InspectCode Command-Line Tool
One of ReSharper’s most notable features, code inspection, is available even without opening the IDE. InspectCode, a free cross-platform command line tool requires a minimum of one parameter — your solution file — to apply all of ReSharper’s inspections.
Run InspectCode
Download ReSharper Command Line Tools. Use the selector next to the Download button to choose your operating system.
Unzip the command line tools package in any directory.
Ensure that the downloaded .zip file is 'unblocked' before extracting: right-click the file, select Properties and click Unblock. Failure to do this will cause the .NET framework to load the application in partial trust, which means it won't load or run correctly.Build the target solution. Make sure that you use the proper build configuration.
Run the following command:
InspectCode.exe YourSolution.sln -o=<PathToOutputFile>Alternatively, you can install ReSharper command line tools as .NET Core tools and run InspectCode with the
jbcommand.
Understanding output
When InspectCode finishes the analysis, it saves the results in an XML file specified in the command prompt -o=<PathToOutputFile>. This file includes all code issues found within the specified scope (the whole solution or particular projects). The XML comprises two parts:
The list of found issue types where each type corresponds to a specific inspection and has the following attributes:
Id— allows linking each issue to the corresponding inspection.Category— can be used to group similar issues by categories.SubCategory— if some issue types have the same SubCategory attribute, it means that the issues are same, but found in different languages or different scopes. You can use it for further grouping.Description— describes the problemSeverity— shows the severity level of the inspection.WikiUrl— a link to the corresponding Code Inspection Index entry where available.Global— notifies a solution-wide code inspection.
The list of found issues grouped by projects, where each issue has the following attributes:
TypeId— allows linking each issue to the corresponding inspection (IssueTypein the first part of the report)File— path to the affected file, relative to the solution.Offset— offset range in symbols from the beginning of the file to the beginning and the end of the problematic code.Line- the line that contains problematic code.Message— a short description of the problem.Severity— this attribute only appears if the severity of the issue differs from the severity of the corresponding inspection. This is possible if some projects within the solution have the 'Treat warnings as errors' option enabled and others do not - in this case some issues would have the 'Error' severity, which differs from the original 'Warning' severity.
How the output should be processed is up to you. But here are a couple of recommended next steps: transform the output to an HTML report, or generate some messages on your continuous integration (CI) server based on number and types of detected issues.
Usage scenarios
Now let’s see how we can use the tool and what exactly we can do with its output. It may be helpful to run it on your local machine, but only if you don’t have ReSharper, because with ReSharper you can get inspection results for a selected scope with a couple of clicks. If necessary, you can export detected issues to a report file. Also, with ReSharper you can open InspectCode reports.
A more promising case is to use InspectCode on a CI server where you can integrate it in the build script and add code inspection results to your build reports and messages.
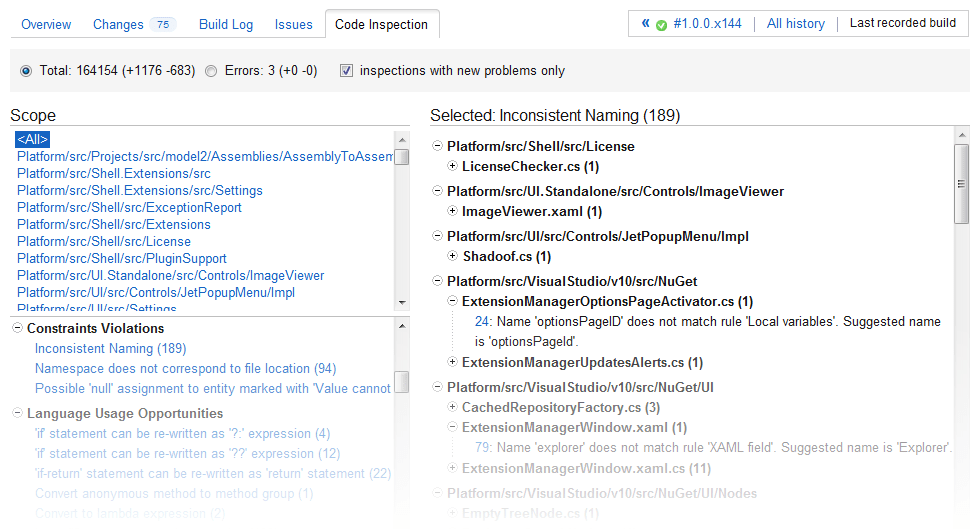
The JetBrains TeamCity has created the following visual presentation of the code issues detected by InspectCode:

To learn more, refer to the TeamCity documentation or download the latest version of TeamCity to try it out.
Configure InspectCode using DotSettings
If you have previously worked on the target solution with ReSharper, you may have already configured code inspections settings. If so, InspectCode will find your custom settings in .DotSettings files and apply them. If there are no settings files, then the default severity levels will be used for all inspections. Besides custom severity levels for code inspections, InspectCode will look for the following settings in .DotSettings files:
Whether the solution-wide analysis is enabled (this can be configured either in .DotSettings files or with the
--swea/--no-sweaparameters)Naming rules (this can only be configured with .DotSettings files)
Files, folders, and file masks excluded from code analysis. You can also specify which files should be included using the
--include/--excludecommand-line parameters.Files, file masks, and regions with generated code, where the code analysis is partly disabled (this can only be configured with .DotSettings files)
A place where the code analysis engine should store caches. You can specify it on the page of ReSharper options or with the
--caches-homecommand-line parameter.
If you want to configure InspectCode on a CI server, you can make all configurations locally with ReSharper, save the settings to the Solution Team-Shared layer, and then commit the resulting YourSolution.sln.DotSettings file in the solution directory to your VCS. InspectCode on the server will find and apply these settings.
As an alternative, you can specify a path to a shared .DotSettings file (which will override settings in other settings files, if any) through the --profile parameter.
Use EditorConfig to configure code inspections
If you use EditorConfig to maintain code styles for your project, you can also configure code inspections from .editorconfig files.
As EditorConfig convention suggests, InspectCode will apply inspection settings defined in files named .editorconfig in the directory of the current file and in all its parent directories until it reaches the root filepath or finds an EditorConfig file with root=true. File masks specified in .editorconfig files, for example *Test.cs are also taken into account.
Inspection settings in .editorconfig files are configured similarly to other properties — by adding the corresponding lines:
For example, you can change the severity level of the Possible 'System.NullReferenceException' inspection to Error with the following line:
You can find EditorConfig property for each inspection on pages in the Code Inspection Index section as well as on the Index of EditorConfig properties page. — just use the browser search to find the property for the desired inspection.
Configure InspectCode with command-line parameters
We have already mentioned some optional parameters above. Here is the full list of command line parameters (which you can list by typing InspectCode.exe --help):
Inspection parameters
--project— allows analyzing particular project(s) instead of the whole solution. After this parameter, you can type a project name or a wildcard that matches several projects within your solution. For example,--project=*Billing.--include/--exclude— relative path(s) or wildcards that define the files to include/exclude during the inspection. If both--includeand--excludeare defined and cover the same set of files,--excludewill have higher priority.
To specify multiple paths or wildcards, separate them with the semicolon or use the--include/--excludeparameters several times.--sweaand--no-swea— these parameters let you explicitly enable or disable Solution-Wide Analysis. Otherwise, solution-wide analysis will be enabled or disabled based on the existing settings.--severity (-s)— by default, InspectCode only reports issues with the severity level Suggestion and higher. This parameter lets you change the minimal reported severity level to[INFO, HINT, SUGGESTION, WARNING, ERROR]. For example,-s=WARNING.--dumpIssuesTypes-it— use this option to dump all existing code inspections to the output. This option should be used separately from actual analysis, that is without the solution argument.
MSBuild-related parameters
--properties— lets you override MSBuild properties. You can set each property separately (--properties:prop1=val1--properties:prop2=val2), or use a semicolon to separate multiple properties--properties:prop1=val1;prop2=val2.Note that the semicolon cannot be used inside values, for example:
--properties:ReferencePath="r:\reference1\;r:\reference2\". In such cases, add each value separately using another--propertiesparameter — the values will be combined.The specified properties are applied to all analyzed projects. Currently, there is no direct way to set a property to a specific project only. The workaround is to create a custom property in this project and assign it to the desired property, then use the custom property in InspectCode parameters.
--toolset— use this option to specify the exact MSBuild version. For example 12.0:--toolset=12.0By default the highest available MSBuild version is used. This option might not work if you have several installations with the same version, for example 16.0 from Visual Studio 2019 and 16.0 from .NET Core 3.x.--toolset-path— use this option to specify the exact path to MSBuild. This might be helpful if you have a custom MSBuild installation and want to use it with InspectCode, for example:--toolset-path="c:\tools\msbuild\bin\MsBuild.exe".--dotnetcore— by default, .NET Core installation is auto-detected. You can use this option to point to the specific .NET Core installation if the auto-detection results in a conflict. Use it without arguments to ignore .NET Core. Example:--dotnetcore=/usr/local/share/dotnet/dotnet.--dotnetcoresdk— use this option to specify .NET Core SDK version that should provide MSBuild. For example, if you have installed .NET Core with SDKs 2.0.3 and 3.0.100, InspectCode will prefer 3.0.100 (the latest, including preview versions). Now if you want to run InspectCode with .NET Core SDK 2.0.3, add--dotnetcoresdk=2.0.3to the command line.--mono— by default, Mono installation is auto-detected. You can use this option to point to the specific Mono installation if the auto-detection results in a conflict. Use it without arguments to ignore Mono. Example:--mono=/Library/Frameworks/Mono.framework/Versions/Current/bin/mono.--targets-for-references— Names of custom MSBuild targets that will be executed to get referenced assemblies of projects. The targets are defined either in the project file or in the .targets file. Multiple values are separated with the semicolon. For example,--targets-for-references="GetReferences".--targets-for-items— Names of custom MSBuild targets that will be executed to get other items (for example, a Compile item) of projects. The targets are defined either in the project file or in the .targets file. Multiple values are separated with the semicolon. For example,--targets-for-items="GetCompileItems".
Auxiliary parameters
--output-o— lets you set the output file.--format (-f)— by default, InspectCode writes its output in XML format. If necessary, you can specify other output formats[Html, Text]with this parameter. For example,-f=Text.--jobs (-j)— by default, InspectCode uses heuristics to split its jobs and run them in parallel using as many threads/cores as available. If necessary, you can limit the number of threads, for example,-j=4.--absolute-paths (-a)— by default, files in InspectCode's report are written with paths relative to the solution file. You can use this switch to have absolute paths in the report.--debug (-d)— use this option to add execution details of InspectCode to the output. If you have problems with InspectCode, these details will be helpful when contacting the support team.--verbosity— by default, InspectCode only displays information messages in the log. Use this parameter to change the amount of information written to the log by the following levels (the order is from less to more detailed):[OFF, FATAL, ERROR, WARN, INFO, VERBOSE, TRACE].
For example, if something goes wrong with InspectCode, you can contact ReSharper support and share a log file with all TRACE messages:--verbosity=TRACE > [path_to_log_file].--caches-home— lets you specify a custom location for the data that InspectCode caches. By default, the %LOCALAPPDATA% directory is used, unless there are settings files, in which case the one specified there is used. This parameter can be helpful if you want to use a fast SSD disk for the cache or if you want to store all your build processing data in a single place.--config-createand--config— these options allow you to pass the parameters described above with a configuration file. The first option will create a configuration file according to the current parameters; the second option is used to load the parameters from this file.
Parameters that control ReSharper settings
--profile— by default, InspectCode will override its default settings with ReSharper settings from the 'Solution team-shared' layer SolutionName.DotSettings, if it exists. If necessary, you can use this parameter to specify another .DotSettings file, which will override all other settings. For example,
--profile="C:\Work\MyRsSettings.DotSettings".--disable-settings-layers-dsl— disables specified settings layers. Accepted values:GlobalAll,GlobalPerProduct,SolutionShared,SolutionPersonal--no-buildin-settings— suppresses settings from global, solution, and project setting layers. Equivalent to--disable-settings-layers: GlobalAll; GlobalPerProduct; SolutionShared; SolutionPersonal; ProjectShared; ProjectPersonal
Here is an example of running InspectCode with a few command-line options:
MSBuild. Possible problems and solutions
When InspectCode receives the target solution file, it needs to create a list of files to be inspected and initialize a number of properties, such as language version. InspectCode uses MSBuild to get this information from project files.
In most cases, InspectCode automatically finds the proper MSBuild executable for the target solution. But there might be problems that prevent auto-detection, such as when the version of the solution runtime does not match the version of the installed .NET SDK.
If InspectCode yields an error such as The current .NET SDK does not support targeting .NET Core 3.0. or The SDK 'Microsoft.NET.Sdk' specified could not be found., you need to specify the correct SDK or runtime using additional parameters. If you work with .NET, MSBuild is already installed on your machine, and often more than one installation exists, so you have to provide one that fits the target solution.
In most cases you will have to add just one parameter — --toolset or --dotnetcore. In complicated cases, for example, many different installations on the machine or when using a custom version of MSBuild, you may need other parameters: --toolset-path, --mono, --targets-for-references, --targets-for-items.
When you specify --dotnetcore or --dotnetcoresdk, InspectCode will try to use MSBuild from .NET Core SDK and ignore others. For example, if you have several installations of MSBuild v 16.0 on your machine and specify a path to .NET Core installation with --dotnetcore, InspectCode will use .NET Core MSBuild from the specified installation. When --dotnetcore is not specified, InspectCode will look into the solution directory, try to find global.json, and use the SDK version specified there. If nothing is found, the latest available SDK version will be used.
Project references. Possible problems and solutions
MSBuild is also used by InspectCode to resolve symbols from referenced projects and assemblies. There are two project properties that allow using different references depending on the environment: Platform and Configuration. If the environment where you run InspectCode differs from the environment where the project was last built, you can receive errors such as: Can't resolve reference XXX: Reference wasn't resolved by MsBuild or Could not resolve this reference. Could not locate the assembly "XXX".
If you get such an error, check the output to see whether there is a mismatch in build configurations. For example
In the above, you can see that the platform specified in the project file is x86, but the tool is running in a 64-bit mode. To fix this, specify the target platform and the configuration explicitly with the --properties parameter: --properties:Platform=x64;Configuration=Debug.
Use ReSharper extensions with InspectCode
Some ReSharper extensions provide additional code inspections, which allow you to find even more potential problems in your code. Such extensions can be also used with InspectCode.
Run extra code inspections from a ReSharper extension with InspectCode
Locate a NuGet package .nupkg that contains a ReSharper extension. You can either get it from ReSharper Gallery or create it for your own extension as described in ReSharper DevGuide.
Copy this .nupkg file into the directory where the InspectCode.exe is located.
Run InspectCode. It will detect all NuGet packages with ReSharper extensions in its directory and load them automatically.
Supported languages
InspectCode finds code issues in the following languages: