Configuring Colors and Fonts
On this page:
- Introduction
- Configuring colors and fonts
- Changing the language defaults
- Example: changing font for JavaScript
Introduction
With JetBrains Rider, you can maintain your preferable colors and fonts layout for syntax and error highlighting in the editor, search results, Debugger and consoles via font and color schemes.
JetBrains Rider comes with a number of pre-defined color schemes. You can select one of them, or create your own one, and configure its settings to your taste.
It's important to mention the node Language Defaults - it contains the settings that are common for all the supported languages. It's enough to change one of the settings there, and then inherit this setting from the defaults.
Configuring colors and fonts
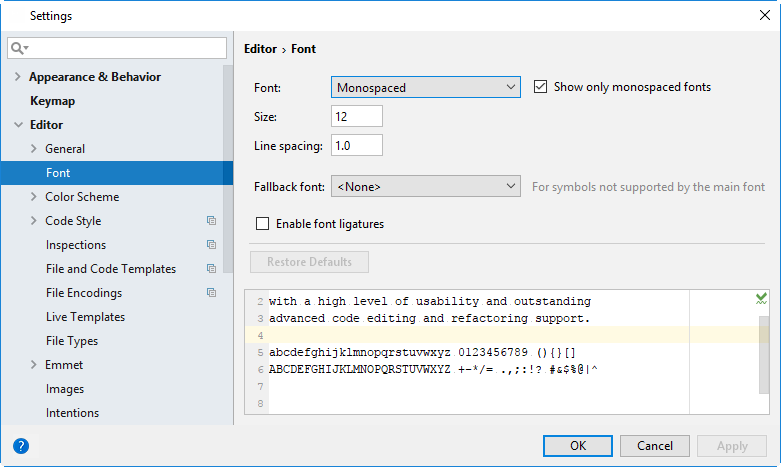
- In the Settings/Preferences dialog (Ctrl+Alt+S), click Font under the Editor node.
- Select the desired scheme from the Scheme name drop-down list.
- Under the Color Scheme node, define the font families used in the editor and in the console. When you open the Font page, or Console Fonts under the Color Scheme node, JetBrains Rider displays the Editor Font area where you can configure the primary and secondary fonts, their size and line spacing.

- Under the Color Scheme node, open the corresponding pages to configure specific color preferences for the supported languages and JetBrains Rider components.
Changing the language defaults
The node Language Defaults is actually language-agnostic. It contains the settings that are common to the majority of the supported languages (keywords, dots, commas, parenthesis etc.)
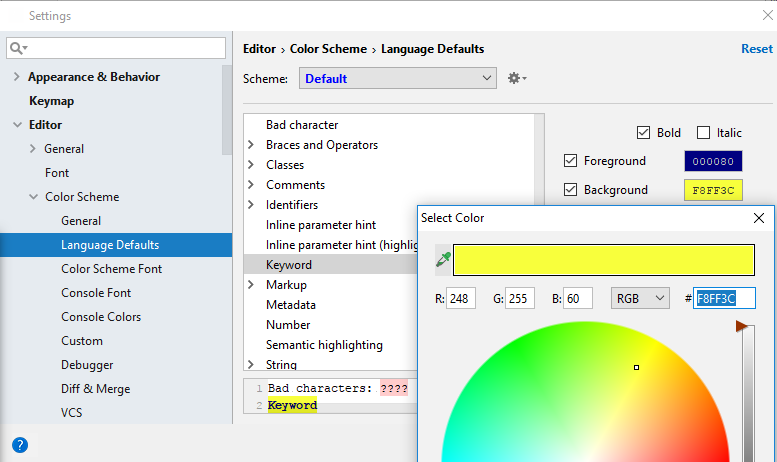
Select the node Language Defaults, and in the list of textual components, select the component Keyword. The background of the keywords is white; let's make it yellow.
To do that, select the checkbox to the left of the field name Background, and then click the white swatch. The Color Picker opens — all you need to do is to select the desired color and click OK:

So far, the changes to the language defaults are made; now let's look how they can be inherited.
Example: changing font for JavaScript
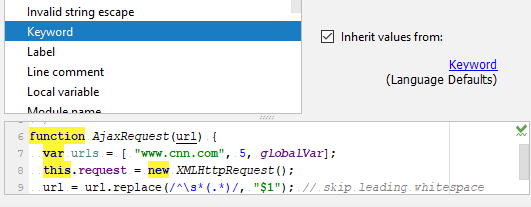
Click JavaScript node.
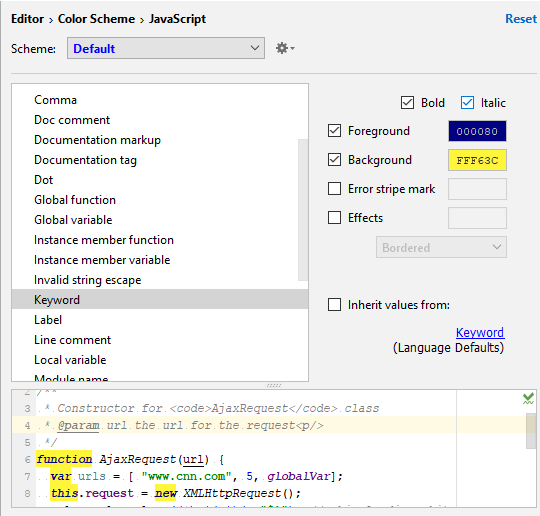
In the list of language components select Keyword, and see that the keywords now have the yellow background:

It's important to note that the checkbox Inherite values from is selected!

Clicking the link below this checkbox leads you to the respective page under Colors Scheme node, in this case to Language Defaults.
Next, clear the checkbox Inherite values from, and define the desired font type using the Bold and Italic checkboxes. In this case, these textual components will change for the selected language only!
Observe results in the preview pane.