Auto Import
for Windows and Linux
for macOS
Ctrl+Alt+S ![]()
XML
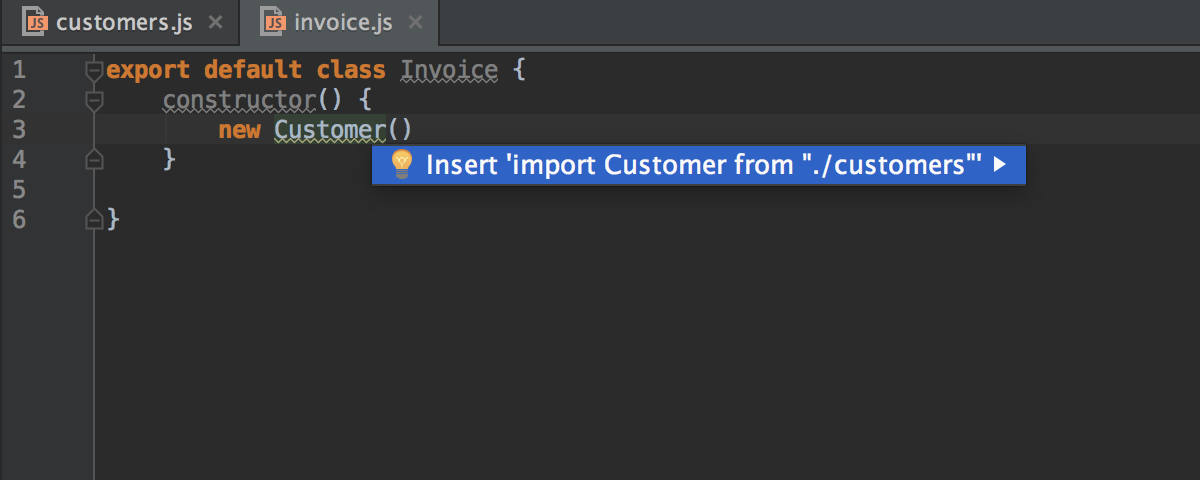
| Show import pop-up | Automatically display an import pop-up dialog box when typing the name of an unbound namespace. |
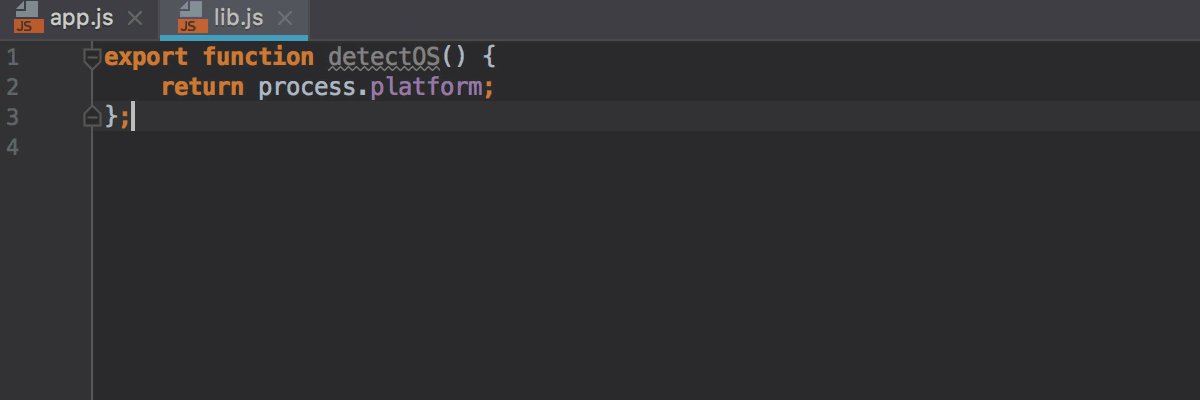
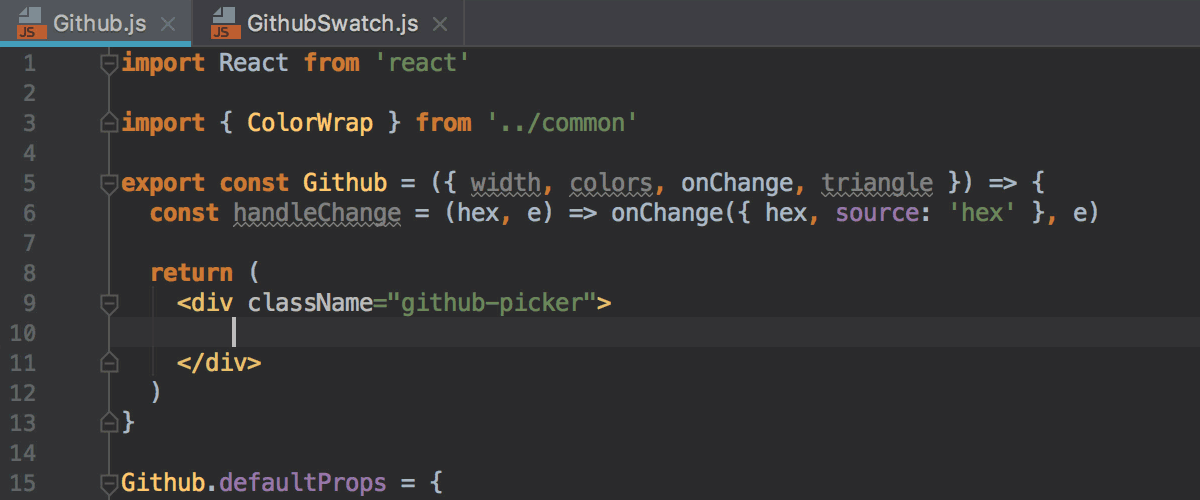
TypeScript/JavaScript
| Add ES6 imports automatically Autoimport in ES6 works only when the ECMAScript 6 language level is chosen on the JavaScript page ( for Windows and Linux or for macOS). |
|
| Add TypeScript imports automatically |
|
Last modified: 27 December 2017