Coding assistance for localization
ReSharper provides a number of features that help you work with resources in the editor.
Code completion
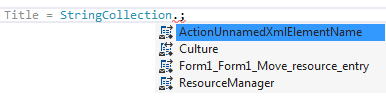
ReSharper provides Code completion features for resource usages in code files. Wherever resource usage is appropriate, ReSharper adds resource classes and resources into completion lists:

Culture previews
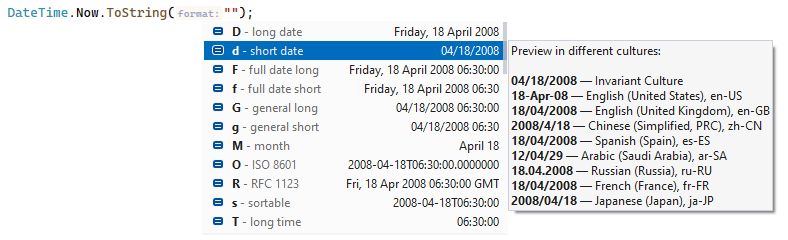
When choosing a ToString() format specifier from the completion list, ReSharper not only helps you find the right specifier, but also shows the preview of the formatted values in different popular cultures, including the current OS culture:

Move HTML to resource context action
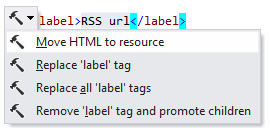
This context action is available in ASP.NET markup when you select text or a part of HTML code:

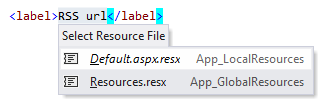
After you choose this context action, the Select Resource File list opens, where you can choose a resource file to move the selected text or HTML code to. Whether resource files exist or not, ReSharper suggests at least one local and one global resource file. If a resource file does not exist its name is written in italic; it will be created automatically if you choose it.

After you choose a resource file, ReSharper replaces the selected text or HTML code with the resource usage and deploys a Hot spot session so that you could finish the definition. The resource key is proposed automatically and highlighted with a red frame; the input focus is set there.
![]()
Accept the proposed value or type another resource key and then press Enter or Tab to finish the operation.