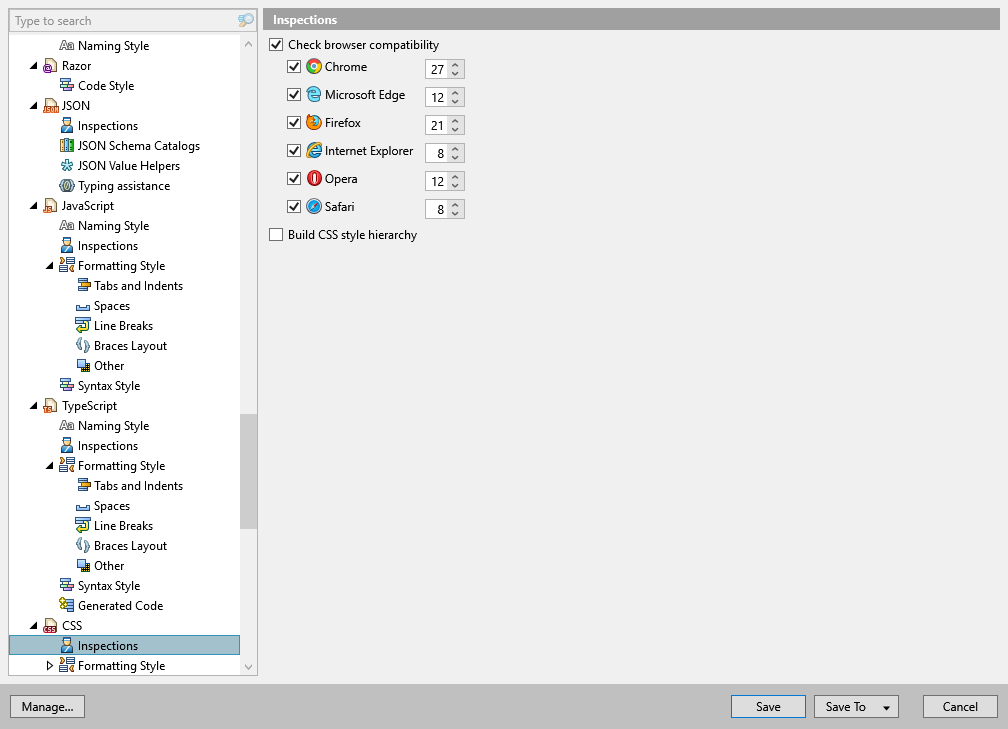
Inspections

On this options page, you can adjust the way code inspection works in CSS.
Check browser compatibility | This set of options allows you to enable or disable browser-specific code inspections in CSS. |
Build CSS style hierarchy | When this option is enabled, ReSharper's code analysis engine builds the hierarchy model of CSS styles. This may result in some minor performance degradation, but if the hierarchy is built, ReSharper adds action indicators (gutter marks) that allow you to see if some styles override other styles, and navigate up the hierarchy right in the editor:  Regardless of this option, you can always build CSS hierarchy manually. For more information, refer to Viewing CSS hierarchy. |
11 February 2024