Unit Testing Assistance in C++
ReSharper helps discover, run, and debug unit tests of the following unit testing frameworks right in Visual Studio:
With ReSharper, you can execute a single unit test, all tests in a file, project or solution. You can also execute any number of tests combined in a test session.
Discovering tests in the current document
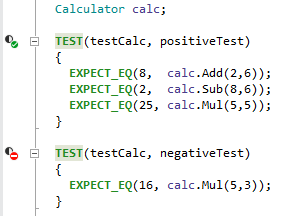
ReSharper discovers unit tests right in the editor and adds the corresponding action indicators next to each item in the editor:

| A unit test that you can run or debug |
| The unit test has passed during the last execution. |
| The unit test has failed during the last execution. |
Run or debug tests in the current document
There are several ways to run or debug unit tests in the current document. You can use action indicators, main menu, or shortcuts:
To run or debug a single test or all tests in a test class, click the action indicator next to it or place the caret at the test and press Alt+Enter. In the action list, choose Run/Debug for a test class.
Alternatively, you can use the Run Unit Tests
.png) Control+T R/Debug Unit Tests
Control+T R/Debug Unit Tests .png) Control+T D commands, which are also available in the main menu () and in the context menu. These commands work differently depending on the caret position or selection in the editor:
Control+T D commands, which are also available in the main menu () and in the context menu. These commands work differently depending on the caret position or selection in the editor:To run or debug a single test , place the caret at the test name, or anywhere inside its declaration in the editor .
To run several tests, select the desired tests in the editor .
Whatever way you choose to run or debug tests, you will see the execution progress, results, and output in the Unit Test Sessions window. If there is an open unit test session, the executed tests are added to that session. If there are no test sessions or the existing ones are locked, then a new tests session is created.
If necessary, you can always re-run the tests that you executed last by pressing Control+T T or choosing from the menu.
Discover unit tests in solution
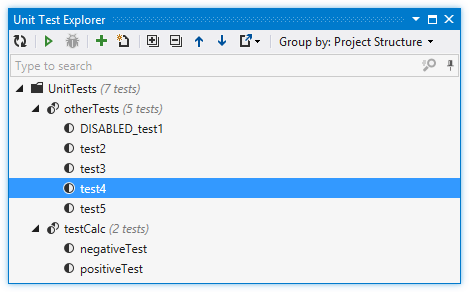
ReSharper adds the Unit Test Explorer window to Visual Studio ( or , or Control+Alt+T). Using this window, you can explore and run or debug unit tests in the entire solution. Note that unit tests from a project only appear in the window after the project is built. Tests from currently opened files are updated automatically, new tests from the opened files appear in the unit test explorer as soon as you create them.
In the unit test explorer, you can:
Explore tests in the solution: browse all unit tests in a tree view, search tests and filter by a substring, regroup unit tests by project, namespace, and so on.
Navigate to the source code of any test by double- clicking it in the view.
Run or debug selected tests.
Create unit tests sessions from selected tests and/or add selected items to the current test session.

Run or debug unit tests in project or solution
You can run or debug tests from the Unit Test Explorer , Solution Explorer, or Class View. Unit Test Explorer gives you the advantage to see only tests , while when you use other windows, you need to know, which projects, files, and classes contain tests.
To execute tests from Unit Test Explorer, select the desired tests and click Run Unit Tests
.png) Control+T R/Debug Unit Tests
Control+T R/Debug Unit Tests .png) Control+T D on the toolbar.
Control+T D on the toolbar. To select multiple tests, select a grouping node or click the desired items while holding down the Ctrl key. Alternatively, type a query string in the search field to filter out all non-matching tests before execution — in this case only the remaining matching tests will be executed.
To run or debug tests from Solution Explorer or Class View, select one or more items ( files, folders, projects) that contain tests, and use the Run Unit Tests
.png) Control+T R/Debug Unit Tests
Control+T R/Debug Unit Tests .png) Control+T D commands, which are also available in the main menu () and in the context menu.
Control+T D commands, which are also available in the main menu () and in the context menu. To run or debug all tests in solution, choose in the main menu or press Control+T L.
Whatever way you choose to run or debug tests, you will see the execution progress, results, and output in the Unit Test Sessions window. If there is an open unit test session, the executed tests are added to that session. If there are no test sessions or the existing ones are locked, then a new tests session is created.
If necessary, you can always re-run the tests that you executed last by pressing Control+T T or choosing from the menu.
Unit test sessions
You can group unit tests that target specific parts of your application into multiple unit test sessions. A unit test session can contain tests from different projects. You can have multiple test sessions and run them separately as needed. A single test can be included in several different test sessions.
For more information about unit test sessions, refer to Unit test sessions.
Execution process
ReSharper provides several ways to execute unit tests. Whichever way you choose, execution progress, test results, and output are displayed in the Unit Test Sessions window .
As tests are running in a unit test session, the execution progress is shown in the status bar under the toolbar of the Unit Test Sessions window and the progress icon is displayed next to the currently executing test. You can run multiple unit test sessions simultaneously. However, when you debug tests, only one test session can be executed at a time.
If necessary, you can enable the Track Running Test ![]() option on the toolbar. If it is on, the selection in the test tree switches automatically to the test that is currently running and the output panel always shows output of the current test during the execution.
option on the toolbar. If it is on, the selection in the test tree switches automatically to the test that is currently running and the output panel always shows output of the current test during the execution.
You can also enable the Auto Scroll Output When Running Test ![]() option to follow output of tests as they are running.
option to follow output of tests as they are running.
When you run or debug unit tests, ReSharper uses the Command and Working Directory configuration parameters specified in the project properties. To access these properties, right-click the project in the Solution Explorer and choose .
The Command Arguments property () is not used by default. To use it in test execution, select the corresponding checkbox on the page of ReSharper options Alt+R, O.
If execution settings are not specified in project properties (for example, in a library project, in an 'Open Folder' or CMake project), you can define them in the page of ReSharper options.
Analyze execution results and output
When test execution is over, the results are visualized in the Unit Test Sessions window.
The output pane (which you can place on the right or at the bottom using the Show Output ![]() button on the toolbar) displays the output of the selected test.
button on the toolbar) displays the output of the selected test.
By default, ReSharper wraps long lines in the output according to the current width of the output area. If necessary, you choose not to wrap long lines by clearing the Wrap long lines in Unit Test Session output checkbox on the page of ReSharper options .
Use the Group by selector on the toolbar to change grouping of the tests — you can either choose one of the predefined grouping modes in the upper part of the selector, such as Test Hierarchy, Project Structure, and so on, or use the lower part of the selector to choose a custom set of grouping properties.
On the status bar, you can see the total number of tests in the session as well as number of tests in different states:
![]()
By default, tests in all states are shown, but you can click the corresponding icons to filter tests by their state. You can also Ctrl-click several icons to display tests in several different states.
The status of each test in the Unit Test Sessions window is displayed with one of the following icons:
| Unit test is currently executing |
| Unit test is scheduled for execution in the current run |
| Unit test was not executed |
| Unit test passed in the last test run |
| Unit test failed in the last test run |
| Unit test was ignored in the last test run |
| Unit test was aborted in the last test run |
| Unit test was started but ReSharper could not read the test runner output. This normally happens when you abort test execution, but could also be a sign of an error occurring in the test runner. |
The same icons are used to display status of grouping items
The icons are also used on each session's tab to display the overall execution result of the sessions.
The corresponding icons above the test session tree show how many tests are in each of the states. The ![]() icon shows the total number of tests in the session.
icon shows the total number of tests in the session.
Using these icons, you can filter the tree so that only tests in the corresponding status are displayed.
Configuring test runner
Unit test execution variables, such as command, its arguments, working directory, and environment variables are normally specified in project properties () and ReSharper will take them from there.
However, if these properties are not specified there (for example, in a library project, in an 'Open Folder' or CMake project), you can define execution settings onthe page of ReSharper options Alt+R, O.
You can also use the Merge environment flag on that page. If it is selected, ReSharper will add environment variables specified in the Environment field to the environment variables from Visual Studio. If it is not selected, only environment variables from Visual Studio will be used.