Configure formatting rules
Formatting rules can be configured to a very high level of detail. For example, you can define whether whitespaces should be placed around a specific operator or whether to indent nested using statements.
Configure code formatting rules in options
Select from the main menu or press Alt+R O.
Use the page to check and to configure the options that apply in all languages.
Use the pages to configure language-specific formatting preferences. On these pages, you can use the preview area at the bottom to view just how ReSharper applies the specific preference to the code.
Click Save in the Options dialog to apply the modifications and let ReSharper choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, see manage and share resharper settings.
Configure formatting rules for selected code
As an alternative to digging through setting pages, you can select a block of code and configure only those formatting rules that are applicable to that block. You will be able to observe how modified settings affect code in the selected block right in the editor.
In the editor, select a block of code where you want to formatting.
Press Alt+Enter and choose .
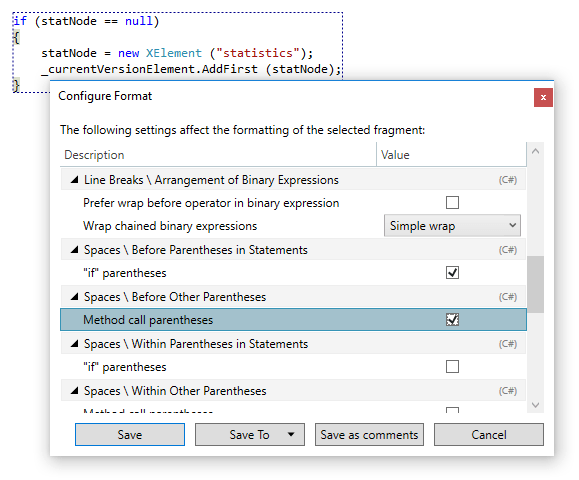
In the dialog that opens, you will see all syntax style and formatting rules that affect the selected code block. The code block itself will be surrounded with a dotted frame:

As you change the formatting rules, you will see how they affect the code in the selected block.
Click Save in the dialog to apply the modifications and let ReSharper choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, see manage and share resharper settings.
Note that you can also choose to export the configured formatting rules to EditorConfig by choosing .editorconfig in the Save To selector.
Optionally, you can click Save As Comments. This way your modifications will be saved as comments before and after the selected block. This lets you override desired formatting rules locally without modifying any settings.
ReSharper will close the dialog and apply modified formatting rues in the code block.
Learn formatting rules from existing code
Another alternative to tweaking individual formatting preferences is to learn formatting rules from an existing code sample, which can be a selected block , the current file, a set of files, one or more projects, or the entire solution. ReSharper will analyze the selected sample and list formatting rules that differ from your current settings. You will then be able to review the detected rules, change them as required, and save them to the desired settings layer or to a configuration file in the .editorconfig or .clang-format format.
Select the scope where you want to analyze formatting settings:
Make a selection in the editor to analyze formatting settings in the selection.
Set the caret anywhere in the file to analyze formatting settings in the file.
Select one or more items in the Solution Explorer to analyze formatting settings in files under these items and their child items.
Do one of the following:
Choose from the main menu.
If the code sample is a selection, press Alt+Enter and choose .
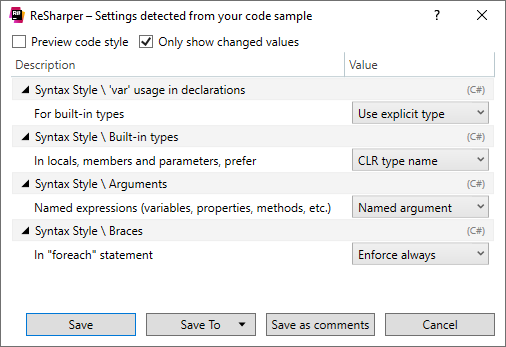
Review the rules that differ from your current settings:

Click Save in the dialog to apply the modifications and let ReSharper choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, see manage and share resharper settings.
If the code sample is a selection, you can optionally click Save As Comments. This way your modifications will be saved as comments before and after the selected block. This lets you override desired formatting rules locally without modifying any settings.
Use comments to configure formatter
ReSharper allows you to deviate from the configured formatting rules without actually changing the rules. You can even disable formatter altogether in certain parts of your code.
You can configure formatter with comments in C#, C++, JavaScript, TypeScript, HTML, and Protobuf.
To disable formatter, use the following comments:
// @formatter:off— disable formatter after this line// @formatter:on— enable formatter after this line
If disabling formatter is too much, you can change any individual formatting rule with a comment.
Change an individual formatting rule with a comment
Find the name of formatting rule that you want to tweak. You can look it up on the page of ReSharper options (Alt+R, O) or alternatively, you can select a code block where the desired rule applies, press Alt+Enter, and choose Format selection | Configure. In the dialog that opens you can study all rules that affect the selection and even change them to see a live preview of the change. In this dialog, you can also click Save as comments and ReSharper will generate the necessary comments for all modified rules. .
When you know the name of the rule, you can look up its ID in the Index of EditorConfig properties — use search in your browser. For example, if you want to find the rule that triggers the space before the semicolon, search for before semicolon and you will find the ID:
space_before_semicolon.When you found the ID of the rule on the index web page, click the description link to learn which values are allowed for this rule. Following the example with
space_before_semicolon, it can accepttrueorfalse.Add the following comment before the code where you want to change the rule:
// @formatter:<rule_ID> <value>For example, to enable spaces before the semicolon, add:
// @formatter:space_before_semicolon true.
The new value for the rule will apply until the end of the file. If you want to go back to the value configured in the options, add the following comment:
// @formatter:<rule_ID> restoreFor example:
// @formatter:space_before_semicolon restore.
Store and share formatting rules
Your code formatting preferences are saved using the mechanism of layer-based settings. Among other things, this mechanism allows you to maintain different preferences for different solutions as well as to keep these preferences under a VCS and automatically share them with your team members.
You can also configure formatting settings via in EditorConfig for all languages and Clang-Format for C++, JavaScript, and TypeScript . These settings can be stored in .editorconfig, .clang-format, or _clang-format files on different levels of your solution hierarchy. The files are normally put under VCS so that settings defined there are shared among the project team.
ReSharper lets you use EditorConfig to define any of its formatting preferences that are available in the ReSharper's Options dialog. You can find names and descriptions of supported EditorConfig properties in the EditorConfig reference.
As for Clang-Format, ReSharper will only apply the supported Clang-Format options.
It is important to note that any formatting property defined in an .editorconfig file will override the same property defined in ReSharper settings in the scope where this .editorconfig file applies. Formatting properties defined in Clang-Format will override both ReSharper settings and EditorConfig settings.
Another important thing to know when sharing formatting options is that indent style (tabs/spaces) and size are by default taken from Visual Studio options. If you want to share these preferences for specific language, clear the Use indent style and size from Visual Studio checkbox on the page of ReSharper options (Alt+R, O) and then save the change to a shared settings layer.
Troubleshoot formatting settings
There are many ways to configure formatting preferences: proprietary settings, Visual Studio settings, auto-detected settings, EditorConfig, Clang-Format, and so on. That makes your configuration very flexible, but if you get unexpected results after reformatting code, it may be difficult to understand where formatting settings are actually coming from.
To explore settings and configuration files that affect formatting in the current file, select from the menu:

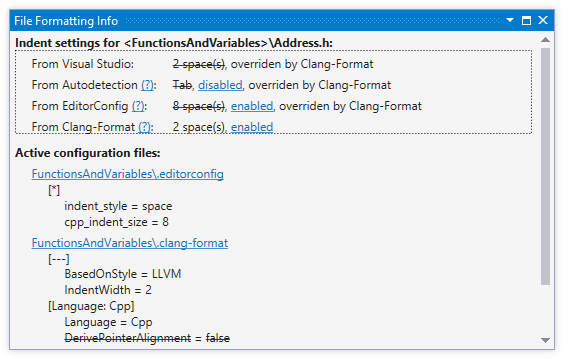
Here you can study the origins of code style settings for the currently opened file:
The source of indentation and its value.
The status of auto-detecting indents preference.
The status of EditorConfig support and all .editorconfig files that affect the current file.
The status of StyleCop support and StyleCop files (RuleSet and Settings.StyleCop) that affect the current file.