Architecture View
The Architecture view allows exploring project dependency diagram and comparing previously taken dependency snapshots to the current state of the solution.
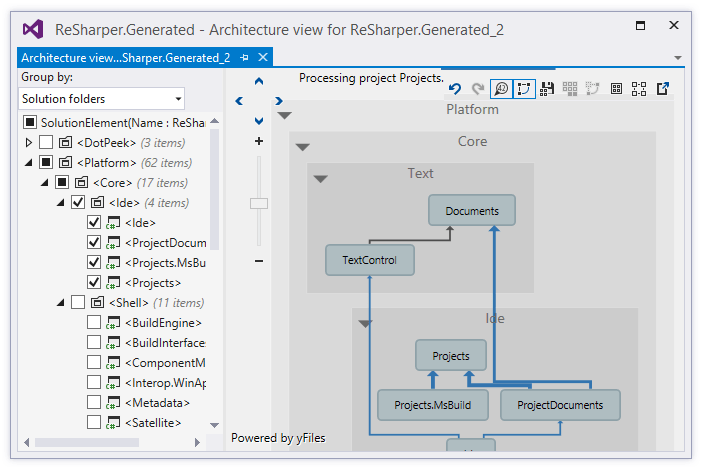
The view consists of solution items, diagram area, and the toolbar.

Solution Items
Solution items shown in the left include all projects of the solution as well as grouping items. Depending on the Group by selector, the projects are shown as a plain list if there is no grouping or have the hierarchy according to the grouping option. Check boxes next to each item define whether to display the item in the diagram.
Diagram area
The diagram area displays all projects with selected check boxes. If any grouping is enabled, the grouping items are shown as well. You can change layout, expand and collapse grouping nodes, and perform other actions with the diagram. For more information, see Explore Project Dependency Diagram.
Toolbar Controls
| Control | Name | Description |
|---|---|---|
| Group by | Use this list to select criteria for grouping To-do items. Several options are provided:
| |
| Undo | Reverses changes made in the diagram (shown/hidden projects) step by step. | |
| Redo | Reverses the last Undo operation. | |
| Turn Coupling Analysis On/Off | This toggle button allows enable or disable the coupling analysis, which is performed in the background. By default, this button is on and the analysis is started as soon as you open a new diagram. The coupling analysis is a resource-intensive process and may affect performance on large solutions. If you experience any lags when working with the diagram, you can use this button to disable the coupling analysis, adjust the diagram as needed, and then enable the analysis again. The analysis algorithm first calculates the coupling of the displayed projects and then processes projects hidden from the view. | |
| Hide/Show Transitive References | This toggle button allows you to show the transitive references between projects, which are hidden by default to simplify the diagram without losing its architectural structure. For instance, if you have project references A > B > C and A > C, using this button hides the A > C reference. | |
| Save Architecture Graph | Saves the dependency snapshot to a file. For more information, see Explore Project Dependency Diagram. | |
| Show Diff | This button is only enabled when the snapshot displayed in the view differs from the current solution. Click the button to compare the state of the solution in the snapshot with the current state. | |
| Collapse Graph | Collapses all elements in the diagram. | |
| Expand Graph | Expands all elements in the diagram. | |
| Show possible paths | When the button is on, you can see whether two specific projects have a path between them consisting of other referenced projects that are currently hidden from the view. These paths are shown in green dotted lines. The button is only enabled if there are hidden intermediary projects that would link any two of the currently displayed projects. For more information, see Detecting possible architecture problems. | |
| Export to PNG | Click this button to save the visible part of the diagram as a PNG image file. |