Go to Base Symbols
Control+U
ReSharper_GotoBase
This command allows you to navigate up the inheritance hierarchy to a base type or method of the current symbol. You can invoke this command from the Solution Explorer, from the File Structure window and other tool windows.
Navigation in the opposite direction is available with the Go to Derived Symbols and Go to Implementation commands.
Navigate to a base symbol
Place the caret at a symbol in the editor or select the symbol in a tool window.
Press Control+U or choose from the main menu. Alternatively, you can press Control+Shift+A, start typing the command name in the popup, and then choose it there.
If the selected symbol has one base symbol, ReSharper will navigate to it directly.
If necessary, you can change the default behavior so that even the single symbol is displayed in the list. To do so, clear the Go to Base/Inheritor if there is only one... checkbox on the page of ReSharper options.If the symbol has more than one base symbol, they will be listed in a drop-down. The list may contain items in both bold and regular font. Bold indicates that an item has direct inheritance, while the regular font is used for indirect inheritance.
You can do one of the following:
Click the desired item to open it in the editor.
Select the desired item by pressing Up and Down and then press Enter to open it in the editor.
Start typing to filter results. Note that you can use CamelHumps here. If necessary, press Esc once to clear the filtering.
To view and analyze the list of matched items in the Find Results window, click Show in Find Results
 , press Shift+Enter or + on the numeric keypad.
, press Shift+Enter or + on the numeric keypad.To show the matched items on the type dependency diagram, press Alt+Num+ or click Show on Diagram
 .
.
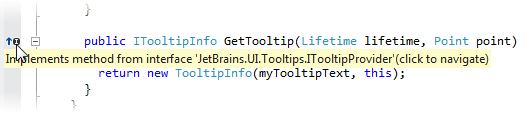
If a method overrides, implements, or hides another method, you can see it by the presence of a special icon (for example, ![]() ) that appears to the left of the method declaration. Hover the mouse over this icon to see the base type for this method; click the icon to navigate up the methods hierarchy.
) that appears to the left of the method declaration. Hover the mouse over this icon to see the base type for this method; click the icon to navigate up the methods hierarchy.

If the item you navigate to belongs to the current solution, ReSharper opens the corresponding file in the editor and places the caret at the symbol declaration. If it is in referenced libraries, ReSharper navigates according to the settings defined on the page of ReSharper options(Alt+R, O).
This feature is supported in the following languages and technologies:
The instructions and examples given here address the use of the feature in C#. For details specific to other languages, see corresponding topics in the ReSharper by Language section.