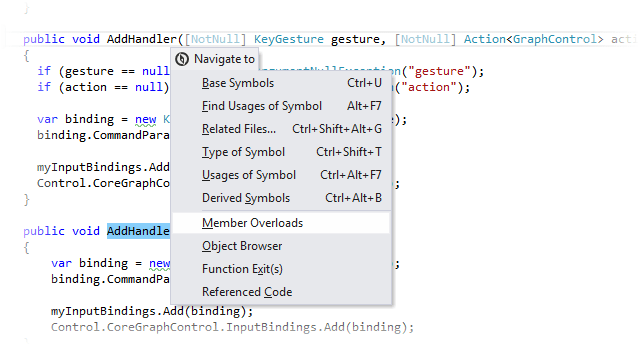
Navigate To Member Overloads

If there is only one overload, ReSharper navigates directly there. If there are several overloads, each of them is highlighted with blue.
The highlights are also duplicated with %blue% markers on the marker bar on the right. Checking these markers may be helpful if not all highlights are visible on the current screen.
To navigate between the highlighted items, choose in the menu or press Control+Alt+PageDown / Control+Alt+PageUp. Alternatively, click the status indicator (that should be displaying ![]() ) in the right top corner of the editor to jump between the highlights.
) in the right top corner of the editor to jump between the highlights.
When you finish examining the highlights, press Esc to remove them.
This feature is supported in the following languages and technologies:
The instructions and examples given here address the use of the feature in C#. For details specific to other languages, see corresponding topics in the ReSharper by Language section.