Code Inspection and Quick-Fixes in XAML
The key features of ReSharper's code analysis are also supported in XAML. You can find the detailed information on these features in the corresponding topics of the Code analysis section. In the main topic of the section, you can also find the feature matrix and check what exactly is supported in XAML.
In this topic, you can find some examples of using code analysis features in XAML.
Code Inspection
ReSharper detects various problems in XAML files, such as unresolved symbols, incorrect document structure, unused import directives, and so on. Whenever a problem is encountered, ReSharper highlights it and displays some description in a tooltip. In the example below, ReSharper warns that the namespace alias is not used inside the current file and highlights it in grey:

In the following example, ReSharper highlights a problem with resolving a method inside an event subscription:

The analysis is performed by applying code inspections to the current document or in any specified scope.
To look through the list of available inspections for XAML, open the page of ReSharper options (Alt+R, O), and then expand the XAML node.
Solution-Wide Analysis
ReSharper does not only analyze errors in the current XAML file, but also inspects all files in the whole solution and shows the results of the analysis in the Errors in Solution window . It takes dependencies between files into account and updates the results when you change code.

For more information, see Solution-wide analysis.
Examples of Quick-Fixes
Make field private
To change visibility of a field declared in XAML, use the appropriate quick-fix.

After applying the quick-fix, the value of FieldModifier is changed to private.

Remove redundant namespace alias
To remove a redundant namespace alias, use the appropriate quick-fix. 

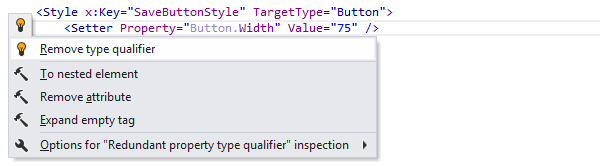
Remove type qualifier
When the type, to which the style should be applied, is specified in the TargetType attribute, there is no need to add a qualifier for each property of the Button class. ReSharper detects such cases and offers the quick-fix.