Inspect This
Ctrl+Shift+Alt+A
ReSharper_InspectThis
This command is a shortcut to all ReSharper's code exploration features: Call Tracking, Value Tracking, Exploring Type Hierarchy, Type dependency diagram. You can invoke this command from the editor, from the File Structure window and other tool windows. Depending on the context, thits shortcut helps you access all code-exploration features available in that context.
To view contextually available code exploration features
Place the caret on a symbol in the editor or select the symbol in a tool window.
Press Ctrl+Shift+Alt+A or choose from the main menu. Alternatively, you can press Ctrl+Shift+A, start typing the command name in the pop-up, and then choose it there.
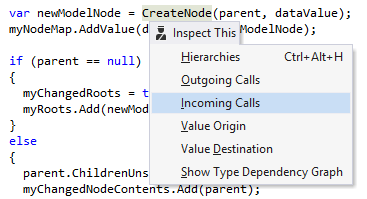
The Inspect This drop-down list appears.

Choose an item from the list and click on it or press Enter.
This feature is supported in the following languages and technologies:
The instructions and examples given here address the use of the feature in C#. For details specific to other languages, see corresponding topics in the ReSharper by Language section.