Code Syntax Style: Default Value Expressions ('default' vs 'default(T)')
When you evaluate a default value of a type with the default value expression, and the type can be inferred, you can use either the default(T) operator or the default expression.
In other words, type specification (T) is optional with default when the type can be inferred.
Depending on the context, the optional type specification can either clutter your code with redundant information or, on the contrary, improve the readability.
Therefore, ReSharper provides two code style preferences for default value expressions:
when the type is evident from usage (for example, in parameter declarations or field initializations),
when the type is not evident (for example, in method call arguments or return statements).
ReSharper helps you enforce style preferences for default value expressions in the existing code and takes your preferences into account when it produces new code with code completion and code generation features, applies code templates and performs refactorings.
Enforce preferences for default value expressions
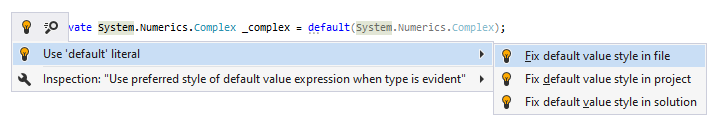
By default, ReSharper highlights type specifications as redundant and helps removing them:

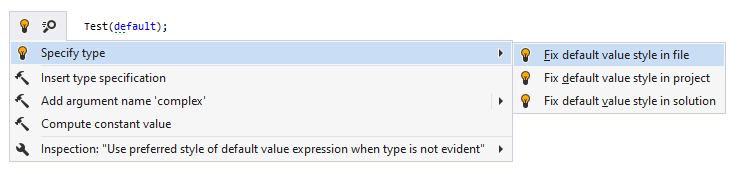
If you prefer to have explicit type specifications in your code, you can change the corresponding preferences and ReSharper will help you add missing type specifications:

Another option to enforce your preferences for default value expressions in a bulk mode is code cleanup. You can either run code cleanup with one of the built-in profiles Full Cleanup or Reformat & Apply Syntax Style, or create and run a custom profile solely targeted at your specific task as described below.
Apply default value style with custom Code Cleanup profile
Select from the main menu or press Alt+R O.
Go to the cleanup profiles settings page: .
Create a new profile as described in the Create a new custom cleanup profile section. In the Selected profile settings section for the new profile, tick the Apply default value style ('default' vs 'default(T)') checkbox. Optionally, you can enable other code cleanup tasks in this profile.
Click Save in the Options dialog to apply the modifications and let ReSharper choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, see manage and share resharper settings.
Select the scope where you want to enforce your preferences:
Set the caret anywhere in the file to enforce your preferences to the file.
Select one or more items in the Solution Explorer to enforce your preferences in the files under these nodes and their child items.
Do one of the following:
Press Control+Alt+F or choose from the main menu .
Right-click anywhere in the text editor or right-click the selection and choose Cleanup Code in the context menu.
In the Code Cleanup dialog that opens, select the newly created profile .
Click Run. ReSharper will enforce your preferences in the selected scope.
If you want to enforce style preferences for default value expressions without opening the Code Cleanup dialog to choose a profile, you can bind the created profile to the silent cleanup and run it by pressing Control+Shift+Alt+F. You can also create a custom cleanup profile that would combine arranging default value expressions with other code style tasks.
To apply preferences for default value expressions together with all other formatting and syntax style rules to the selected code block, Alt+Enter and choose .
You can enforce style preferences for default value expressions every time you save changes in a file to make sure that your edits always comply with your code style.
Automatically enforce style preferences for default value expressions on saving changes
Select from the main menu or press Alt+R O.
Go to the cleanup profiles settings page: .
Select your custom Code Cleanup profile and click Set as default (the default profile is also used for silent cleanup).
Go to the options page and select Automatically run cleanup when saving a file.
Optionally, you can restrict automatic cleanup to specific files by a file mask. You can also select Only changed parts of file to make sure that cleanup is applied to the code affected by your changes, and the rest of the code in the file is not modified.
Click Save in the dialog to apply the modifications and let ReSharper choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, see manage and share resharper settings.
The next time you finish editing and save the file (Ctrl+S) or all files (Ctrl+Shift+S), ReSharper will clean up the affected files using the selected profile. If the default cleanup profile is not selected, ReSharper will prompt you choose one of the profiles.
Configure preferences for default value expressions
Your default value expressions' preferences are saved using the mechanism of layer-based settings. Among other things, this mechanism allows you to maintain different preferences for different solutions as well as to keep these preferences under a VCS and automatically share them with your team members.
Go to the page of ReSharper options (Alt+R, O).
In the Default value category, specify whether the type specification should be preferred when the type is evident/non-evident from usage.
The Notify with selectors in the right column allow you to set severity levels of code inspections detecting code that differs from your preferences.
Click Save in the Options dialog to apply the modifications and let ReSharper choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, see manage and share resharper settings.
Applicability in different languages
This feature is supported in the following languages and technologies: