Analyze search results
If any of the ReSharper's navigation and search actions produces multiple results, these results can be displayed in the Find Results window, which provides a lot of ways to analyze the search results.
You can change the default behavior so that even the single found usage is also displayed in the Find Results window. To do so, clear the Go to Usage: if there is only one result.... checkbox on the page of ReSharper options (Alt+R, O).
Some actions, for example Find Usages automatically display the results in this window. For other actions, you can do it manually when a popup with the search results is displayed — click Show in Find Results ![]() , press Shift+Enter or + on the numeric keypad .
, press Shift+Enter or + on the numeric keypad .
Results of each new navigation or search action are displayed in a new tab of the Find Results window, so you can easily get back to previous searches.
If you close the Find Results window, you can always reopen it by choosing in the main menu or by pressing Control+Alt+U. Tabs with search results are preserved until you close the solution.

View the code related to a search result
To open a specific result in the editor, double-click it or press Enter.
If you want results to open in the Preview tab, select the Open preview tab for selected item in Find Results window option on the page of ReSharper options (Alt+R, O).
To open the next/previous search result in the editor, press F8/Shift+F8.
To study the source code of the selected item right in the window, click Show Preview ![]() on the toolbar. If necessary, you can locate the preview pane at the bottom or on the right.
on the toolbar. If necessary, you can locate the preview pane at the bottom or on the right.
Filter search results
To filter search results by name, just start typing the part of the name in the window.
Search results of most navigation and search commands can be further filtered by the kind of occurrence.
To show only read or write usages, click
.png) or
or .png) on the toolbar.
on the toolbar.Click Filter Usages
.png) and choose which kinds of occurrences should be displayed.
and choose which kinds of occurrences should be displayed.To clear the filtering, click Filter Usages
.png) and choose Show all usages.
and choose Show all usages.To hide some occurrences, select one or more items or grouping nodes, and press Delete or right-click and choose Ignore. Selected occurrences will be hidden from the current results view. You can use the Show Ignored Usages
.png) button on the toolbar to show or hide ignored items, which are displayed in grey. To stop ignoring items, select them and press Insert or right-click and choose Undo Ignore.
button on the toolbar to show or hide ignored items, which are displayed in grey. To stop ignoring items, select them and press Insert or right-click and choose Undo Ignore.
Group search results
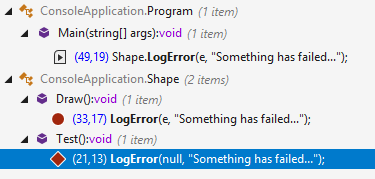
Search results are shown as a tree view, which can be displayed in various hierarchical orders. The default order depends on the initial search, but you can always change it with the Group by selector on the toolbar.
To make the results tree always expand automatically after the search, select Expand search results tree by default on the page of ReSharper options (Alt+R, O).
By default, all results are shown as separate items. Sometimes it can be convenient to display all results found in the same line as a single item. To do so, click Merge Occurrences on the Same Line ![]() on the toolbar.
on the toolbar.
You can also group search results by kind of usage - that is, how exactly the target item is used at different places — for example, declaration, invocation, parameter, method return, and so on. To do so, click Toggle grouping by kind ![]() on the toolbar.
on the toolbar.
If you want to display results as a plain list, select None in the Group by selector.
Set breakpoints and tracepoints
Independently of how you get the results in the Find Results window, you will see breakpoints and tracepoints if lines where they are set appear in the search results. Moreover, you can toggle breakpoints with F9, enable/disable breakpoints with Ctrl+F9, or access commands related to breakpoints and tracepoints from the context menu.

Other actions with search results
If the search results are related to each other (that is, if they are usages of a specific symbol, symbols derived from a specific symbol, and so on), you can display them in the type dependency diagram by clicking Show on Diagram ![]() on the toolbar.
on the toolbar.
If any symbol or a grouping node is not the target of the usages search in the current tab, you can find usages of this symbol or find usages of related symbols right from the Find Results window. To do so, right-click this item and choose the corresponding action in the context menu, or alternatively, press Alt+F7 or Shift+Alt+F7.