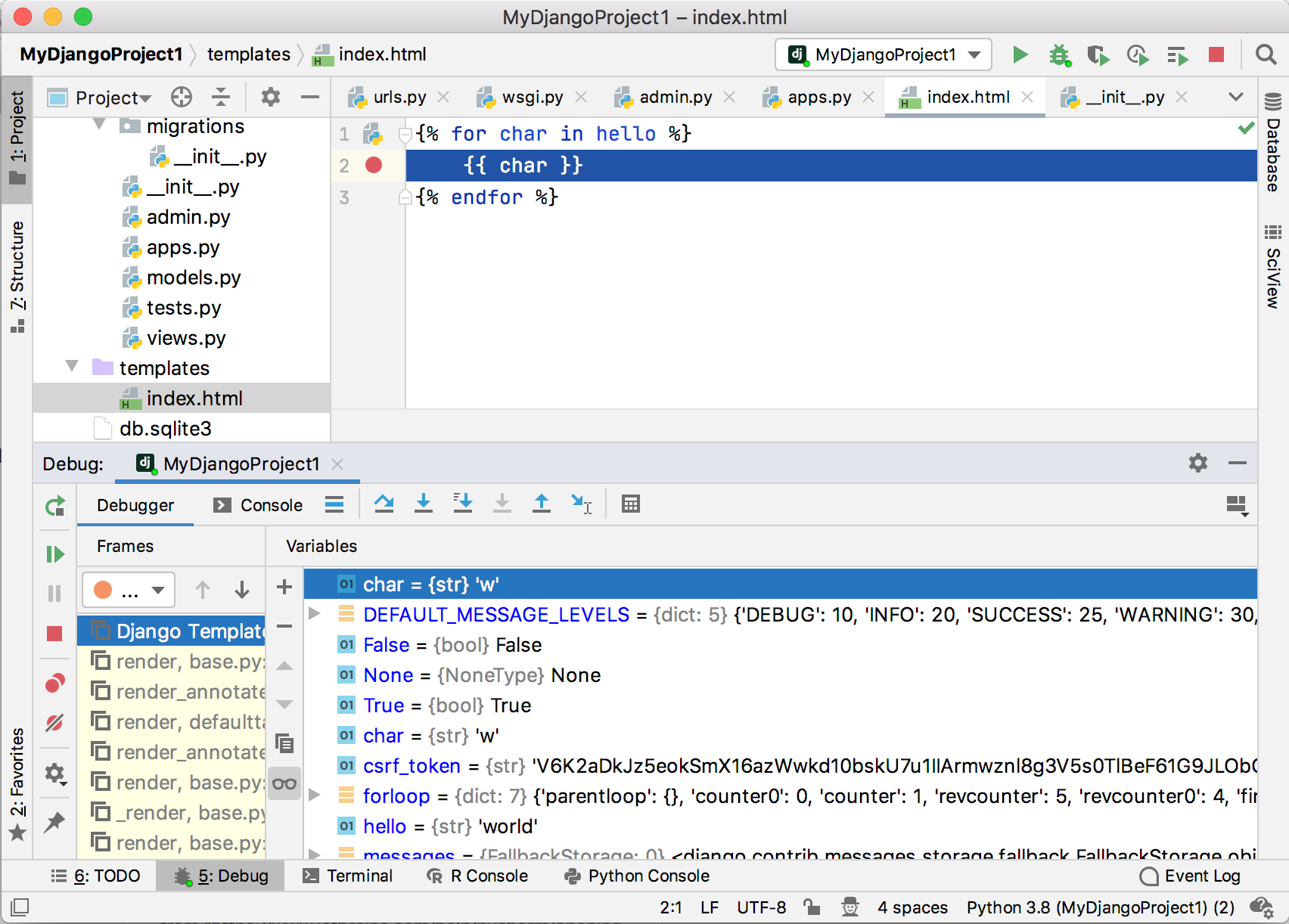
The page is still not found, but in PyCharm you see the template with the hit breakpoint and the Debug tool window.

In the Django applications, all the functions of the Debug tool window are available, same as for the pure Python scripts. For example, you can step through your application, evaluate expressions, watch variables and more.
Stepping through the program The stepping toolbar becomes active, and the stepping buttons are available. For example, click
and see that the value of the
charvariable changes to the next letter of the wordworld.See the Step through the program section for details.
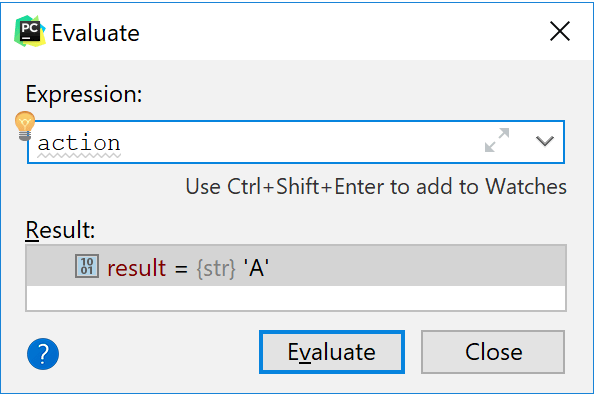
Evaluating expressions Press Alt+F8, or, on the Stepping toolbar, click
. In the dialog that opens, type the expression you wish to evaluate, and click Evaluate:

See the Evaluate expressions section for details.
Watching variables Suppose, you'd like to always keep an eye on a certain variable of a template, say,
char. How to do that?In the Variable tab, make sure that the
button is pressed (if this button is pressed, then the watches are visible in the Variables tab), and then click the
button. Type the name of the variable of interest, and now your watch is always on top of the Variables tab.
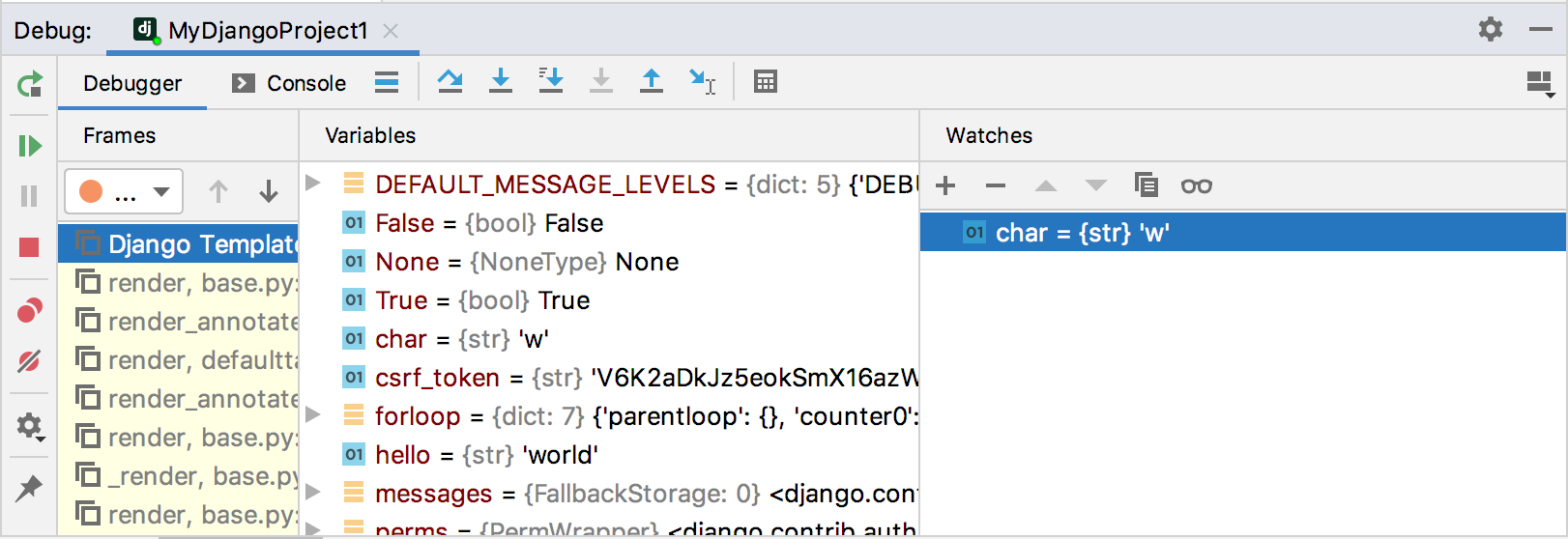
When you deselect the
button, the watched variable is shown in the dedicated Watches tab.

See the Watches for details.
That's it... What has been done here? Let's repeat:
You've created a Django project, with a template in it.
You've added a breakpoint to this template.
You've created the Django server run/debug configuration, and launched it in the debug mode.
Having hit the breakpoint, you've learned how to step through your template, evaluate expressions, and add watches.
The next step is also intended for the Professional edition users - this is Debugging JavaScript.