Prettier
Prettier is a tool to format .js, .ts, .css, .less, .scss, .vue, and .json code. With JetBrains Rider, you can format selected code fragments as well as entire files or directories using the Reformat with Prettier action. JetBrains Rider adds this action as soon as you install Prettier as a dependency in your project or globally on your computer.
You can configure Prettier to reformat specific files every time such file is changed and the changes are saved automatically or manually.
Also, Prettier can be set as default formatter for specific files. It will run against such files every time you reformat your code with Ctrl+Alt+L.
See Reformat code with Prettier for details.
Before you start
Download and install Node.js.
Make sure a local Node.js interpreter is configured in your project: open the Settings/Preferences dialog Ctrl+Alt+S and go to . The Node Interpreter field shows the default project Node.js interpreter.
Learn more from Configuring a local Node.js interpreter.
Install and enable the Prettier plugin on the Settings/Preferences | Plugins page, tab Marketplace, as described in Installing plugins from JetBrains repository.
Install and configure Prettier in JetBrains Rider
In the embedded Terminal(Alt+F12), type one of the following commands:
npm install --save-dev --save-exact prettiernpm install --global prettier
Learn more about installation modes from the Prettier official website.
In the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | JavaScript | Prettier.
From the Prettier package list, select the
prettierinstallation to use.To run Prettier automatically against specific files, open the Settings/Preferences dialog Ctrl+Alt+S, go to , and use the On code reformatting and On save checkboxes to specify the actions that will trigger Prettier.
For details, see Run Prettier automatically on save and Set Prettier as default formatter.
Reformat code with Prettier
In the editor, select the code fragment to reformat. To reformat a file or a folder, select it in the Solution explorer.
Then select Reformat with Prettier from the context menu.
You can configure Prettier to reformat specific files every time such file is changed and the changes are saved automatically or manually.
Also, Prettier can be set as default formatter for specific files. It will run against such files every time you reformat your code with Ctrl+Alt+L.
This behaviour can be enabled in the current project as well as for all new projects.
Run Prettier automatically on save
Open the Settings/Preferences dialog Ctrl+Alt+S, go to , and select the On save checkbox.
In the Run for files field, specify the pattern that defines the set of files to be reformatted every time such file is saved. You can accept the default pattern or type a custom one.
With the default pattern,
{**/*,*}.{js,ts,jsx,tsx}, Prettier will wake up and process any updated and saved JavaScript, TypeScript, JSX, or TSX file. To reformat files of other types or files stored in specific folders, use glob patterns to update the default pattern.For example, to automatically reformat Style Sheet files as well, add
css,sass,scssto the default pattern as follows:{**/*,*}.{js,ts,jsx,tsx,css,scss,sass}To reformat files from a specific folder, replace
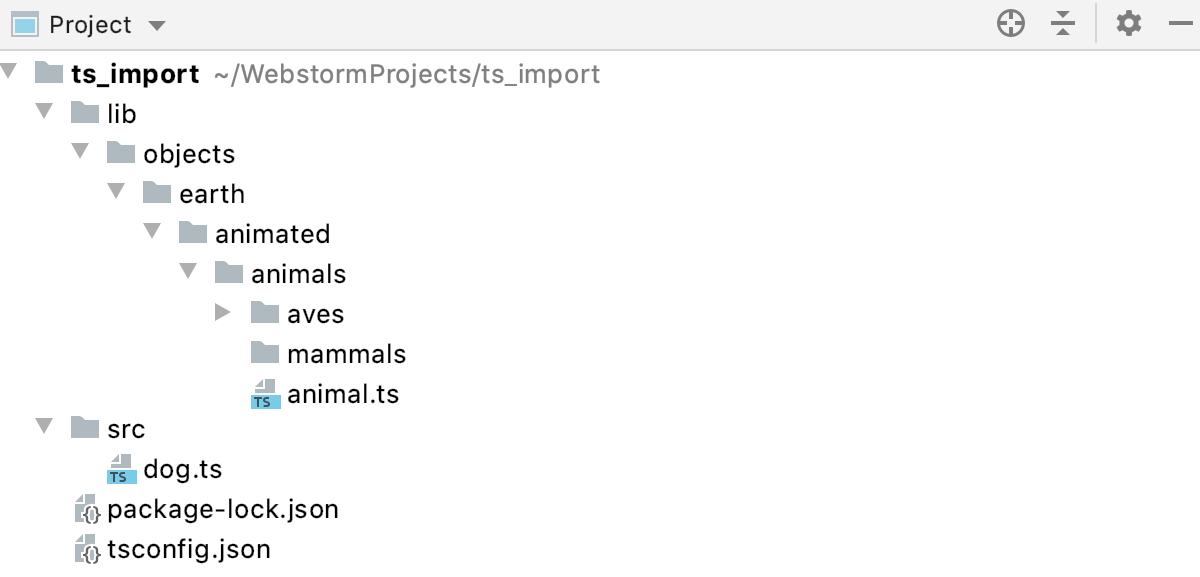
{**/*,*}with<path to the folder>*.Suppose, you have a project with the following structure:

To apply Prettier automatically only to the files in the src folder, update the pattern as follows:
src/*.{js,ts,jsx,tsx}As a result, the file dog.ts will be reformatted on save while animal.ts will remain unchanged.
Set Prettier as default formatter
Open the Settings/Preferences dialog Ctrl+Alt+S, go to , and select the On code reformat checkbox.
In the Run for files field, specify the pattern that defines the set of files to be always reformatted with Prettier. Accept the default pattern or customize it as described in Run Prettier automatically on save.
Configure Prettier to run on save or on reformat in new projects
From the main menu, select . In the dialog that opens, go to .
Use the On code reformatting and
On savecheckboxes to specify the actions that will trigger Prettier.If necessary, update the default pattern in the Run for files field as described in Run Prettier automatically on save.
Apply Prettier code style rules
JetBrains Rider can apply the key code style rules from the Prettier's configuration to the JetBrains Rider Code Style settings so that generated code (for example, after refactoring or quick-fix) and the code that is already processed with Prettier are formatted consistently.
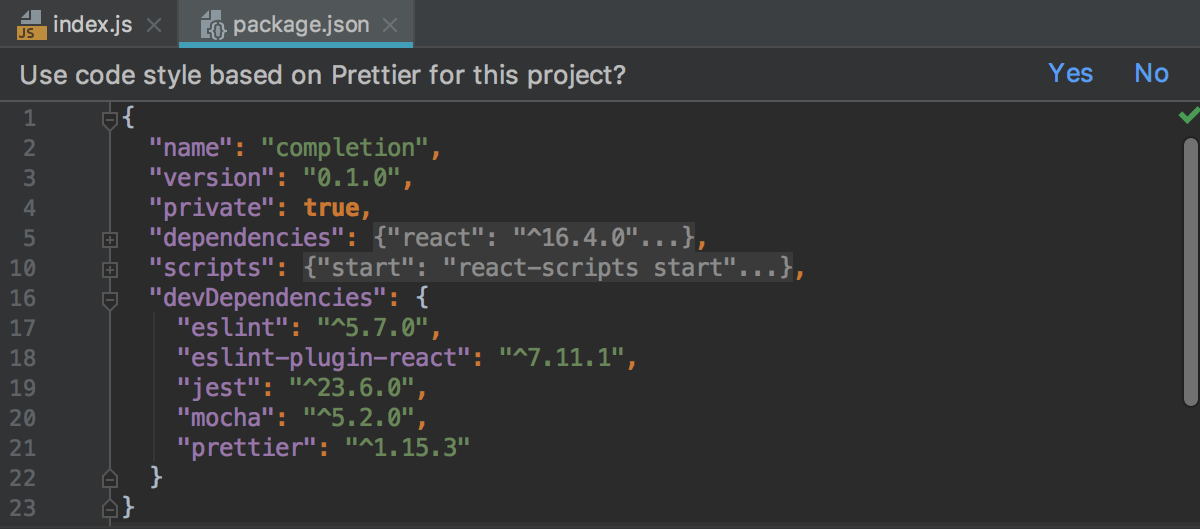
In the project where Prettier is enabled, open package.json and click Yes in the pane at the top of the tab.

To re-apply the Prettier code style (after you've clicked No in the pane or modified the code style), press Ctrl+Shift+A and select Apply Prettier Code Style Rules from the Find Action list.
Learn more about configuring Prettier code style rules from the Prettier official website.