File nesting rules
JetBrains Rider provides a default configuration of file types and typical suffixes that are used for related file types — for example, a file with the .map.ts suffix is normally related to a file having the same name and the .ts extension — such files will be automatically grouped in the Solution Explorer.
You can configure these relations or disable logical nesting altogether by clicking on the toolbar of the Solution Explorer and choosing File Nesting Settings...:

Grouping of files in this way will not make any changes in your project/solution config files.
Configure file nesting
In the Solution Explorer tool window (Alt+1), click
and select Appearance, then select File Nesting….
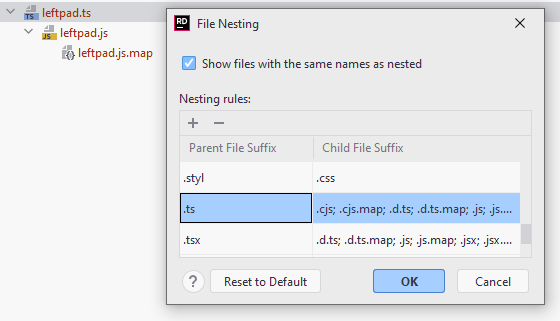
A dialog opens in which you can configure file nesting rules.
Enable the Show files with the same names as nested option to recognize child files based on the patterns from the list and display them grouped under the corresponding parents.
Otherwise, JetBrains Rider shows parents and children at the same level.
Configure nesting rules. You can edit predefined rules or specify new ones: click
and specify suffixes of parent and child files.
When configuring a rule, consider the following:
Multilevel nesting is not supported. For example, if a TypeScript file file.ts is compiled into file.js with file.js.map generated, both file.js and file.js.map are shown right under file.ts.
Wildcards are not welcome.
Click OK.