Cucumber.js
Cucumber.js is a test framework for behavior-driven JavaScript development. Cucumber.js tests are written in the human-readable Gherkin language and are stored in feature files that have the feature extension. JetBrains Rider integrates with Cucumber.js and recognizes features written in Gherkin so you can run Cucumber.js test right from the IDE.
Before you start
To work with Cucumber.js versions 6.0.0+, make sure you are using JetBrains Rider 2020.3.1 or later.
Download and install Node.js.
Make sure the Cucumber.js and Gherkin bundled plugins are enabled on the Settings/Preferences | Plugins page, see Managing plugins for details.
Installing Cucumber.js
In the embedded Terminal (Alt+F12), type one of the following commands:
npm install cucumberfor local installation in your project.npm install -g cucumberfor global installation.npm install --save-dev cucumberto install Cucumber.js as a development dependency.
See also Cucumber.js demo on the Cucumber.js official website.
You can also install the cucumber package on the Node.js and NPM page as described in npm, pnpm, and Yarn.
Creating test definitions
With JetBrains Rider, you can write step definitions both in JavaScript and in TypeScript. JetBrains Rider detects and highlights the steps where definitions are missing and suggests a quick-fix to generate them.
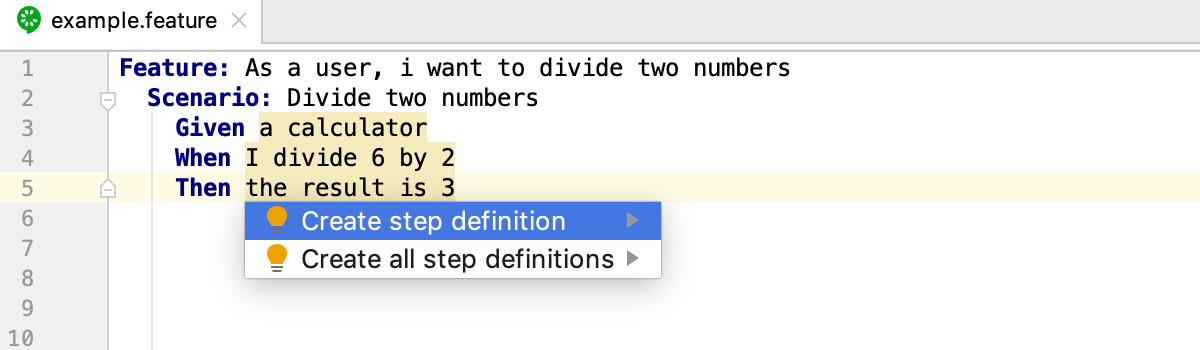
Position the caret at the step without a definition, press Alt+Enter, and select Create step definition or Create all step definitions.

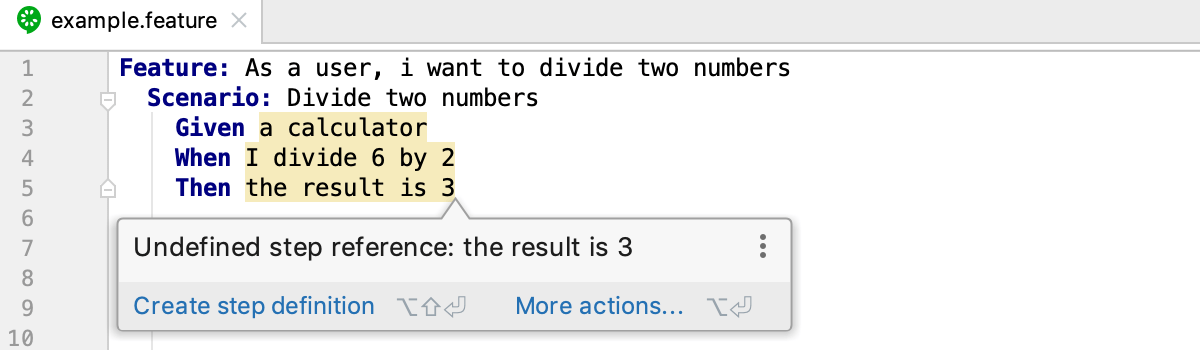
Alternatively, hover the mouse over the step and use the links in the popup.

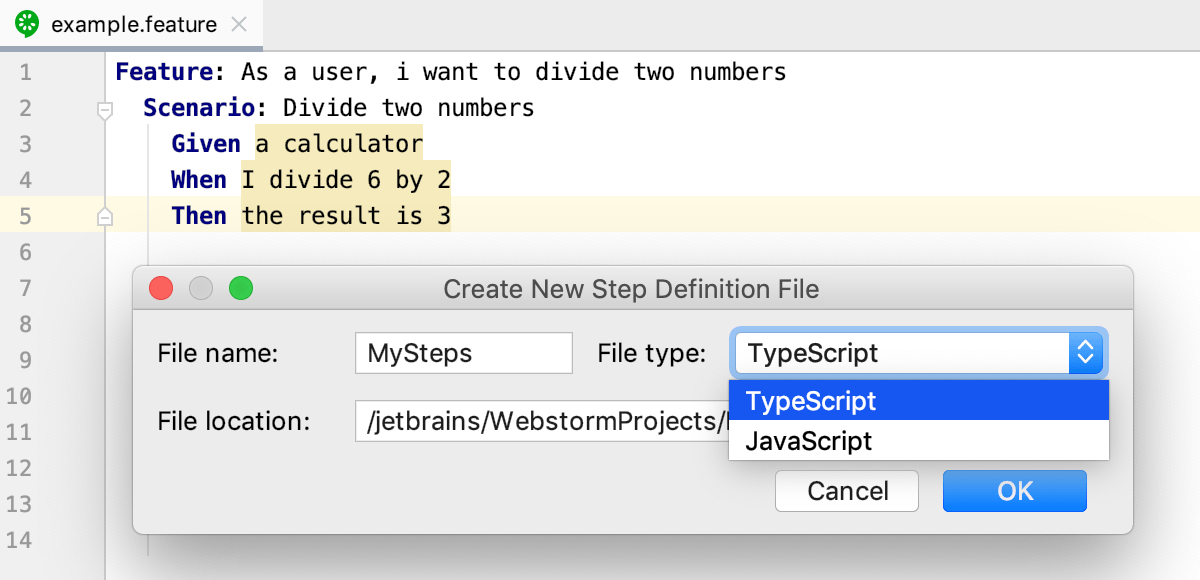
In the dialog that opens, specify the name for the new file and the language to write the definitions in.

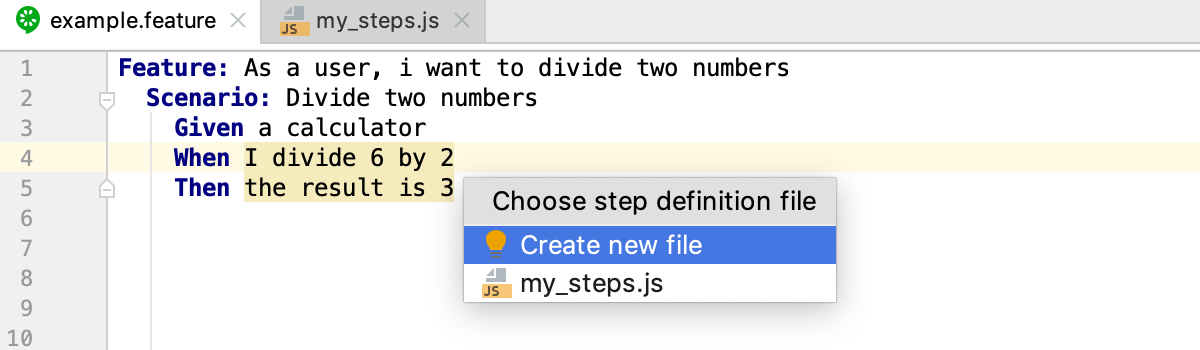
If such file already exists, JetBrains Rider displays a popup where you have to select a file to add the definition to or choose to create a new file.

Navigation
With JetBrains Rider, you can jump between a file and the related test file or from a test result in the Test Runner Tab to the test.
To jump between a test and its subject or vice versa, open the file in the editor and select or from the context menu, or just press Ctrl+Shift+T.
To jump from a step in a .feature file to the step definition, press and hold Ctrl, hover over the step, and click the step when it turns into a link.

To jump from a test result to the test definition, click the test name in the Test Runner tab twice or select from the context menu. The test file opens in the editor with the cursor placed at the test definition.
Configuring syntax highlighting
You can configure Cucumber.js-aware syntax highlighting according to your preferences and habits.
In the Settings/Preferences dialog Ctrl+Alt+S, go to .
Select the color scheme, accept the highlighting settings inherited from defaults or customize them as described in Colors and fonts of IDE text.