Testing JavaScript
With JetBrains Rider, you can run and debug JavaScript unit tests using Mocha, Karma, Jest, Protractor, and Cucumber.js.
You can see the test results in a treeview and easily navigate to the test source from there. Test status is shown next to the test in the editor with an option to quickly run or debug it: 
For Jest, Karma, and Mocha you can also see a code coverage report right in JetBrains Rider.
Navigation
JetBrains Rider lets you quickly jump from the source code to the related test file with the Go to test action (Ctrl+Shift+T or ). For example, from auth.js you can jump to auth.test.js.
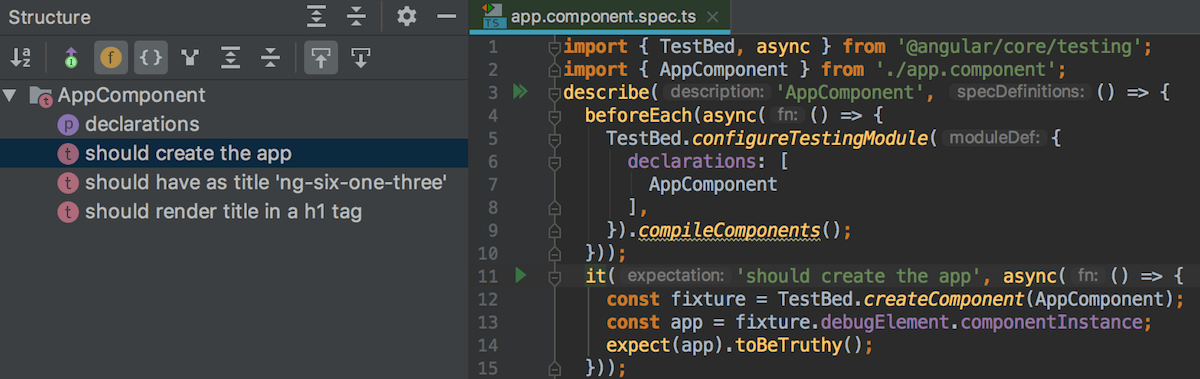
You can also quickly navigate through a test file using the Structure view that shows the names of the tests and suites, as well as other symbols defined in this file.

To jump to the Structure tool window, press Alt+7. Alternatively, press Ctrl+F12 to open the Structure view as a popup in the editor.
Running and debugging tests
Before you start with testing JavaScript, make sure the chosen test runner is installed and set up in your project as described on the corresponding page.
Quickly run or debug a single test with Mocha, Karma, or Jest
Click
or
in the left gutter and choose Run <test_name> or Debug <test_name> from the list.
Run or debug tests using a run/debug configuration
In the Run/Debug Configuration dialog (), click
, select the appropriate configuration type, and fill in the required fields.
Save the configuration and click
,
, or
on the toolbar.