Testing Node.js
With JetBrains Rider, you can test Node.js applications using numerous frameworks.
The current page describes testing with Mocha, which is a JavaScript test framework that is especially helpful for executing asynchronous test scenarios. You can run Mocha tests from outside JetBrains Rider, examine test results arranged in a treeview, and easily navigate to the test source from there. Next to the test, in the editor, JetBrains Rider shows the status of the test with an option to quickly run or debug it.
Before you start
Download and install Node.js.
Make sure the Node.js plugin is enabled on the Settings/Preferences | Plugins page, tab Installed, see Managing plugins for details.
Download a testing framework
Although you can use any framework, the recommended one is Mocha.
Install Mocha
In the embedded Terminal (Alt+F12), type one of the following commands:
npm install mochafor local installation in your project.npm install -g mochafor global installation.npm install --save-dev mochato install Mocha as a development dependency.
Learn more from Getting Started on the Mocha official website.
You can also install the mocha package on the Node.js and NPM page as described in npm, pnpm, and Yarn.
Write tests
Create tests according to the instructions from the Mocha official website.
Run tests
With JetBrains Rider, you can quickly run a single Mocha test right from the editor or create a run/debug configuration to execute some or all of your tests.
Run a single test from the editor
Click
or
in the left gutter and choose Run <test_name> from the list.
You can also see whether a test has passed or failed right in the editor, thanks to the test status icons
and
in the gutter.
Create a Mocha run configuration
Open the Run/Debug Configuration dialog ( on the main menu), click
in the left-hand pane, and select Mocha from the list. The Run/Debug Configuration: Mocha dialog opens.
Specify the Node interpreter to use and the location of the
mochapackage.Specify the working directory of the application. By default, the Working directory field shows the project root folder. To change this predefined setting, specify the path to the desired folder or choose a previously used folder from the list.
Optionally configure rerunning the tests automatically on changes in the related source files. To do that, add the
--watchflag in the Extra Mocha options field.Specify the tests to run. This can be a specific test or suite, an entire test file, or a folder with test files.
You can also define patterns to run only the tests from matching files, for example,
*.test.js. If the files with tests are stored in a test folder, specify the path to this folder in the pattern relative to the working directory, for example, ./folder1/folder2/test/*.test.js.Choose the interface used in the test to run.
Run tests via a Mocha run configuration
Select the Mocha run/debug configuration from the list on the main toolbar and click
 to the right of the list.
to the right of the list.The test server starts automatically without any steps from your side. View and analyze messages from the test server in the Run tool window.
Monitor test execution and analyze test results in the Test Runner tab of the Run tool window, see Explore test results for details.
Rerun failed tests
In the Test Runner tab, click
on the toolbar. JetBrains Rider will execute all the tests that failed during the previous session.
To rerun a specific failed test, select on its context menu.
See Rerunning tests for details.
Navigation
With JetBrains Rider, you can jump between a file and the related test file or from a test result in the Test Runner Tab to the test.
To jump between a test and its subject or vice versa, open the file in the editor and select or from the context menu, or just press Ctrl+Shift+T.
To jump from a test result to the test definition, click the test name in the Test Runner tab twice or select from the context menu. The test file opens in the editor with the cursor placed at the test definition.
For failed tests, JetBrains Rider brings you to the failure line in the test from the stack trace. If the exact line is not in the stack trace, you will be taken to the test definition.
Debug tests
With JetBrains Rider, you can quickly start debugging a single Mocha test right from the editor or create a run/debug configuration to debug some or all of your tests.
Start debugging a single test from the editor
Click
or
in the left gutter and select Debug <test_name> from the list.
Debug test with a Mocha run/debug configuration
Create a Mocha run/debug configuration as described above.
Select the Mocha run/debug configuration from the list on the main toolbar and click
 to the right of the list.
to the right of the list.In the Debug window that opens, proceed as usual: step through the tests, stop and resume test execution, examine the test when suspended, run JavaScript code snippets in the Debugger Console, and so on.
Monitor code coverage
With JetBrains Rider, you can also monitor how much of your code is covered with Mocha tests. JetBrains Rider displays this statistics in a dedicated Coverage tool window and marks covered and uncovered lines visually in the editor and in the Project tool window. To monitor coverage, you need to install nyc, the command-line interface for Istanbul.
Install nyc
In the embedded Terminal (Alt+F12), type:
npm install --save-dev nyc
Run tests with coverage
Launch the tests:
Create a Mocha run/debug configuration as described above, select it from the list on the main toolbar, and click
to the right of the list.
Alternatively, run a specific suite or a test with coverage from the editor: click
or
in the left gutter and select Run <test_name> with Coverage from the list.
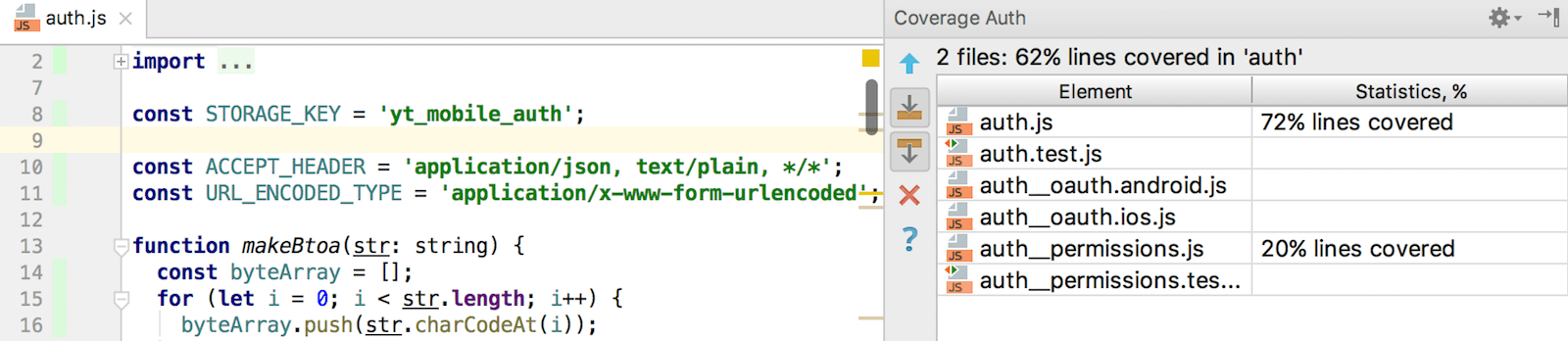
Monitor the code coverage in the Coverage tool window. The report shows how many files were covered with tests and the percentage of covered lines in them. From the report you can jump to the file and see what lines were covered – marked green – and what lines were not covered – marked red: