Coding Assistance in ASP.NET
Most of ReSharper's coding assistance features are also supported in ASP.NET. You can find the detailed information on these features in the corresponding topics of the Coding assistance section. In the main topic of the section, you can also find the feature matrix and check what exactly is supported in ASP.NET.
In this topic, you can find some examples of using coding assistance features in ASP.NET.
Syntax highlighting
ReSharper highlights various symbols in ASP.NET markup, so that it is easy to distinguish them. It also provides syntax highlighting for C# and VB.NET code blocks.

Code completion
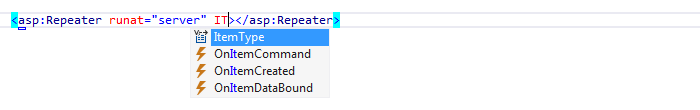
Code completion in ASP.NET enables you to work with different language constructs. You can complete tags, attributes and their values: 


Strongly-typed data controls
Some new enhancements that improve and simplify the work with data are introduced in ASP.NET 4.5. One of them is strongly typed data controls and model binding. ReSharper provides code inspections, quick-fixes, and other features for these controls. Consider the example below:

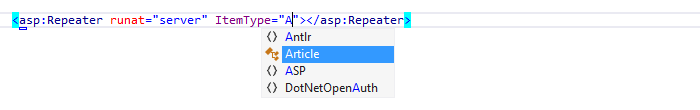
Code completion features are available for the new attribute. You use the ItemType attribute to specify what type of data the control is going to be bound to and ReSharper suggests the types that are appropriate.

After the type is set you can use Item and BindItem properties and get all benefits of using ReSharper as well.
Examples of context actions
ReSharper provides a set of context actions that target ASP.NET code. You can find the full list of these actions in the Code Editing | ASP.NET | Context actions page of ReSharper Options. If necessary, you can also disable some of the actions using this page.
As soon as a context action becomes available for the current caret position, ReSharper displays the corresponding action indicator ![]() to the left of the caret. Sometimes however, ReSharper provides several contextually available features for the current caret position. In this case, the action indicator corresponding to the action with the highest priority is shown, and all other actions only appear when you expand the action list by clicking on the action indicator or pressing Alt+Enter Context actions have the lowest priority, therefore, they often appear at the bottom of the action list.
to the left of the caret. Sometimes however, ReSharper provides several contextually available features for the current caret position. In this case, the action indicator corresponding to the action with the highest priority is shown, and all other actions only appear when you expand the action list by clicking on the action indicator or pressing Alt+Enter Context actions have the lowest priority, therefore, they often appear at the bottom of the action list.
Here are some examples of context actions for ASP.NET:
Create function
If you use a function that has not been declared yet, ReSharper prudently suggests to add a function declaration to the current file.

Add code-behind file
If the corresponding attribute is missing, ReSharper either creates a code-behind file and adds the attribute or just adds the attribute if the file already exists.

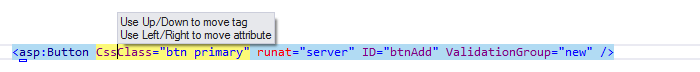
Rearrange code
Using this feature you can easily move code structures or parts of them. For example, you can move tags up or down, attributes to the left or to the right.