Create an in-place server configuration
In an in-place server configuration, you are using a local web server, but unlike with the local server configuration, don't upload/download or synchronize files between the JetBrains Rider project and the project folder in the server file structure. Instead, you open the project folder from the server document root directly in JetBrains Rider, and thus do the development on the server directly.
To create an in-place server configuration in JetBrains Rider, you only need to specify the web server URL mapped to the server document root and the URL path to your project.
1. Specify the name, type, and visibility of a server configuration
Press Ctrl+Alt+S to open settings and then select .
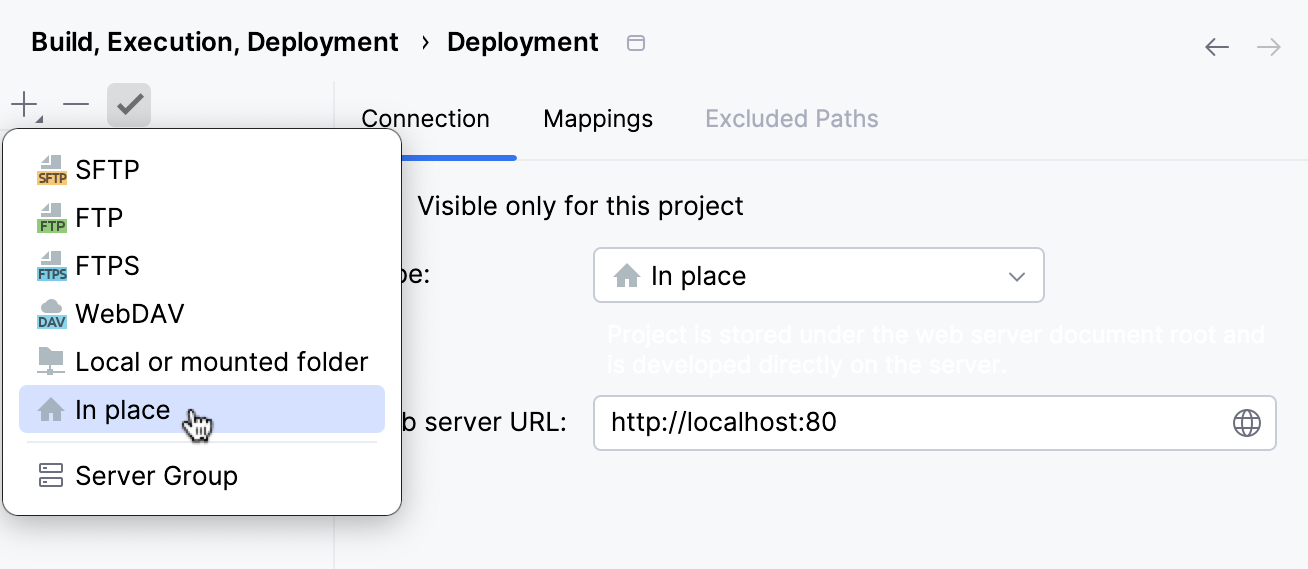
In the left-hand pane that lists all the existing server configurations, click Add
and select In place in the popup menu.

In the Create new server dialog that opens, type the name of the server to create and click OK. The Create new server dialog closes and you return to the Connection tab of the Deployment node.
From the list of servers, select the one you want to make default and click
Use as Default on the toolbar above the list of servers to mark the server as default when publishing ASP.NET Core applications.
Clear the Visible only for this project checkbox to enable reuse of this server access configuration in other projects.
2. Specify the URL address of the server document root
In the tab (Ctrl+Alt+S ), specify:
Web server URL: the URL address (hostname and (optionally) port) mapped to the server document root in the server configuration file. This is the base URL for your application's web address. Both HTTP and HTTPS are supported.
Click
Browse in the right-hand corner of the field to open and check the provided web server URL.
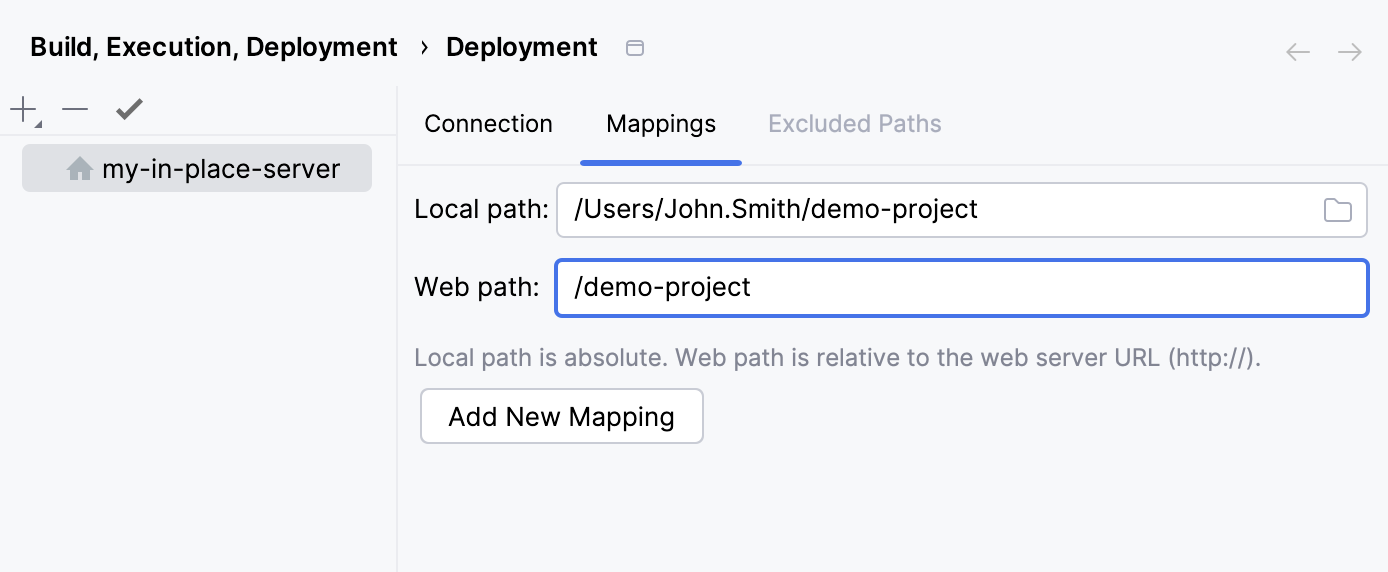
3. Specify the URL path mapped to the project folder
In the tab (Ctrl+Alt+S ), specify:

Local path: the absolute path to the local project folder. JetBrains Rider automatically fills out this field with the path to the currently opened project.
Web path: the URL path to the project folder specified in Local path. In most cases, it's the same as the folder name provided in the Local path field.