Code Inspection and Quick-Fixes in TypeScript
The key features of ReSharper's code analysis are also supported in TypeScript. You can find the detailed information on these features in the corresponding topics of the Code analysis section. In the main topic of the section, you can also find the feature matrix and check what exactly is supported in TypeScript.
In this topic, you can find some examples of using code analysis features in TypeScript.
Code Inspection
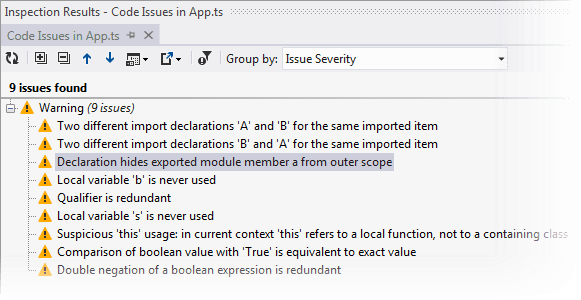
ReSharper's code inspection detects compiler errors and other code issues in TypeScript files. By default, TypeScript code is inspected in design time. If necessary, you can also run code inspection in specific scope:

Code inspection behavior as well as code generation results depend on the TypeScript project settings. In Visual Studio 2013 and later, you can configure the first two of this settings in the project property editor (right-click the project and choose Properties). In Visual Studio 2012, you can only change these properties manually by editing the project file .csproj.
- TargetEsVersion (ECMAScript version)
If the version is lower than 5, ReSharper detects usages of
getandsetas errors. If the version is 5 or greater, then ReSharper detects octal literals as errors and suggests replacing them with hexadecimal or decimal literals.- NotImplicitAny (Allow implicit 'any' types)
Depending on this property, ReSharper either detects implicit 'any' types (for example
var a; a = 5;) as errors or not.- TypeScriptNoResolve
If this option is set to 'true', ReSharper detects usages of external modules as errors.
Code inspection behavior also depends on the options configured on the page of ReSharper options Alt+R, O. For more information, refer to Code Style Assistance in TypeScript.
Quick-fixes
Quick-fixes let you automatically resolve most of code issues found with code inspection. If one or more quick-fixes are available for a code issue, you will see the corresponding action indicator when your caret is on the highlighted code. Press Alt+Enter to see and apply the desired fix.
ReSharper provides dozens of quick-fixes for TypeScript. Here are some examples:
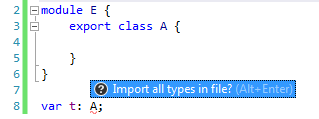
Add missing imports
If ReSharper detects types that have not been imported in the current file, it highlights them and suggests to add all missing imports at once. For more information, refer to Import missing namespaces.

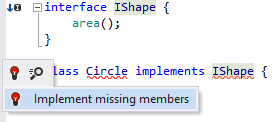
Implement missing members
ReSharper suggests generating non-implemented members automatically:

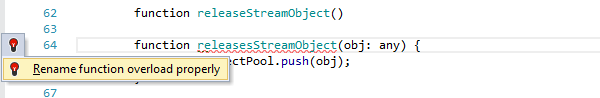
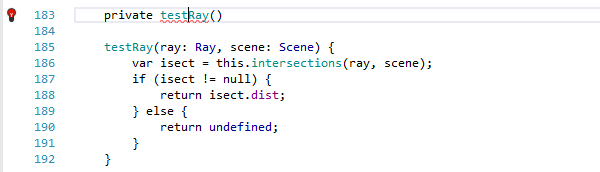
Rename function overload properly
If the names of function overloads are not the same because of a typo, ReSharper highlights mismatching name and suggests a quick-fix:

Make public/private
The default member accessibility is public, but if you explicitly specify a function as private, then all its overloads should have the same modifier. If it is not so, ReSharper highlights that and suggests changes.

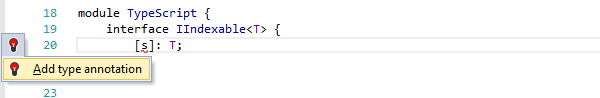
Add type annotation
When type is not specified, the variable is highlighted. Press Alt+Enter to display the list of quick-fixes and apply the following one. Necessary type annotation will be added.

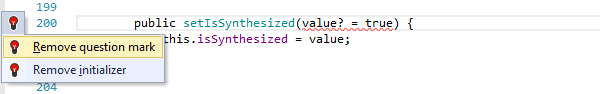
Remove question mark
In TypeScript optional parameters can't have default values. If they by accident have, you can either remove a question mark or remove the initializer.

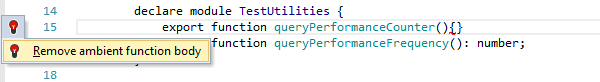
Remove ambient function body
There is no need to keep unnecessary constructs in your code. In attempt to make code readable, ReSharper suggests removing ambient function bodies, for example.

Make ReSharper ignore specific code
To exclude parts of your solution's code from code analysis, navigation, and other features, ReSharper allows you to ignore specific files, folders and file masks in different ways.
To improve performance, ReSharper also automatically detects and starts ignoring large web files that have no references and were probably added to the solution by mistake.
If any of such files are detected, you will see a notification where you can stop ignoring any of those files if you need them. You can also find all automatically ignored files on the page of ReSharper options .
To stop auto-detection and ignoring large unused web files, clear the Search for web files that can affect performance and exclude them from indexing checkbox on the page of ReSharper options .