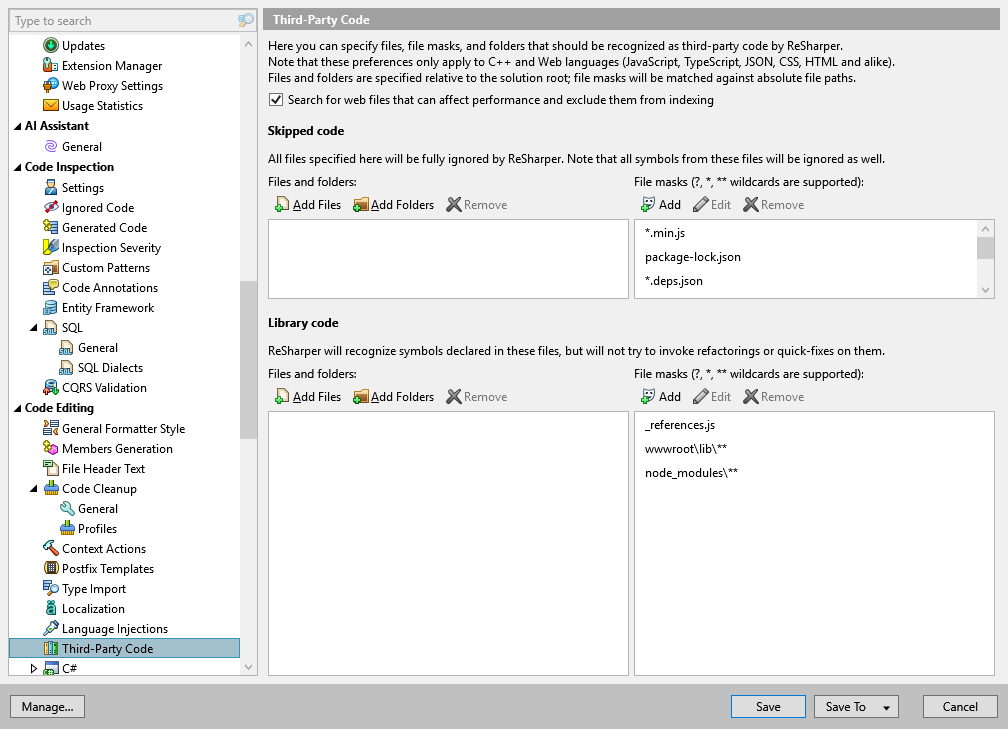
Third-Party Code

On this page, you can configure the list of C++, JavaScript, TypeScript, CSS, HTML and JSON files, folders, and file masks to be ignored by ReSharper.
Note that when specifying files and folders, you can add only items that reside under the solution folder. To specify code outside your solution folder, use file masks.
Masks are prefixed by **\ and are matched against absolute file paths. If you want to match all files inside a folder, \** would also be required at the end of the mask. So, for example, files inside C:\Foo\Bar would be matched by Bar\** or Foo\Bar\** or C:\Foo\Bar\** (although shorter masks might match unwanted folders too).
The easiest way to check if the current file is matched by a mask is to type inside it and make sure that design-time code inspection is disabled in this file.
Search for web files that can affect performance and exclude them from indexing | To improve performance, ReSharper also automatically detects and starts ignoring large web files that have no references and were probably added to the solution by mistake. If any of such files are detected, you will see a notification where you can stop ignoring any of those files if you need them. You can also find all automatically ignored files on the page of ReSharper options . |
Skipped code | Code specified in this section is completely ignored by ReSharper — it will not be indexed at all, which is probably what you want for third-party dependencies. This is useful when you have a file in your project that ReSharper would normally recognise as C++, JavaScript, TypeScript or JSON — perhaps a generated, minified file, or a script that is already gzipped, and you do not want the contents to appear in code completion or navigation and search results. |
Library code | Code specified in this section is treated as non-user code by ReSharper. The contents are still indexed, and appear in code completion and navigation (for example, you can find symbols in these files with Go to Symbol), but ReSharper will not apply code inspection to this code and will not try to modify this code with quick-fixes and refactorings. This section is useful for including third-party code, such as jquery.js, which you do not maintain yourself but need completion suggestions for its usages and need to be able to navigate there to check implementation details. |