Auto Import
for Windows and Linux
for macOS
Ctrl+Alt+S ![]()
XML
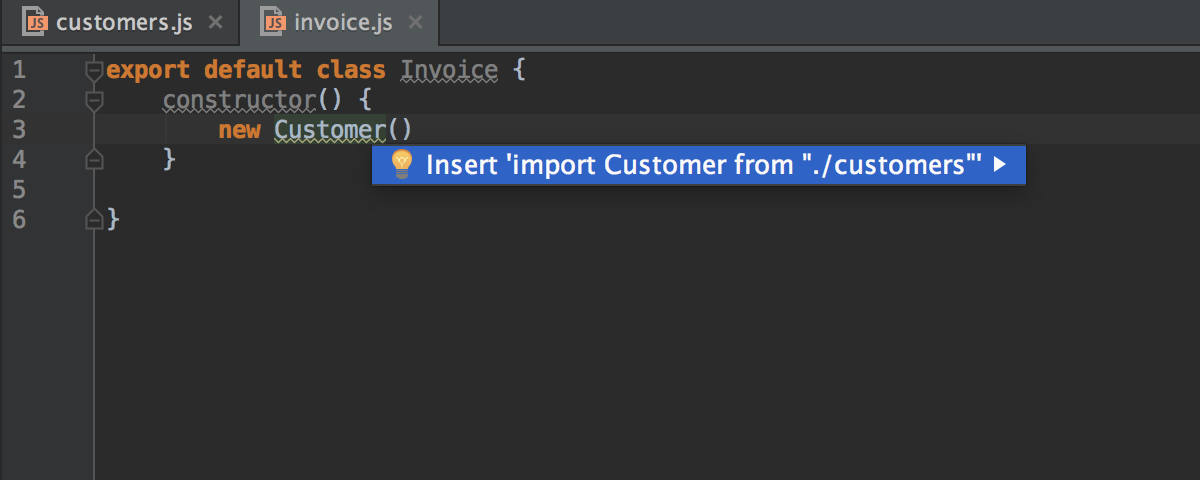
| Show import pop-up | Automatically display an import pop-up dialog box when typing the name of an unbound namespace. |
TypeScript/JavaScript
Last modified: 11 October 2017