Navigate Current Context
ReSharper provides a number of features that help you navigate your code based on the current context, that is according to the opened document and your caret position inside it.
Navigate file by its structure
Control+F11
ReSharper_ShowCodeStructure
With ReSharper, you can navigate the structure of the current document using the File Structure window, which greatly simplifies navigation in large files. The window is synchronized with the editor: as you switch to another editor tab, the window displays the structure of the corresponding file. To navigate through the file easily, preprocessor directives are hidden by default.
Press Control+F11 or choose from the main menu. Alternatively, you can press Control+Shift+A, start typing the command name in the popup, and then choose it there.
Contents of the current document appear in a tree structure, that you can explore and navigate through the document. You can double-click any symbol to make the caret in the editor switch to the corresponding position.
If some parts of the code are surrounded by
#regionblocks, the regions appear in the file structure too.You can wrap symbols into a region right from the file structure. To do so, select the members you want to wrap (Ctrl -click items for multiple selection), and then click Surround with Region
 on the toolbar.
on the toolbar.You can remove any region by clicking the cross icon
 in the upper right corner of the region frame.
in the upper right corner of the region frame.To rename a region, double-click its name or press F2 over it, and then type the new name.
To synchronize the way you change caret position in the editor with the symbol highlighted in the File Structure window, click Track Caret in Editor
 on the toolbar.
on the toolbar.To synchronize symbols that you select in the File Structure window with the caret position in the editor, click Automatically Scroll to Source
 on the toolbar.
on the toolbar.
Right from the File Structure window, you can access even more actions. To check the available commands, you can right-click any symbol.
Find usages of symbols Alt+F7
Generate type members Alt+Insert
Perform refactorings(Control+Shift+R)
Drag-n-drop types and type members to rearrange their order. Your changes are immediately reflected in the file.
If the opened file contains unit tests, these are marked with corresponding icons displaying the status of their last execution. You can also run and debug unit tests right from inside the File Structure window.
Navigate to containing declaration
Control+OemOpenBrackets
ReSharper_GotoContainingDeclaration
With a single shortcut, you can jump in the editor to the declaration of a type or a function from any position within its body.
Set the caret into any position within the body of a type or a function.
Press Control+OemOpenBrackets or choose from the main menu. Alternatively, you can press Control+Shift+A, start typing the command name in the popup, and then choose it there.
ReSharper will set the caret to the declaration of the type or function.
If the type or function is declared within another type, you can repeat step two to navigate to the declaration of the containing type.
Navigate between members and tags
Alt+Down/ Alt+Up
ReSharper_GotoNextMember/ ReSharper_GotoPrevMember
With the Next/Previous Member commands, you can quickly navigate between members and nested types in code files or between tags in markup files.
When your focus is in the editor, press Alt+Down/ Alt+Up or choose in the main menu.
The caret will move to the declaration of the next/previous member/tag. If there are inner types, the caret will also stop at each inner type's member.
Locate current document in Solution/Assembly Explorer
Alt+Shift+L
ReSharper_LocateInSolutionOrAssemblyExplorer
This handy navigation feature lets you expand the tree in the Solution Explorer, auto-scroll and highlight the item corresponding to the current document. It is especially useful when you have a massive solution, or a limited screen area that forces you to shrink the Solution Explorer window to the limit.
This command also works with decompiled code allowing you to locate decompiled symbols in the Assembly Explorer window. In this case, the command is sensitive to the caret position: If the cursor is on a specific symbol, the item corresponding to this symbol is highlighted in the Assembly Explorer; if the cursor is elsewhere in the document, the root type of the document is highlighted.
In the editor, switch to a document that you want to locate in the Solution Explorer.
Press Alt+Shift+L or choose in the main menu,
ReSharper will bring up the Solution Explorer window or the Assembly Explorer window (depending on whether your caret is in source or in decompiled code) to focus and show you the item there.
Navigate neighboring files and projects
ReSharper_GotoFileNearby
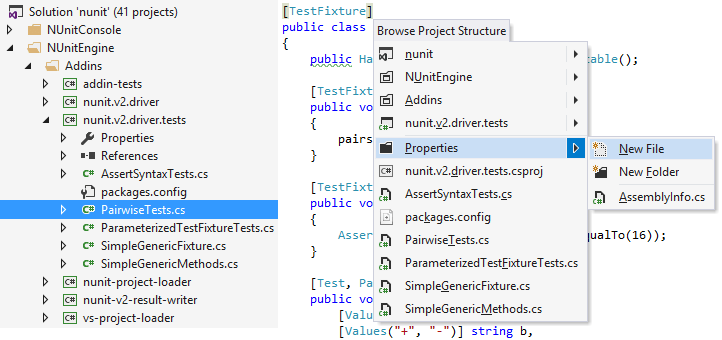
Use this command to navigate project structure around the current file. In the popup that opens, you can see the project where the current file belongs, folders and files at the same directory level, and you can easily jump to these files or create a new file or folder.
You can invoke this command from the main menu ( ), but it is probably more convenient to pick it from the Navigate To popup Control+Shift+G. Or alternatively, you can assign a custom shortcut to this command ReSharper_GotoFileNearby.
This command is a good alternative to locating the current document in the Solution Explorer Alt+Shift+L. In the popup that this command opens, you can see the immediate neighbours of the current file as well as navigate any items through the solution hierarchy.
If you choose a code file, it opens in the editor; choosing a project file .csproj/ .vbproj will locate the corresponding project in the Solution Explorer.
In addition to navigation, you can use this command to create new folders and files from existing templates anywhere in your solution:

Navigate related files
Control+Alt+Shift+G
ReSharper_GotoRelatedFiles
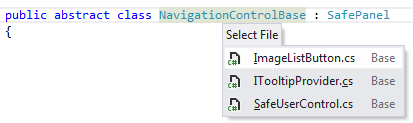
Navigating to related files may be very useful for web applications: for example, it enables you to jump from a web form to its master page, user controls, referenced images or JavaScript and CSS files. In ASP.NET MVC applications, it simplifies navigation from views to controllers and back.
Place the caret within a file or select the file in the Solution Explorer.
Press Control+Alt+Shift+G or choose from the main menu. Alternatively, you can press Control+Shift+A, start typing the command name in the popup, and then choose it there.
If there are some related files, the Select File list opens. Select a file from the list and click it to open it in the editor.