Navigation and Search in CSS
Most of ReSharper's navigation and search features are also supported in CSS. You can find the detailed information on these features in the corresponding topics of the Navigate and search section. In the main topic of the section, you can also find the feature matrix and check what exactly is supported in CSS.
In this topic, you can find some examples of using navigation and search features in CSS.
Navigation within CSS file
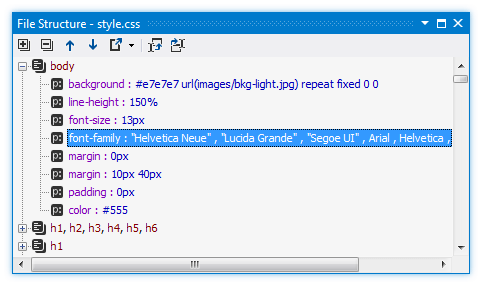
File Structure Control+F11 and Go to File Member Control+F12 are both available in CSS files, so you can navigate to an element from the editor or File Structure window:

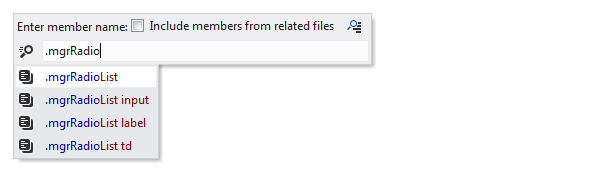
These navigation features fully support lowerCamelCase search, enabling you to instantly land at selectors with tricky names, like this:

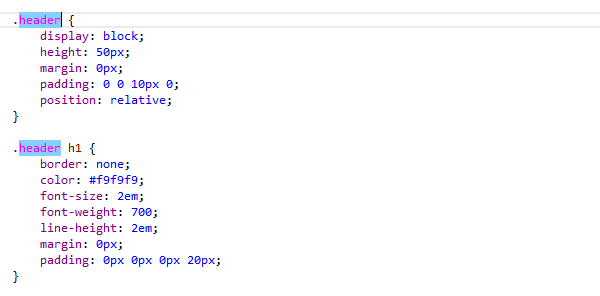
ReSharper also can highlight usages of CSS property or selector in the current file Control+Shift+F7:

Navigation between CSS and markup files
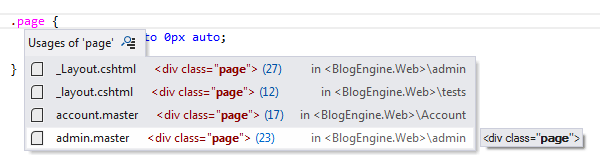
There are several methods you can use to navigate from a CSS file to a markup file and vice versa. For instance, you can invoke Usages of Symbol Control+Alt+F7 on a CSS selector or class and navigate to a usage inside markup file:

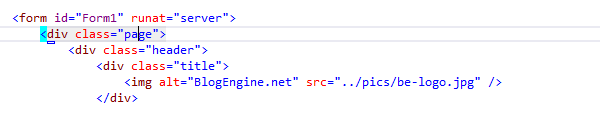
As an alternative, you can navigate to matched tags.
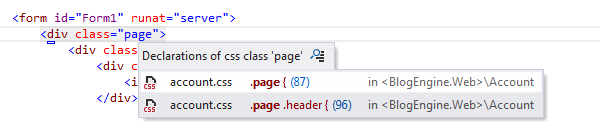
In order to navigate from a markup file to a CSS file, you can use the Go to Declaration feature Control+B:

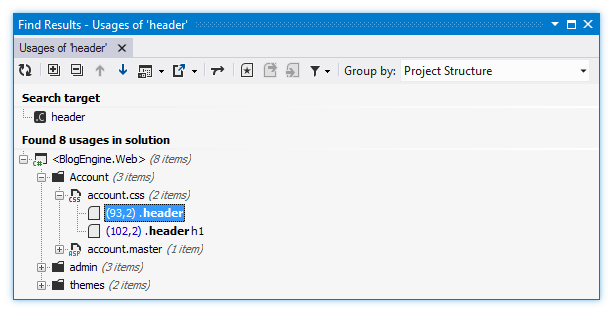
You can easily find where a certain CSS property or selector is used both within the current file and in a larger scope. For example, when you have multiple CSS files in your solution, applying Find Usages Alt+F7 over a selector in one of these files finds all occurrences of the selector in all remaining files:

Go To Matched Tags
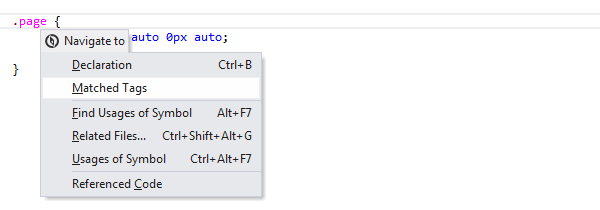
This navigation feature allows you to find all HTML and other markup tags that are matched by a specific CSS selector. To invoke this feature, place the caret at a CSS selector and press Control+Shift+G or choose in the main menu, then choose Matched tags.


There is no default shortcut for this action. However, you can assign a custom shortcut in Visual Studio options (). The action alias is: ReSharper_GotoMatchedTags