XAML
This section contains information about JetBrains Rider features in XAML. Feature descriptions are grouped in the following topics:
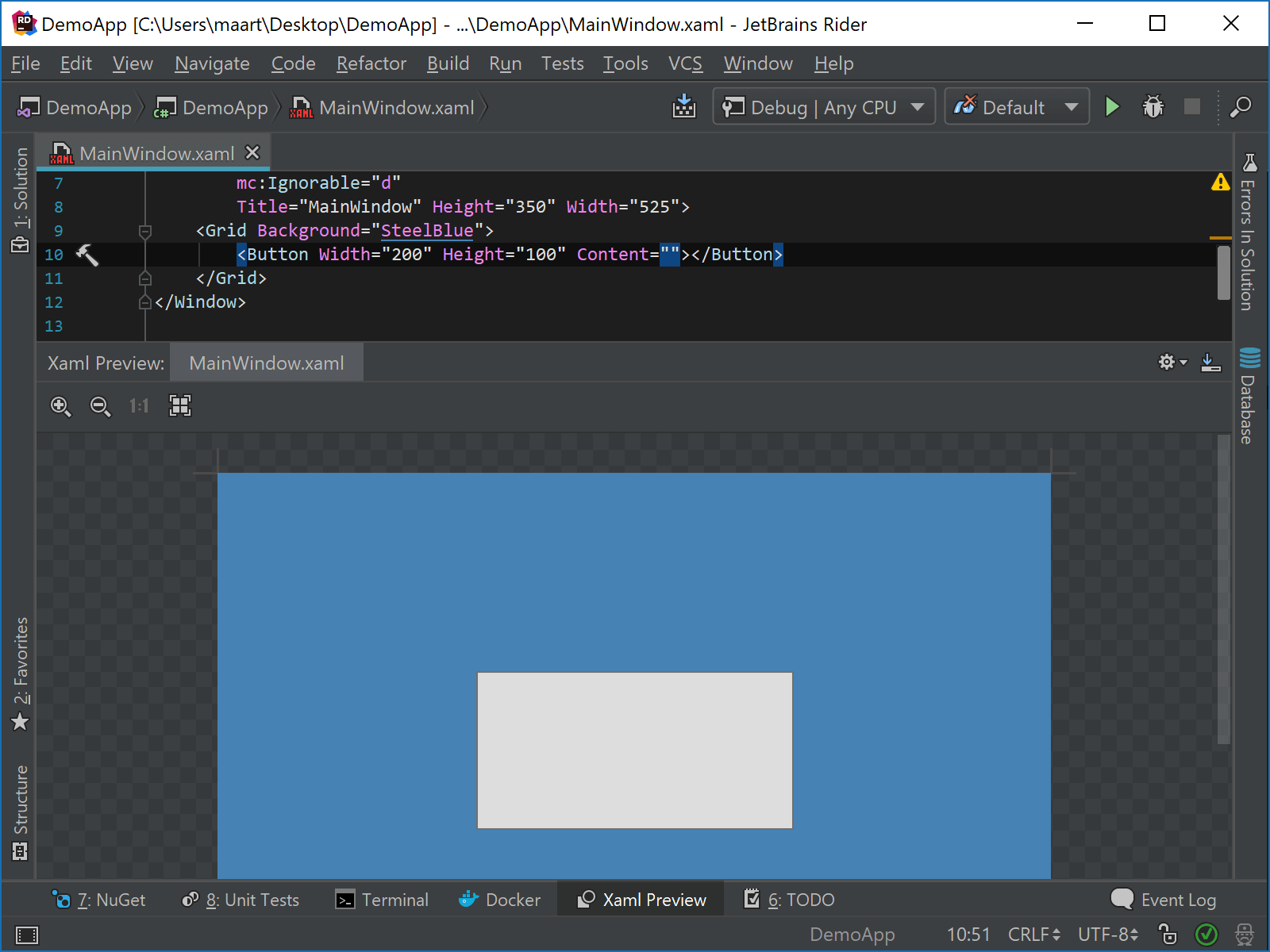
JetBrains Rider comes with a built-in mechanism to preview the XAML you are working in. With any .xaml file open, you can select from the main menu and immediately see what we are creating:

When you have errors in your XAML markup, the preview window will show the last successful preview as well as an error message informing you that a preview is not available.
It is important to note that the XAML preview window is non-interactive. This means you may have to e.g. set the active tab in a tab control to be able to see its contents, or move another control to the foreground to make it visible in the preview.
When working with XAML and opening the preview window, JetBrains Rider launches a separate process that is used to render a preview of what your XAML would look like when executed as an application. The preview from that process is captured as a bitmap and then displayed in the window. From the settings (under Tools | XAML Preview),
On the page of JetBrains Rider settings (Ctrl+Alt+S), it is possible to set the quality of the rendered image, as well as configure transparency.