Action Indicators and Action List
Alt+Enter
ReSharper_AltEnter
Among the most noticeable things that ReSharper adds to the Visual Studio text editor are Action Indicators and the Action List. They appear in all files supported by ReSharper (C#, VB.NET, XML, CSS, JavaScript, ASP.NET, and so on) to notify you about available actions and help you apply them.
Action Indicators
Action indicators are icons that, depending on your settings, appear in the Action Bar, in the left margin and/or the body of the text editor. These icons identify actions available in the corresponding line and cursor position. If there are several actions available in the same place, the icon corresponding to the action of the highest priority is shown.
There are two types of action indicators: fixed indicators and context-sensitive indicators.
Fixed indicators
Fixed indicators are always shown and notify about the following:
 — the method is a unit test and you can run and debug it.
— the method is a unit test and you can run and debug it. — the class is a unit test class and you can run and debug containing tests.
— the class is a unit test class and you can run and debug containing tests. — the unit test passed during the last execution.
— the unit test passed during the last execution. — tests in the unit test class passed during the last execution.
— tests in the unit test class passed during the last execution. — the unit test failed during the last execution.
— the unit test failed during the last execution. — at least one test in the unit test class failed during the last execution.
— at least one test in the unit test class failed during the last execution. — the unit test was ignored during the last execution.
— the unit test was ignored during the last execution. — all tests in the unit test class were ignored during the last execution.
— all tests in the unit test class were ignored during the last execution. — the interface has implementations and you can navigate to these implementations.
— the interface has implementations and you can navigate to these implementations. — the type is overridden elsewhere and you can navigate to these overrides.
— the type is overridden elsewhere and you can navigate to these overrides. — the member implements an interface method and you can navigate to it.
— the member implements an interface method and you can navigate to it. — the member overrides an inherited virtual or abstract member and you can navigate to it.
— the member overrides an inherited virtual or abstract member and you can navigate to it. — the call is recursive. If this is a tail call, ReSharper suggests a quick-fix to replace recursion with iteration.
— the call is recursive. If this is a tail call, ReSharper suggests a quick-fix to replace recursion with iteration. — the member hides a member with the same in the base class, without overriding it.
— the member hides a member with the same in the base class, without overriding it. — the resource is overridden for specific cultures and you can navigate to the derived definitions.
— the resource is overridden for specific cultures and you can navigate to the derived definitions. — the resource is defined in the base culture and you can navigate to the definition in the default culture.
— the resource is defined in the base culture and you can navigate to the definition in the default culture. — there is a bookmark at this line.
— there is a bookmark at this line. — the static method has a run configuration.
— the static method has a run configuration. — this indicator appears in C++ header and source files and notifies you that there is either declaration/definition the current symbol or primary template/specialization for the class template. You can use this indicator to navigate to the corresponding items.
— this indicator appears in C++ header and source files and notifies you that there is either declaration/definition the current symbol or primary template/specialization for the class template. You can use this indicator to navigate to the corresponding items.
Caret-sensitive indicators
Caret-sensitive indicators show up as soon as you set the caret to a specific place in the code and suggest one or more actions that may be helpful at this place.
Most of the time ReSharper can indicate several actions at your caret position and therefore often an indicator of a specific action with a higher priority hides several more actions with lower priority.
Caret-sensitive action indicators in the list below are shown in the order of their priorities (from high to low):
 — suggests a quick-fix for the detected code issue with the Error severity level.
— suggests a quick-fix for the detected code issue with the Error severity level. — suggests to find an unresolved type or namespace in the NuGet package gallery,
— suggests to find an unresolved type or namespace in the NuGet package gallery, — suggests an inplace refactoring or a refactoring that can fix the detected code issue.
— suggests an inplace refactoring or a refactoring that can fix the detected code issue. — suggests a quick-fix for the detected code issue with Warning, Suggestion or Hint severity level.
— suggests a quick-fix for the detected code issue with Warning, Suggestion or Hint severity level. — suggest a Visual Studio's code correction or refactoring action.
— suggest a Visual Studio's code correction or refactoring action. — suggests a quick-fix for redundant code that can be safely removed.
— suggests a quick-fix for redundant code that can be safely removed. — suggests to run current unit tests or unit test class.
— suggests to run current unit tests or unit test class. — suggests to debug current unit tests or unit test class.
— suggests to debug current unit tests or unit test class. (appears if JetBrains dotTrace is integrated with Visual Studio) - suggests to profile current unit tests or unit test class.
(appears if JetBrains dotTrace is integrated with Visual Studio) - suggests to profile current unit tests or unit test class. (appears if JetBrains dotCover is integrated with Visual Studio) - suggests to perform code coverage on current unit tests or unit test class.
(appears if JetBrains dotCover is integrated with Visual Studio) - suggests to perform code coverage on current unit tests or unit test class. — suggests to append current unit tests or unit test class to existing unit test session.
— suggests to append current unit tests or unit test class to existing unit test session. — suggests to create a new unit test session for the current unit test or unit test class.
— suggests to create a new unit test session for the current unit test or unit test class. (appears if JetBrains dotMemory is integrated with Visual Studio) - suggests installing the dotMemory Unit Testing Framework NuGet package and references it in the unit test project where the current file belongs.
(appears if JetBrains dotMemory is integrated with Visual Studio) - suggests installing the dotMemory Unit Testing Framework NuGet package and references it in the unit test project where the current file belongs. (appears when you set the caret at the declaration of a public static method without parameters) — suggests to debug this method with an anonymous run configuration. For more information, see Run Configurations.
(appears when you set the caret at the declaration of a public static method without parameters) — suggests to debug this method with an anonymous run configuration. For more information, see Run Configurations. (appears when you select a code block) - suggests reformatting selected code.
(appears when you select a code block) - suggests reformatting selected code. — suggests a context action.
— suggests a context action. — suggests a code annotation context action.
— suggests a code annotation context action. (appears when you select a code block) - a surround action and surround templates for the selection.
(appears when you select a code block) - a surround action and surround templates for the selection.
Action List
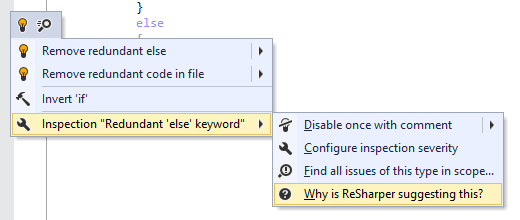
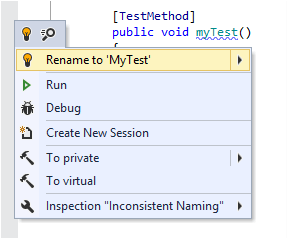
If you click a particular action indicator or press Alt+Enter while your caret is in the corresponding position, all available actions appear in a popup called Action list:

You are free to choose whether to use the suggestions or not, but it often worth taking a look at what is available at the current caret position.
Action list also displays the search ![]() icon. It appears to remind you that you can navigate to action right from the action list by starting to type the action name or related words.
icon. It appears to remind you that you can navigate to action right from the action list by starting to type the action name or related words.
If ReSharper detects one or more code issues under your caret, the Inspection [name of inspection] ![]() sub-menu appears in the action list for each issue detected with a configurable inspection. You can use items of this sub-menu to configure options of the corresponding inspection.
sub-menu appears in the action list for each issue detected with a configurable inspection. You can use items of this sub-menu to configure options of the corresponding inspection.