Change Icon Sets
ReSharper provides several icon sets to match the color themes of Visual Studio. By default, icons sets are selected automatically according to the selected Visual Studio theme. However, you can choose a particular set for any theme.
The icons shipped with ReSharper can be logically divided into two groups: symbol icons and application icons.
All icons that help you identify the kind of a code symbol, so that you can easily distinguish a method ![]() from a property
from a property ![]() , belong to symbol icons sets. Several modifiers are also represented with icons and included in these sets. You can find the complete list of icons in the Symbol Icons Schemes topic.
, belong to symbol icons sets. Several modifiers are also represented with icons and included in these sets. You can find the complete list of icons in the Symbol Icons Schemes topic.
Other icons which are displayed in the editor or on the toolbars in the windows belong to application icons sets. They inform you about different opportunities provided by ReSharper such as refactorings ![]() or quick-fixes
or quick-fixes ![]() .
.
Change icons sets
Select from the main menu or press Alt+R O, then choose on the left.
Use the Source code symbol icons theme and the Application icons theme selectors to specify the desired icon themes. To simplify the choice, several icons from the corresponding set are displayed nearby each item
Click Save in the Options dialog to apply the modifications and let ReSharper choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, see Manage and Share ReSharper Settings.
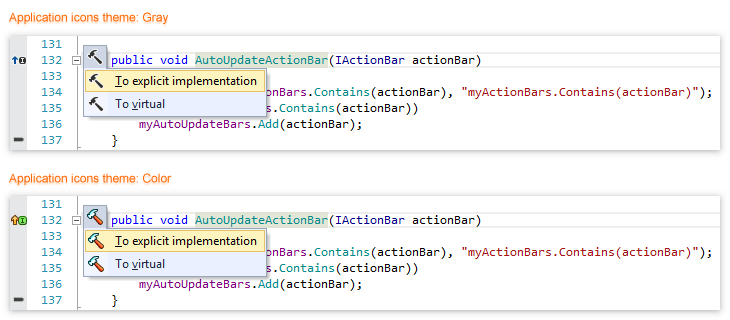
Visual Studio color themes coupled with ReSharper icon sets offer additional opportunities to customize IDE according to personal preferences. Trying different options you can find the combination that is more engaging for you and set it as default. Consider the examples below: